WordPressで投稿を作成していると、投稿内にリンクを設置したい場合が結構出てくるかと思います。
ホームページ内のボタンやテキストなどをクリックすることでページを移動することができるリンクは、読者の利便性を向上させるのにとても役に立ちますので是非上手に活用していきましょう。
今回は、WordPressの投稿内にリンクを設置する方法について紹介していきたいと思います。
次の章から、ボタン・テキスト・画像にそれぞれリンクを設定する具体的な方法について紹介していきたいと思いますが、紹介してある設定画面などは使用しているテーマやプラグインによって変わってくることがあります。
この投稿では、WordPressのバージョン5.9にテーマ「Twnty Twenty-Two」を使用し、プラグインは無しの状態での説明になっていますのでご了承くだだい。
ボタンにリンクを設定する方法
WordPressのブロックエディタには、ボタンブロックが用意されています。
ボタンは見た目でクリックできることが伝わりやすいため、読者にとってリンクであることが分かりやすいと思います。
このボタンにリンクを設置するには、まずボタンを設置して、そのあとにボタンにリンクを設定します。
それぞれについて簡単に手順を紹介しておきます。
なお、ブロックエディタの基本的な使い方は下記の投稿で紹介していますので、よかったら見てみてください。
ボタンを設置
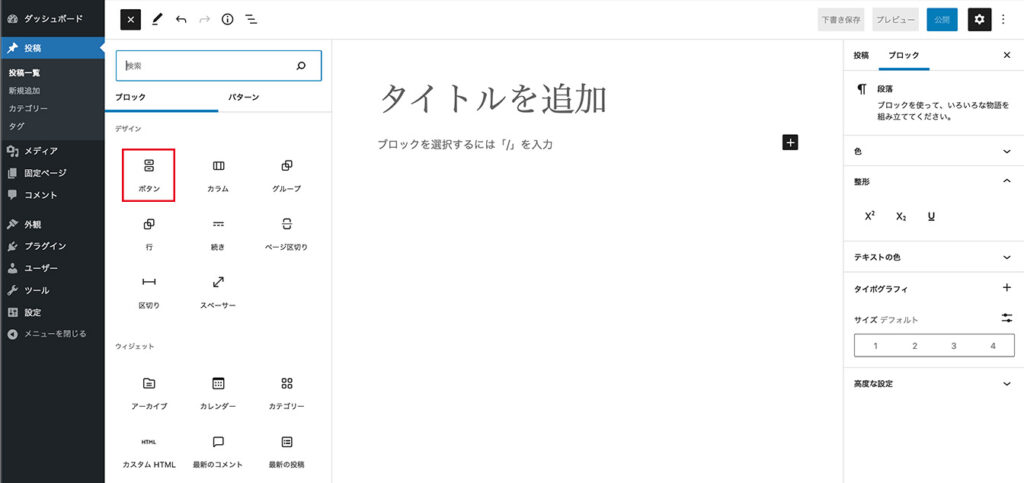
投稿にボタンを設置するには、投稿作成画面の「ブロックを追加」でボタンブロックを選択します。
ブロックの追加をクリックし、デザインブロックのカテゴリー内にあるボタンブロック(下図の赤い枠線内)をクリックします。

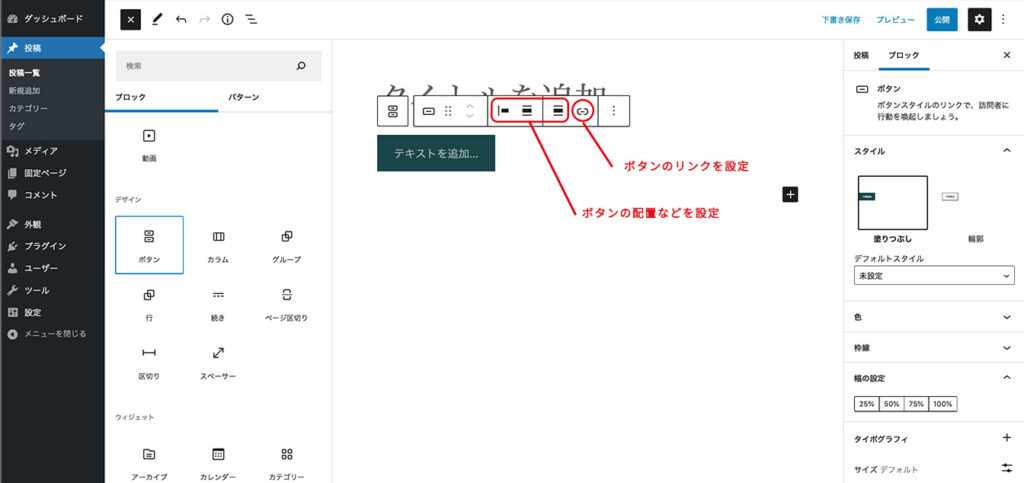
「ボタン」をクリックすると、下図のようにボタンが設置されます。
また、図中の赤い文字で示したようにボタンのブロックツールバーに配置やリンクを設定するツールが表示されています。
「テキストを追加…」となっているところをクリックしてボタンに設置したいテキストを入力しましょう。

ボタンの設置自体は、以上で完了です。
次の項目では、ボタンの見た目を変更する方法を紹介していきます。
ボタンブロックの設定で見た目を変更
ボタンを設置したあと、ボタンブロックの設定を操作することでボタンの見た目を変更することができます。
ボタンブロックの設定は、設置したボタンをクリックして選択すると投稿作成画面の右側に表示されます。
ここでは、主な設定項目について紹介していきます。
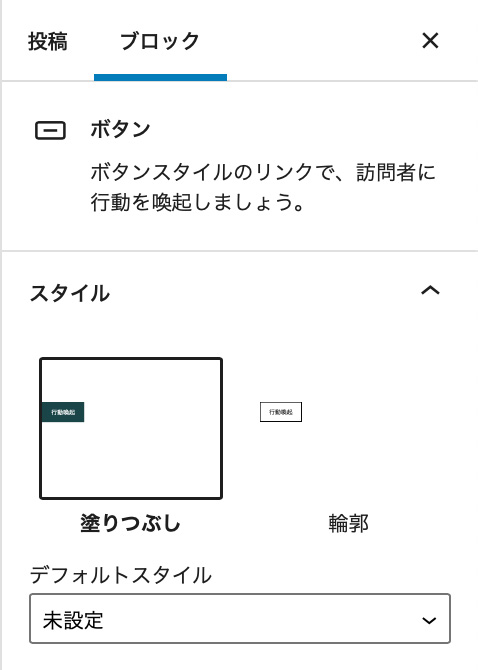
スタイル
スタイルの項目では、ボタンのスタイルを「塗りつぶし」と「輪郭」の二つの中から選択することができます。
「デフォルトスタイル」でいずれかを選択しておくと、次からボタンを設置した段階でそのスタイルが適用されます。

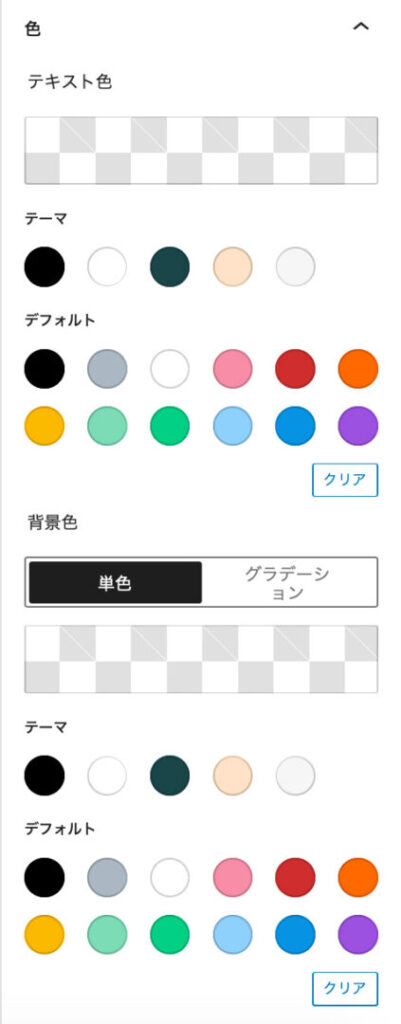
色
色の項目では、ボタンのテキスト色と背景色を設定することができます。
背景色にはグラデーションを利用することもできます。

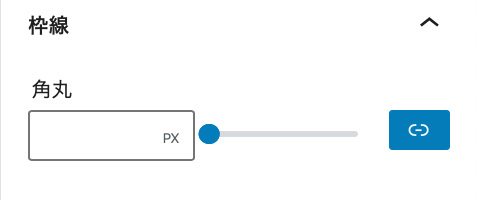
枠線
枠線の項目では、ボタンの四隅の角の形状を変更することができます。
ボタンを設置した段階では角ばっているボタンの四角を丸くすることができます。
左側の枠内に数値を入力するか、真ん中のスライダーを操作することで四隅の角丸の半径を変更することができます。なお、左側の枠内にある「px」の部分をクリックすると、他の単位で角丸の半径を指定することもできます。
また、右側のマーク(個別に指定する)をクリックすると、上下左右の角丸の半径にそれぞれ別々の数値を指定することができます。

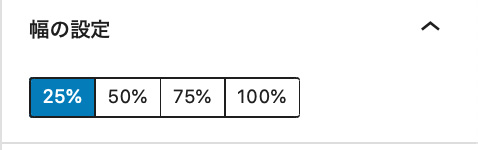
幅の設定
幅の設定の項目では、ボタンの幅を選択することができます。

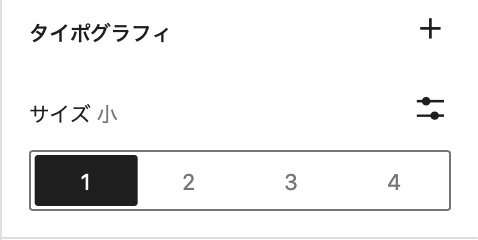
タイポグラフィ
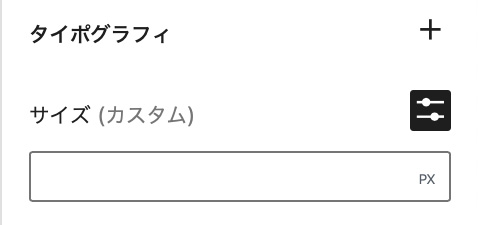
タイポグラフィの項目では、ボタンの中の文字のサイズを設定することができます。1〜4の中から選択する他、右側のマークをクリックすることで下側の図のように入力欄に変わるので、ここに直接数値を入力して文字サイズを指定することもできます。なお、こちらも「px」の部分をクリックすることで他の単位も利用することができます。
また、右上のプラスマークをクリックすることで文字のフォントなど他のタイポグラフィについても設定することができます。


寸法
寸法の項目では、ボタン内の文字の周りのパディング(余白)を設定することができます。
左側の枠内に数値を入力することでパディングを設定することができます。こちらも「px」となっている部分をクリックすることで、他の単位を利用することができます。
また、右側のマーク(個別に指定する)をクリックすることで、上下のパディングと左右のパディングをそれぞれ個別に設定することができます。

ここまでで、希望の見た目のボタンを設置することができたと思います。
次の項目で、設置したボタンにリンクを設置していきます。
ボタンにリンクを設定
ボタンにリンクを設定するには、リンクを設定したいボタンを選択した状態で、ブロックツールバーにあるリンクボタンをクリックします。

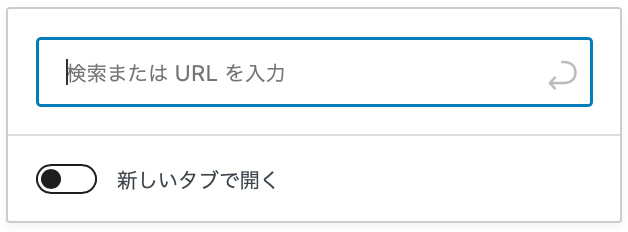
すると、下図のようなダイアログが開くので、上の段の枠内に移動先のURLを入力するか、コピペなどで貼り付けます。
例えば、Googleのページへのリンクを設置したい場合は、この枠内にGoogleのページのURLである「https://www.google.com/」と入力し、リターンキーを押すか入力欄右側にあるリターンマークをクリックします。
また、リンクがクリックされたときに移動先をブラウザの新しいタブで開くようにしたいときは、下の段の「新しいタブで開く」をクリックしてオンにしておきます。

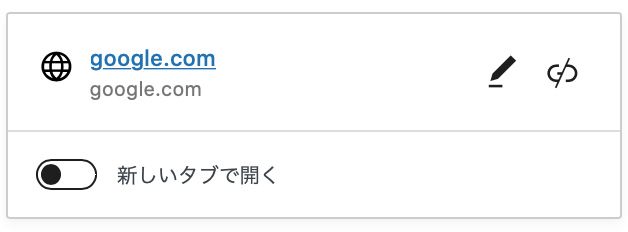
リンクの移動先のURを変更したい場合は、リンクを設定したボタンをクリックして選択し、下図のダイアログの「編集」(ペンのマーク)をクリックします。
リンクを取り消したい場合は、このダイアログの一番右側かブロックツールバーにある「リンク解除」をクリックします。

テキストにリンクを設定する方法
投稿内の任意のテキストにリンクを設置することで、ホームページの読者が文章を読むことを中断せずにリンクを認識することができます。
投稿内のテキストにリンクを設置するには、リンクを設置したいテキストを選択した状態で、ブロックツールバー内にあるリンクボタンをクリックします。
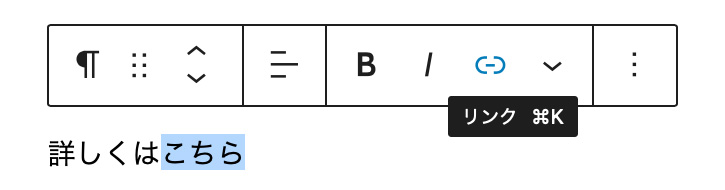
例として、「詳しくはこちら」という文章を入力した段落ブロックの「こちら」というテキストにリンクを設置したい場合の手順を紹介します。
段落ブロック内の「こちら」というテキストを選択してブロックツールバーのリンクボタンをクリックします。

すると先ほどボタンのところでも紹介したリンク設置のダイアログが開きますので、移動先のURLなどを入力します。
また、段落ブロック以外のブロック内のテキストにも同じ手順でリンクを設置することができます。
画像にリンクを設定する方法
投稿内に設置した画像や、バナーにリンクを設置することで、ホームページの読者にとってリンクであることが分かりやすくなったりします。
投稿内の画像にリンクを設置するには、リンクを設置したい画像を選択した状態で、ブロックツールバー内にあるリンクボタンをクリックします。
例として、バナーの画像を設置してその画像にリンクを設置したい場合の手順を紹介します。
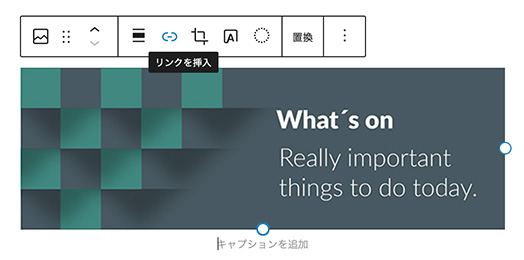
まずは画像ブロックを追加して、バナーの画像を設置します。
画像を設置すると下の図のようにブロックツールバーが表示されますので、ブロックツールバーの「リンクを挿入」ボタンをクリックします。

すると先ほどボタンのところでも紹介したリンク設置のダイアログが開きますので、移動先のURLなどを入力します。
ページ内リンクの設置方法
リンクの種類について
ここまで、リンクを設置する方法について紹介してきましたが、リンクはその移動先によって、外部リンク、内部リンク、ページ内リンクに分けることができます。
- 外部リンク
外部リンクとは、リンクを設置してあるページとは別のホームページへ移動するリンクのことです。
引用元のホームページや参考になる外部のホームページへリンクを貼る場合などに利用します。 - 内部リンク
内部リンクとは、リンクを設置してあるページと同じホームページ内の異なるページへ移動するリンクのことです。
同じホームページ内にある過去の投稿ページへのリンクやトップページへのリンクも内部リンクになります。 - ページ内リンク
ページ内リンクとは、リンクを設置してあるページ内の別の場所に移動するリンクのことです。
ページが長くなった際などに読者が目的の部分に簡単に移動することができるようにすることで、利便性を向上させることができます。
ページ内リンクを設置する方法
外部リンクと内部リンクについてはリンクの設定時に移動先のURLを記載するだけでリンクの設置は完了しますが、ページ内リンクの場合には移動先となるURLを自分で作成する必要があります。
ここでは、簡単な例をあげながらページ内リンクを設置する手順を紹介していきます。
移動先を作成
まずは、投稿作成画面で移動先にしたいブロックをクリックして選択します。
その状態で、右側の設定の一番下側にある「高度な設定」の右側にある「 」マークをクリックすると「高度な設定」の内容が開きます。
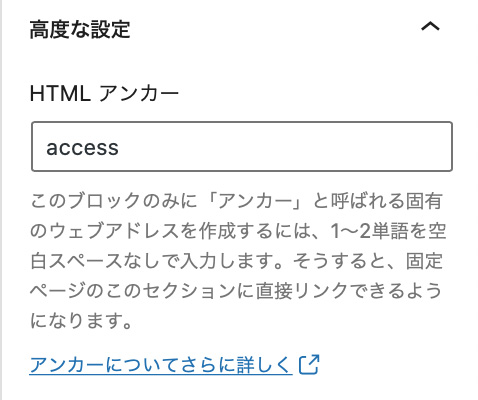
その中の一番上にある「HTMLアンカー」の枠内に移動先の名前を設定します。
(移動先の名前は好きなように決めることができますが、一つのページ内で同じ名前を使い回すことはできません。)
例として、「アクセス情報」という見出しブロックがあり、そこへ移動するページ内リンクを設置する場合の手順を紹介します。
この見出しブロックを選択した状態で、HTMLアンカーの枠内にリンク先の名前として「access」と入力します。

以上でページ内リンクの移動先の作成は完了です。
移動先へのリンクを設置
次に、先ほど作成した移動先へのリンクを設置します。
ページ内リンクを設定する場合も、他のリンクを設置する場合と同様にブロックツールバーのリンクマークをクリックして移動先のURLを入力します。
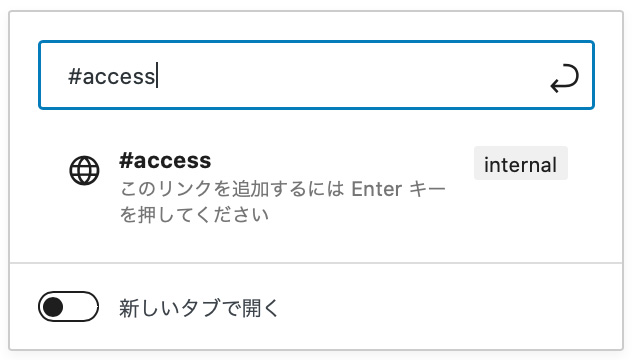
ページ内リンクの場合は、このURL入力欄に、前の項目で作成した移動先の名前の先頭に「#」をつけて入力します。
先程の例で挙げた「アクセス情報」へのページ内リンクを設定したい場合、「#」とHTMLアンカーに設定した名称「access」を入力するので、URLの入力欄には「#access」と入力します。

以上の二つの工程でページ内リンクの設置は完了です。
まとめ
以上、WordPressの投稿にリンクを設置する方法について紹介してきました。
上手にリンクを活用して、読者が使いやすく役に立つ投稿になるように工夫してみてください。
参考ページ:
検索エンジンでの上位表示を目指す取り組みのSEOにおいても、サイト内のリンクが大切だというふうに言われています。SEOとリンクについての記事を紹介します。
・ WordPressでの内部リンクや被リンクの貼り方!URL埋め込みは意味ない?
