今回は簡単な投稿例を使用して、具体的にWordPressで投稿を作成する流れを紹介していきます。
これまで紹介してきたブロックの使い方なども参考にしながら見ていただくと、初めての方でも同じような投稿を作成することができると思います。
今回使用するWordPressの投稿例は、下の図のような投稿です。
このような簡単な投稿を例に具体的に投稿を作るときのイメージをつかんでいただければと思います。
※なお、テーマには「Twenty Twenty-One」を使用し、プラグインはなしの状態です。

投稿例の各要素の紹介
上の図で示した今回の投稿例の各部分の要素や使用しているブロックを書き出すと以下のようになります。

新規投稿の作成・投稿の各種設定
ここでは、新しい投稿を作成して、タイトルやスラッグなどの投稿に関する設定を行う工程の内容を紹介していきます。
この項目では下記の内容について紹介していきます。
投稿の新規追加
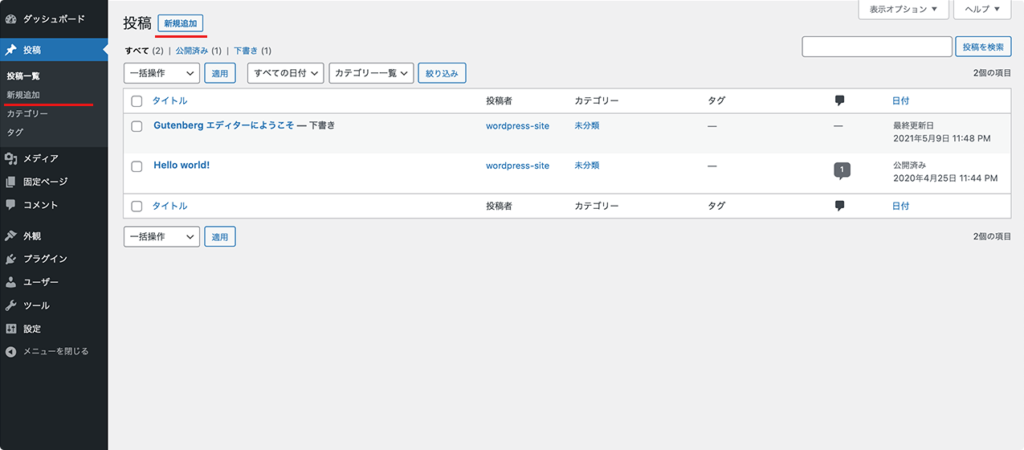
新しい投稿を作成するには、管理画面左側のメニューにある投稿の新規追加か投稿メニューの一番上にある新規追加(赤い下線)をクリックします。

タイトル
投稿を新規追加すると下図のような投稿作成画面が開きます。
投稿のタイトルは、一番上の「タイトルを追加」となっているところにタイトルを入力します。

パーマリンク
パーマリンクとは、投稿ページのURLの末尾部分になる文字列のことです。
パーマリンクは、投稿作成画面右側の投稿設定部分で設定することができます。
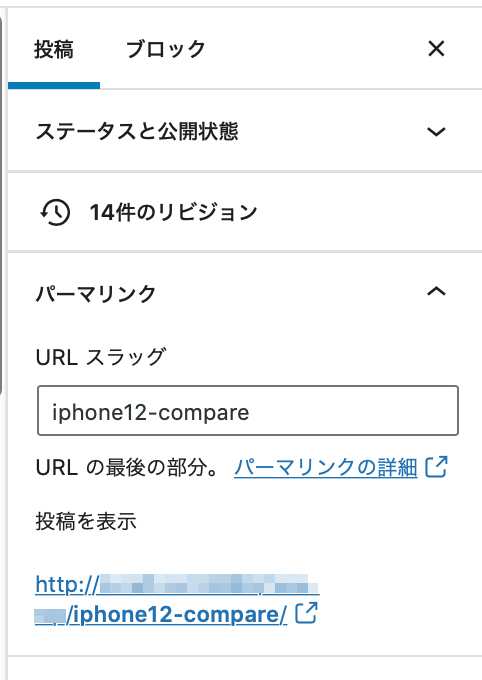
パーマリンクの設定を「投稿名」にしておくと、下の図のようにURLスラッグの入力欄が表示されます。
この欄に入力した文字列が投稿公開後のURLの末尾部分となります。
下図の一番下に青字で表示されているのが公開後の投稿ページのURLとなります。

パーマリンクについて詳しくは、以前紹介した「WordPressの投稿を作り始める前にやっておくべきパーマリンク設定」でお話ししていますので、よかったら見てみてください。
アイキャッチ画像
アイキャッチ画像とは、読者に投稿内容のイメージを伝えたりするために投稿の初めに表示されている画像のことです。
アイキャッチ画像は、投稿作成画面右側の投稿設定部分で設定することができます。
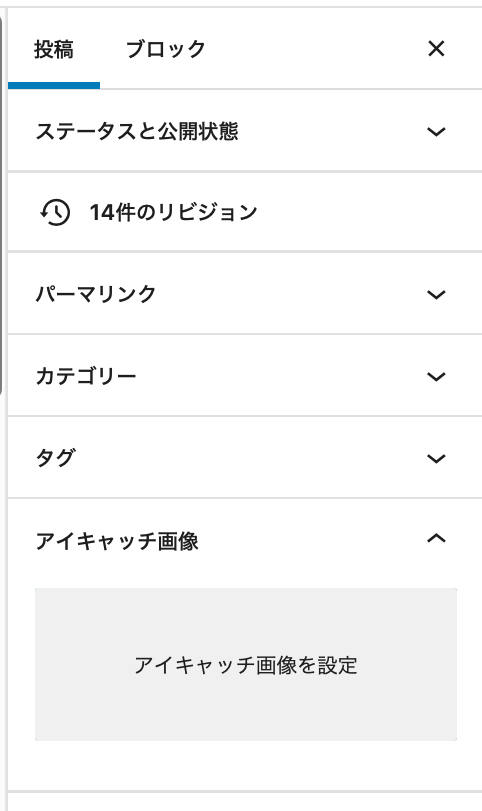
下図の「アイキャッチ画像を設定」という部分をクリックすると、画像ブロックと同様の画像選択画面が表示され、画像と同様の方法でアイキャッチ画像を設定することができます。

抜粋
抜粋とは、投稿の内容を短い文章で説明するような文章のことで、テーマやプラグインによっては抜粋に設定した文章が検索結果に表示されたり、投稿一覧のページに表示されたりします。
抜粋は、投稿作成画面右側の投稿設定部分で設定することができます。
下図の「抜粋を入力(任意)」の枠内に入力した文章が投稿の抜粋として設定されます。

プレビュー
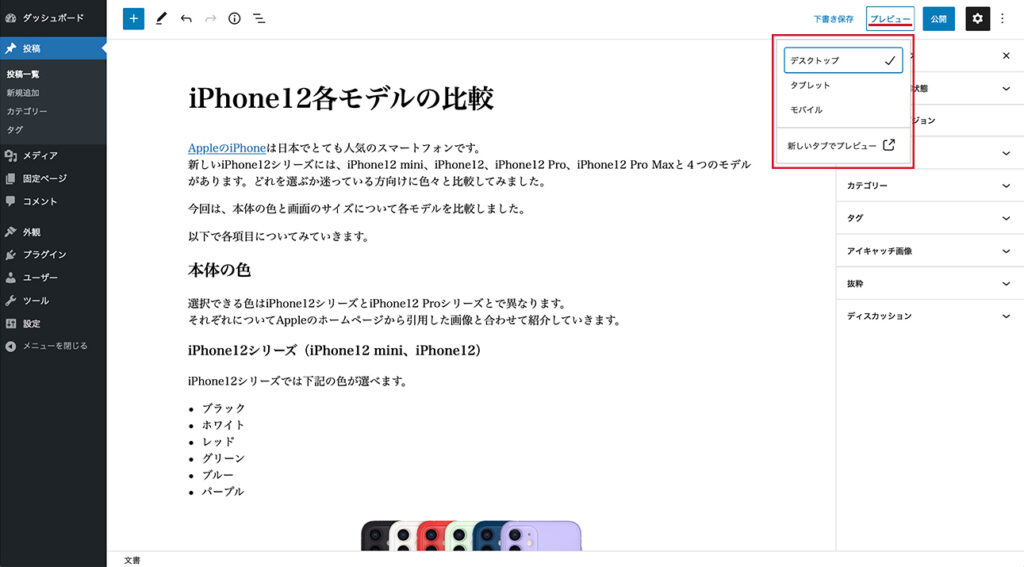
投稿作成画面の右上には、「プレビュー」のボタン(下図の赤い下線部)があります。
投稿の作成途中などで投稿のプレビューを見ながら投稿を作成していくことができます。
プレビューのボタンをクリックすると下図赤枠のようにプレビューのメニューが表示されます。
このメニューの中の「デスクトップ」「タブレット」「モバイル」のいずれかを選択することで、それぞれのデバイスでの投稿のプレビューを確認することができます。
また、「新しいタブでプレビュー」をクリックするとブラウザの新しいタブで投稿のプレビューを確認することができます。

もっとも、上図のように初期設定の状態では投稿作成画面でのプレビューはテーマが適用されていない状態でのプレビュー表示になっています。
テーマが適用された状態でのプレビューを確認しながら投稿を作成したい場合には、上図のメニューの一番下にある「新しいタブでプレビュー」をクリックして別のタブにプレビューを表示させるか、以下で紹介するように設定を変更する必要があります。
ここからは、投稿作成画面でテーマが適用された状態のプレビューを表示させるように設定する方法を紹介します。
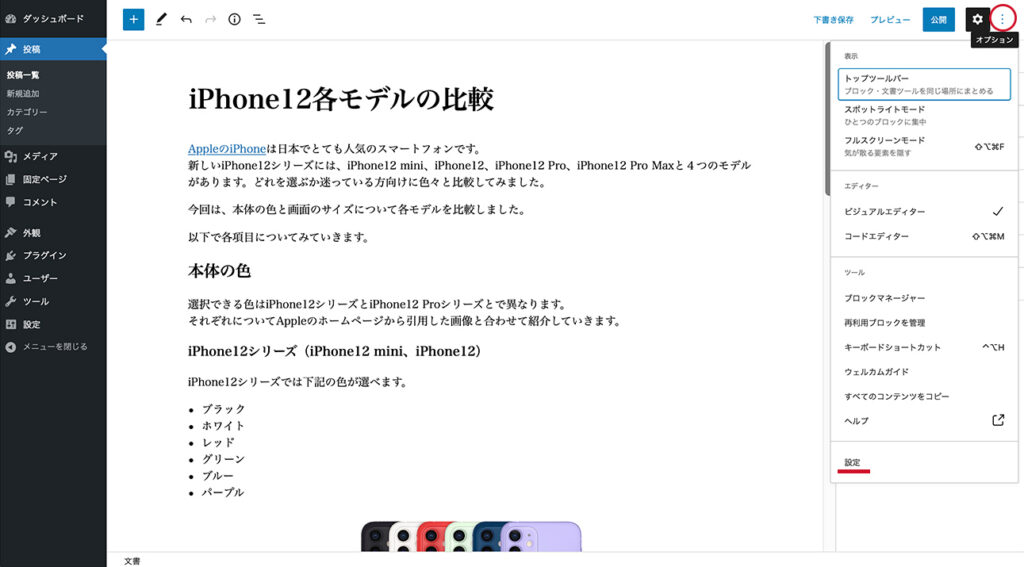
投稿作成画面の一番右上にあるオプションのマーク「 」(下図の赤丸部)をクリックすると、下図にあるようにオプションのメニューが開きます。
その中の一番下にある「設定」(赤い下線部)をクリックします。

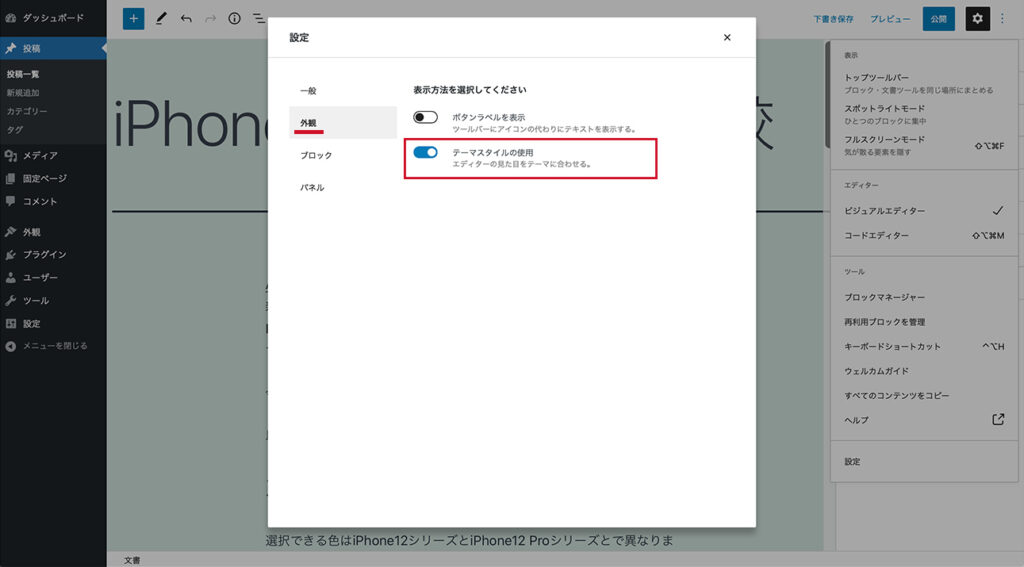
すると、下図のような設定の画面が表示されるので、左側のメニューの中から「外観」(赤い下線部)を選択します。
そこで表示される設定項目の下側の「テーマスタイルの使用」(赤い四角部)をクリックしてオン(ボタンが青く表示されている状態)にします。
すると、投稿作成画面はテーマが適用された状態の表示になるので設定画面は右上の×印をクリックして閉じます。

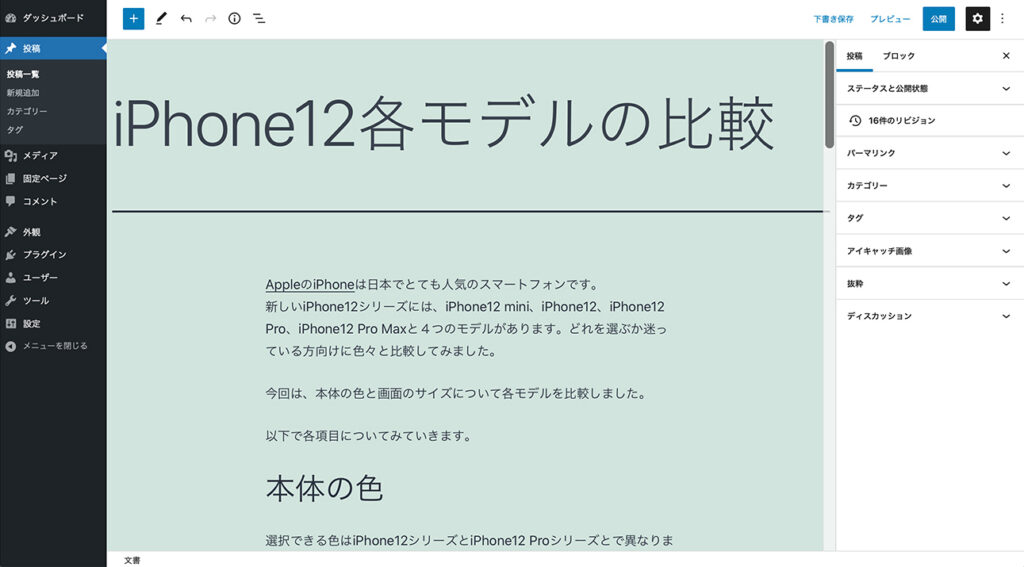
投稿作成画面にテーマが適用された状態にすると、今回の例で使用しているテーマの「Twenty Twenty-One」が適用された状態の表示になり、投稿作成画面が下図のようになります。

下書き保存・公開
投稿作成画面の右上には、「下書き保存」「公開」のボタンが並んでいます。
投稿作成中は適時「下書き保存」を使用しながら投稿を作成していき、投稿が完成したら「公開」ボタンで投稿を公開しましょう。
投稿の中身を作成
ここからは、具体的な投稿の中身を作成していく工程をブロックごとに紹介していきます。
各ブロックの操作方法など詳細については、以前の記事「WordPressブロックエディタで使用できる主なブロックの紹介」でお話ししていますので、よかったら見てみてください。
この項目では下記の内容について紹介していきます。
段落
段落ブロックを追加すると、下の図のような段落ブロックが設置されますので、あとは文章を入力していくだけです。
ただ、改行するときには注意が必要です。
改行したい部分で普通にリターンキーだけを押すと、新しい段落ブロックが追加されてしまいます。
そうすると、文章と文章との間にスペースができてしまいます。
間を開けずに改行したい場合には、シフトキーを押しながらリターンキーを押します。

リンク
リンクとは、テキストや画像などをクリックすることで他のページに移動できるようになっているもののことです。
今回の投稿例で、一番初めの段落ブロックの先頭にある「AppleのiPhone」というテキストにiPhoneのサイト(URLは「https://www.apple.com/jp/iphone/」)へのリンクを設定する場合を例としてリンクの設定方法を紹介していきます。
まず初めにリンクを設定したい文字列を選択します。
今回の例では下図のように、「AppleのiPhone」という文字列を選択しています。
リンクを設定したい部分を選択したら、下図の赤丸で囲んだリンクのマークをクリックします。

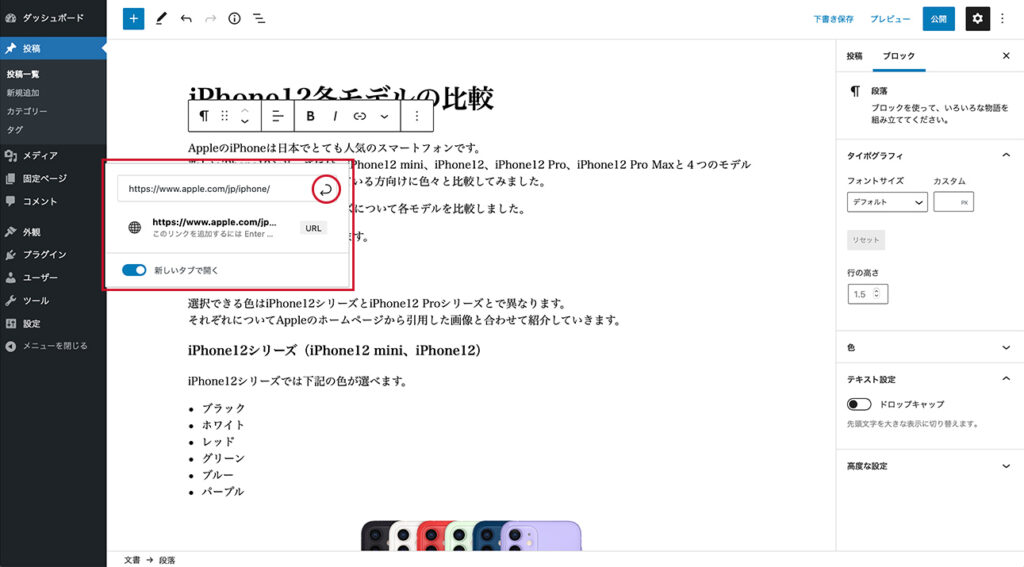
リンクのマークをクリックすると、下図の赤い枠線で囲んだようなリンク設定ダイアログが開きます。
上の段の入力欄にリンク先に設定したいURLを入力して、入力欄右側にあるリターンマーク(下図の赤丸部)をクリックすると、リンクが設定されます。
リンク先をブラウザの別のタブで開くようにしたいときにはURLを入力後、下の段にある「新しいタブで開く」をオンにしてからリターンマークをクリックします。
今回の例では、リンク先のURL入力欄にiPhoneのサイトのURLである「https://www.apple.com/jp/iphone/」を入力します。
そして、リンク先のページが別のタブで開くようにしたいので下の段の「新しいタブで開く」をオンにしてリターンマークをクリックします。

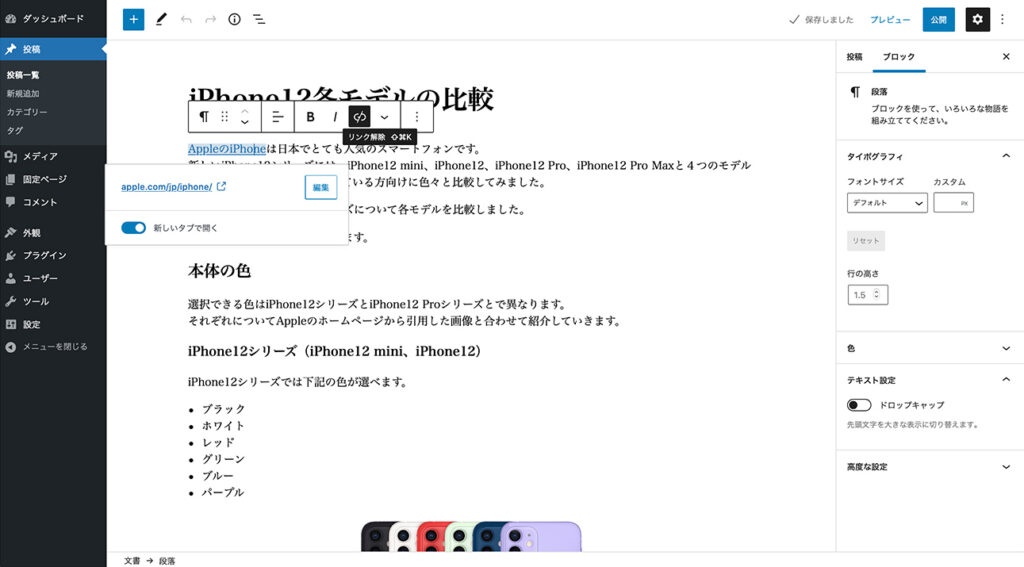
リンク先のURLを変更したいときやリンクを取り消したいときには、リンクを設定した文字列を選択します。
すると、下図のような画面になります。
URLを変更したい時は、リンク先URLの右側にある「編集」ボタンをクリックして変更します。
リンクを取り消したいときには、先ほどリンク設定のボタンだったものが、「リンク解除」のボタンになっていますので、これをクリックすることでリンクを取り消すことができます。

見出し
見出しにはH1からH6までの見出しレベルというものがあり、大小関係があります。
H1が最も大きな見出しですが、一般的にはタイトルに使用されることが多く、投稿の中ではH2からH6を使用することが多いです。
この大きさの違いを利用して投稿の中の階層構造を表現することができます。
今回の投稿例でいうと、「本体の色」というH2見出しの中に「iPhone12シリーズ(iPhone12 mini、iPhone12)」と「iPhone12 Proシリーズ(iPhone12 Pro、iPhone12 Pro Max)」という二つのH3見出しが入った階層構造になっています。
見出しだけを抜き出すと以下のような階層構造になっています。
- [H2] 本体の色
- [H3] iPhone12シリーズ(iPhone12 mini、iPhone12)で選択できる本体の色
- [H3] iPhone12 Proシリーズ(iPhone12 Pro、iPhone12 Pro Max)で選択できる本体の色
今回の投稿例の中から上記のH2とH3を例に見出しの入力方法を紹介していきます。
まずはブロックの追加から見出しブロックを追加します。
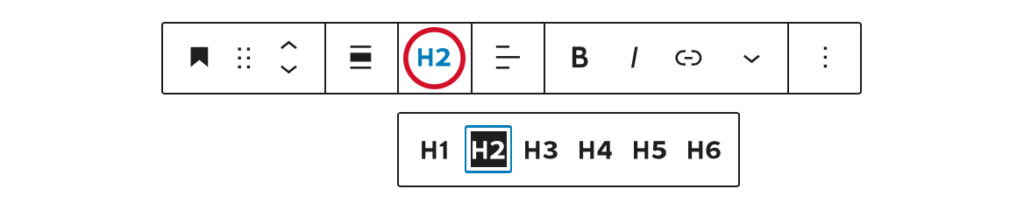
次に見出しレベルを指定します。見出しレベルの選択は、「H2」と書いてある下図の赤丸部をクリックすると下図のようにH1からH6まで選択できるようになっているのでここで設置したい見出しレベルを指定します。
見出しレベルはデフォルトでH2が選択されていますのでH2の見出しを設置したい場合、変更の必要はありません。

まずは、H2見出しの「本体の色」を設置してみましょう。
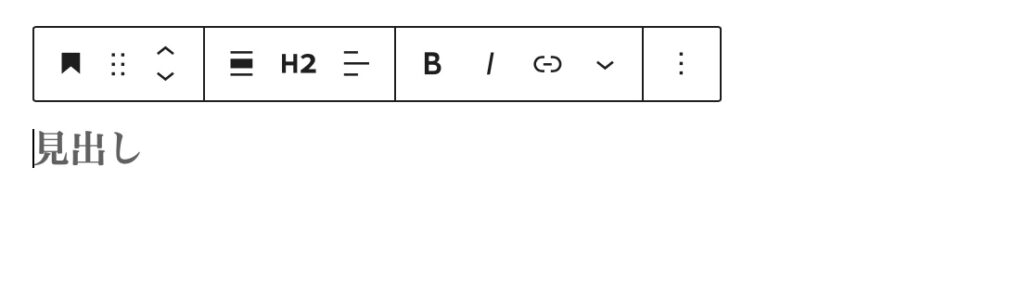
ブロックの追加から見出しブロックを選択したら、前述のようにデフォルトでH2が選択されている状態になっています。
このH2見出しが選択された状態で、「見出し」となっている部分に今回の例でいうと「本体の色」という文章を入力します。

次に、H3見出しの「iPhone12シリーズ(iPhone12 mini、iPhone12)」を設置してみましょう。
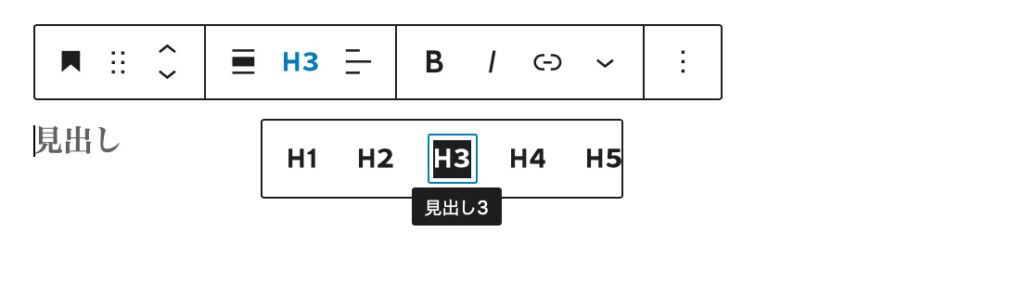
H3見出しを設定したいところで見出しブロックを追加し、「H2」となっている部分をクリックして見出しレベルでH3を選択します。
そしてH3見出しが選択された状態で、「見出し」となっている部分に「iPhone12シリーズ(iPhone12 mini、iPhone12)」という文章を入力します。

リスト
リストブロックを追加すると下図のようなブロックが設置されます。
今回の投稿例では、番号のついていないリストを使用したいので箇条書きリストを選択します。

今回の投稿例で出てくる下図のリストを実際に作成してみましょう。

箇条書きリストを選択した状態で、表示されている一番目の「・」の隣に一つ目の項目である「ブラック」と入力します。
そしてリターンキーを押すと、改行されて次の項目の「・」マークが表示されるので、次の項目を入力していきます。
この繰り返しで必要な分だけリストの項目を作成していきます。

画像
今回の投稿例で使用した画像は、あらかじめメディアにアップロードしておいたものを使用しています。
画像のアップロード方法などについては、以前の記事「WordPressで作ったホームページへの画像のアップロード方法」で紹介していますので、よかったら見てみてください。
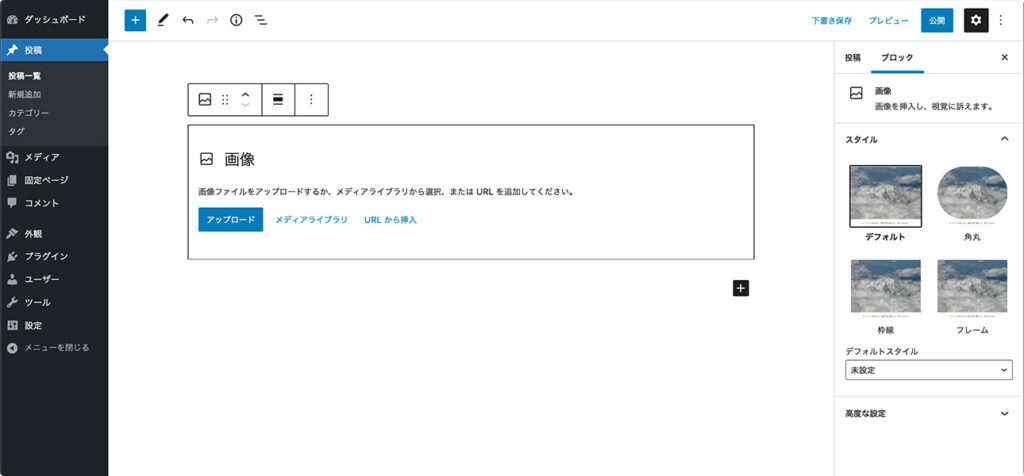
ブロックを追加して、画像ブロックを選択すると、下図のような表示になります。この中の「メディアライブラリ」を選択します。

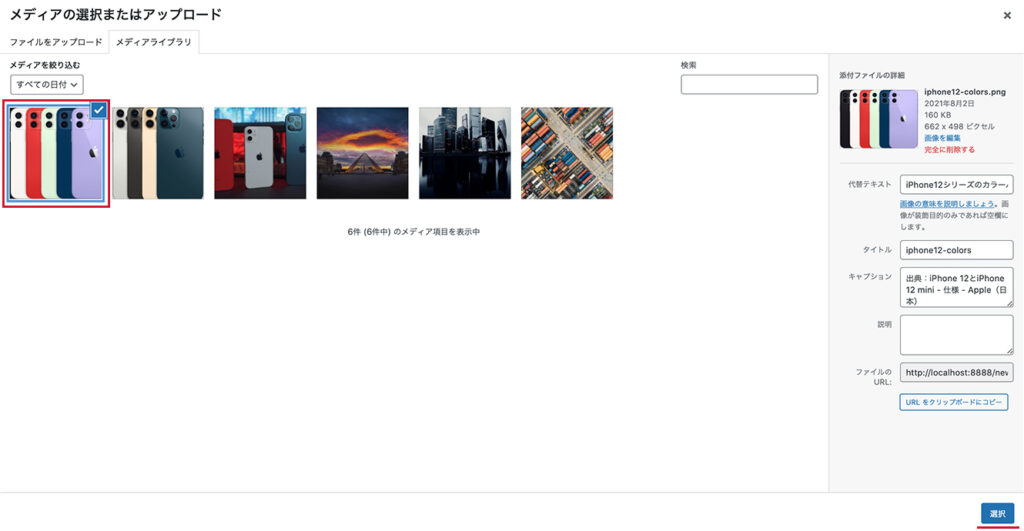
「メディアライブラリ」をクリックすると下図のようにメディアライブラリの中から画像を選択できる画面が開きます。
この画面から設置したい画像を選択すると、下図の赤い四角内のようにチェックマークがつきます。
その上で、右下にある「選択」ボタン(赤い下線)をクリックすると、投稿の中に選択した画像が設置されます。

画像のサイズや配置を変更したい場合は、画像を設置した後にそれぞれのメニューから行うことができます。
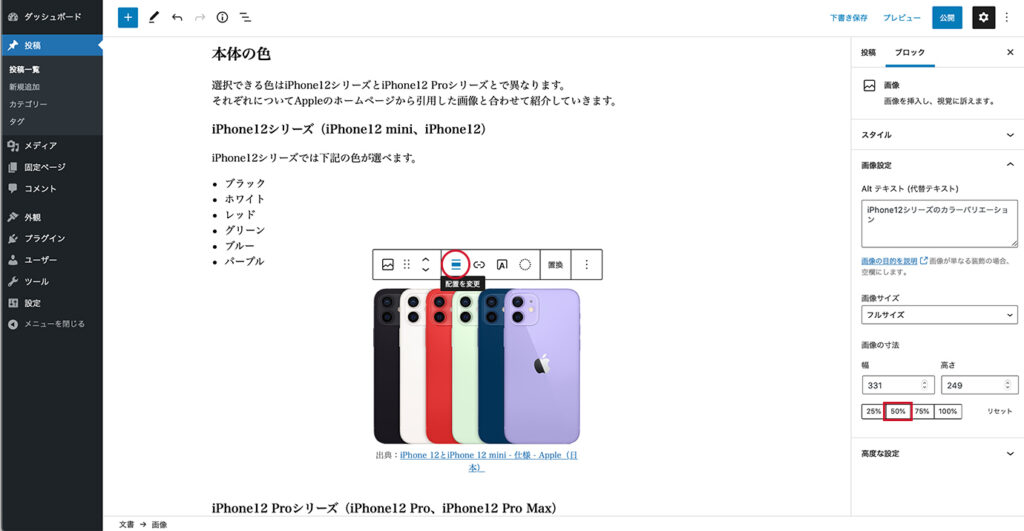
今回の例では画像のサイズを下図右側メニューの赤い四角部のボタンで「50%」に設定して、下図の赤丸部の「配置を変更」メニューの中の「中央配揃え」を選択しています。

テーブル
今回の投稿例で使用したテーブルの作成方法について紹介していきます。
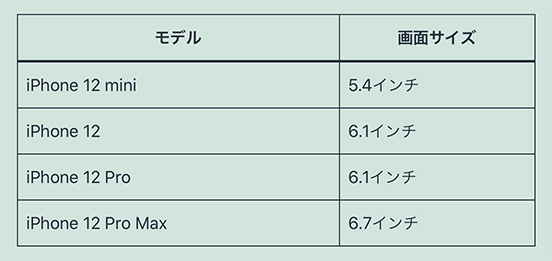
下図のようなテーブルを設置してみましょう。

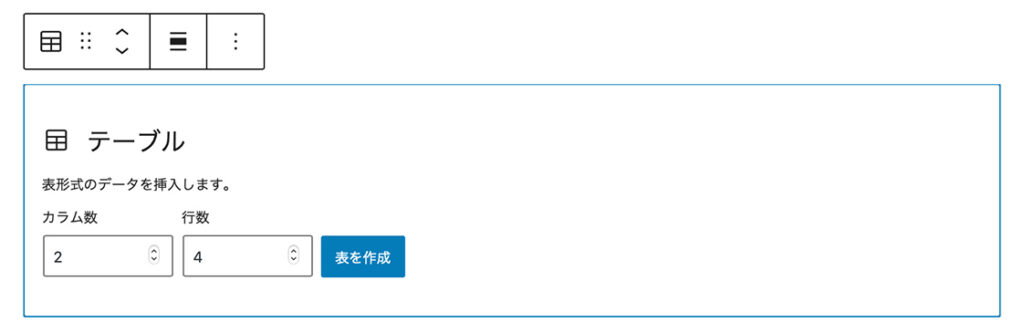
ブロックの追加からテーブルを選択すると、下図のような表示になります。
まずは、ここでテーブルの行数と列数(カラム数)を設定します。
今回の例では、テーブルのデータが4行2列なのでカラム数に2を指定、行数に4を指定して「表を作成」をクリックします。
(一番上の行の「モデル」と「画面サイズ」は後からヘッダーセクションとして設置しますので、この段階ではデータ部分だけのテーブルとして考えます。)

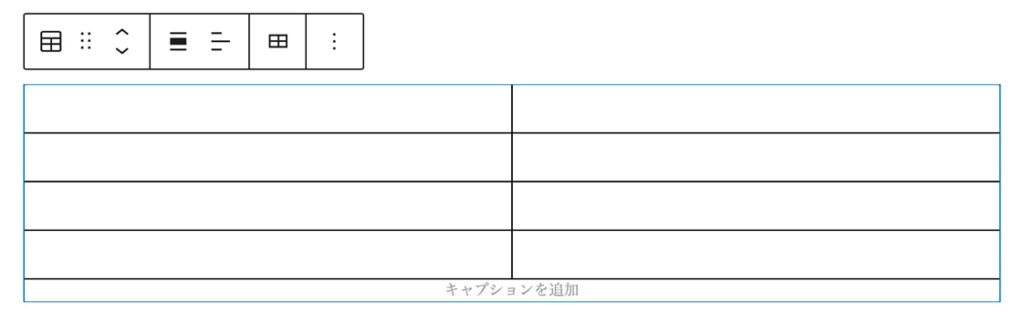
すると、下図のように指定した数のテーブルの枠が設置されますので、各区画にテーブルに表示したい内容を入力していきましょう。

次に、一番上の行の「モデル」と「画面サイズ」の部分を設置していきましょう。
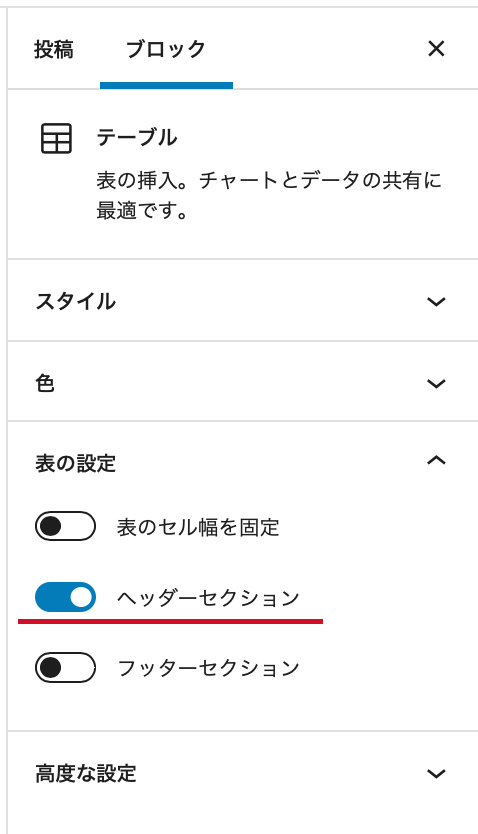
一番上の行の部分を設置するには、右側のブロックメニューの中にある「ヘッダーセクション」(下図の赤い下線部)をオンにすると設置できます。

「ヘッダーセクション」をオンにすると、下図のように「ヘッダーラベル」という行が一番上に新たに追加されます。
この枠に今回の例でいうと「モデル」と「画面サイズ」という文章をそれぞれ入力します。

まとめ
以上、簡単な投稿例を使ってWordPressで実際に投稿を作成する様子について紹介してきました。
実際に投稿を作成してみると、とても簡単にできるということがおわかりいただけるのではないかと思います。
今回は基本的なものだけを紹介してきましたが、今回は紹介していないブロックや機能などもまだまだたくさんあります。
今回は紹介していないものの他にも、利用するテーマやプラグインによってWordPressで表現できることはさらに増えてきますが、簡単にいろいろなことが表現できるようになっています。
ぜひWordPressを利用してみてください。
