ホームページで使用される画像の圧縮形式は長い間、ほとんどjpg、pngのいずれかが使われてきました。
しかし近年、画像の画質を落とすことなくファイルサイズを軽量化することができる新しい画像圧縮形式も開発されてきており、それら新しい圧縮形式の画像を表示できるブラウザ等の環境も整ってきています。
特に、WebPという新しい画像圧縮形式は現在十分にホームページに使用できる環境が整っていると言える状況です。
今回は、そんな新しい画像圧縮形式WebPの導入による画像の軽量化とホームページ読み込み速度改善についてお話ししていきます。これからホームページを制作される方も、既にホームページがある方も参考にしていただけたらと思います。
画像圧縮形式WebPの紹介
WebPとは
WebPとは、Googleが開発している画像の圧縮形式です。
・WebPのホームページ : A new image format for the Web | WebP | Google Developers
WebP形式の画像は、従来の圧縮形式であるjpgやpngに比べて画質を損なうことなく画像のファイルサイズを軽量化することを目的に開発されています。
開発元のGoogleのページによると、WebP形式の画像のファイルサイズは同サイズの画像でpngと比較して26%、jpgと比較して25~34%軽量化できるとされています。
また、WebP形式の画像はこれまでpngでしか利用できなかった透過画像や、これまでgifを利用していたアニメーションにも対応しています。したがってWebP形式の画像を利用することにより、これまではjpgとpngを使い分けていたような場面でもWebPの画像で統一することができます。
以下に、jpgとWebPの画像とファイルサイズの比較を載せておきます。
| jpg | WebP |
|---|---|
 296KB |  155KB |
 272KB |  205KB |
WebP形式の画像が表示できる環境
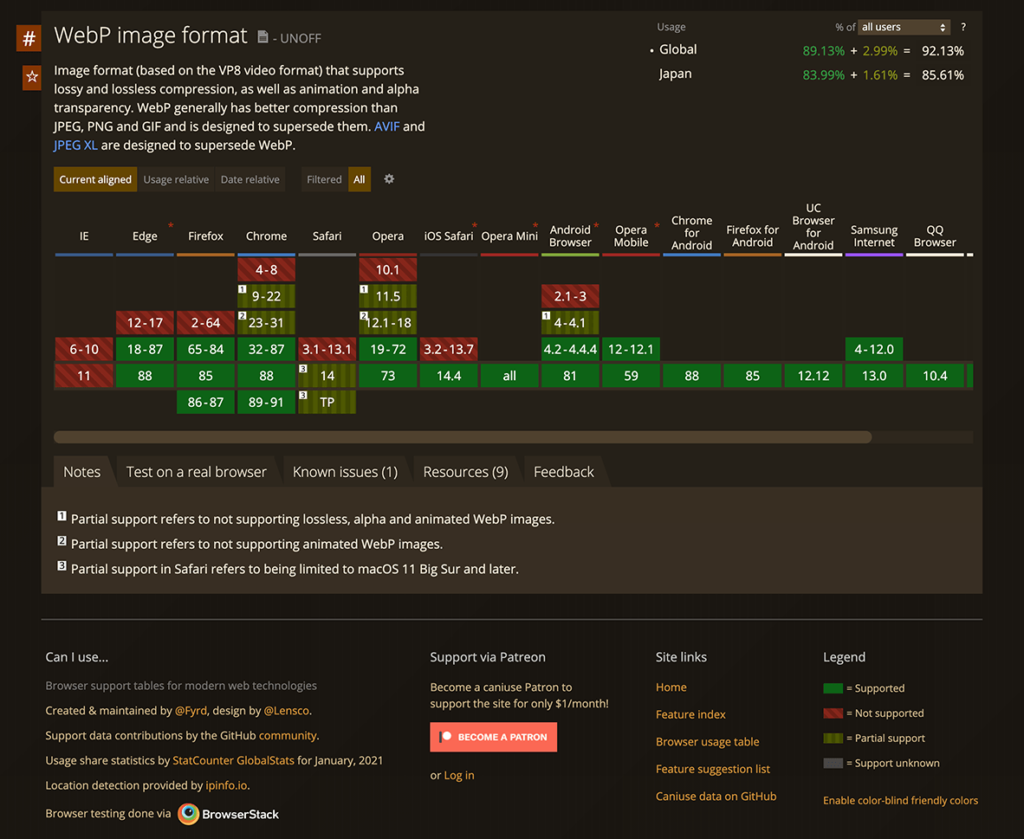
2021年3月時点での各ブラウザのWebP形式画像への対応状況は下図のようになっており、最新版のブラウザでWebP形式の画像が表示できないのはIE11のみとなっています。
(※macOS版のSafariに関してはOSのバージョンによって一部制限があります。)

2020年の後半にiOS版のSafari(iPhoneでの標準ブラウザ)と新しいMacOS(Big Sur)版のSafari(macでの標準ブラウザ)がWebP形式の画像の表示に対応したことでWebP画像を使用できる環境が大きく広がり、ホームページの画像として十分に使用できる状況になりました。
ホームページにWebP形式の画像を導入するべき理由
画像のファイルサイズは、ホームページ全体のファイルサイズの中でも大きい部分を占めていることが多く、画像サイズの軽量化はホームページ全体の軽量化に大きく影響してきます。
そしてホームページのファイルサイズの軽量化は、ホームページの読み込み速度を改善するのに役立ちますので、結果としてユーザーエクスペリエンス(UX)を向上させ、SEO上も有効な取り組みになってきます。
しかもGoogleは近年、ホームページのUX要素を重視しており、検索結果の順位を決めるランキングシグナルに読み込み速度などのコアウェブバイタルを採用する等の施策を進めています。
そのような中で、画像のファイルサイズを軽量化することができるWebP画像の表示に対応するブラウザなどの環境が広がってきました。
これらの状況から今後、ホームページの読み込み速度を向上させることでユーザーにより良いUXを提供でき、SEO上も有利なホームページ作りの素材としてWebP形式の画像の導入を進めていくべきでしょう。
WebP画像導入時の注意点
ホームページにWebP形式の画像を導入する際には、これまでのjpgやpngの画像を使用する場合と違って注意しておくべきことがありますのでいくつか紹介しておきたいと思います。
WebP画像を表示できない環境への対応
WebP形式の画像を表示できる環境が広がってきているとはいっても、現状では全ての環境でWebP画像を表示できるというわけではないので、WebP画像を表示できない環境への対応が必要になる場合も出てくるかと思います。
細かい内容は省きますが、そのような場合には「WebP画像を表示できない環境のユーザーのためにホームページにjpgやpngの画像も用意しておき、必要に応じて代替表示されるようにしておく」といった対応を行います。
WebP画像の作成方法
現状では、WebP形式の画像の作成には従来の圧縮形式の画像よりも少々手間がかかります。
ほとんどの場合、いったんjpgやpngなど従来の圧縮形式の画像を用意してからWebP形式の画像に変換する必要があるからです。
WebP形式の画像を作成する方法について、簡単にですがいくつか紹介しておきたいと思います。
1. webアプリを利用してWebP形式の画像を作成
web上で、画像をWebP形式に変換することができるwebアプリがいくつも公開されています。
ここでは、Googleのwebアプリ「Squoosh」を紹介します。
Squooshのページ
https://squoosh.app/
Squooshのページでは、変換後の画像の画質やどのくらい軽量化できるかを見ながら圧縮率などを調整して画像の圧縮形式を変更することができます。
また、ブラウザにGoogleChromeを利用している場合はChromeの拡張機能としてSquooshをインストールして画像の圧縮形式を変換することもできます。
2. Photoshopを利用してWebP形式の画像を作成
PhotoshopでWebP形式の画像を作成する場合、現状ではオリジナルの状態のPhotoshopでそのまま作成することはできません。
WebP形式の画像を作成するには、Photoshopにプラグインを導入する必要があります。
GoogleからWebPShopというプラグインが提供されています。
・WebPShopプラグインのダウンロード : WebPShop | GitHub
・WebPShopプラグインのガイド : WebPShop | Google
3. コマンドラインツールを利用してWebP形式の画像を作成
コマンドラインツールの方が使いやすい場合や、大量の画像を一括でWebP形式に変換する必要がある場合には、cwebpというコマンドラインツールがGoogleから提供されていますので、そちらを利用することもできます。
・cwebpのダウンロード : Index of downloads.webmproject.org/releases/webp
・cwebpのガイド : cwebp | WebP | Google Developers
4. WordPressを利用したホームページの場合
WordPressを利用したホームページの場合には、既に掲載してある画像なども一括で変換してWebP形式を導入したりできるプラグインがいろいろと公開されていますので、それらを利用することで簡単にホームページにWebP形式を導入することができます。
まとめ
以上、WebP導入による画像軽量化とホームページの読み込み速度改善についてお話ししてきました。
先ほども触れましたが、画像の軽量化はホームページの読み込み速度改善に大きな効果がありますので、ページのUX向上のためにもぜひ取り組んでみることをおすすめします。
また、ホームページの運営においては、画像の圧縮形式に限らず新しい技術への対応は色々な部分で必要になってきますので、新技術の動向やタイミングをみつつ取り組んでいくことが大切かと思います。
最後まで読んでいただき、ありがとうございました。
ホームページの制作・運営の参考になれば幸いです。
関連記事:
ホームページの読み込み速度に関連して、記事の中でも少し触れたコアウェブバイタルについて下記の記事で紹介していますので、よかったらみてみてください。