WordPressで投稿を作成するときに、投稿の中に写真などの画像を掲載したい場合が多いかと思います。
投稿に画像を掲載する方法は、以前「WordPressブロックエディタで使用できる主なブロックの紹介」の記事中の画像の項目で紹介しました。
投稿作成画面で画像を設置するには、画像のブロックを設置して「アップロード」「メディアライブラリ」「URLから挿入」の三つの中から選択することができましたね。
これらの中でおすすめの方法としては、投稿に使用したい画像をあらかじめアップロードしておき、投稿作成時に「メディアライブラリ」から画像を選択する方法がおすすめです。
今回は、この「メディアライブラリ」への画像のアップロード方法と、それに関連する内容について紹介していきたいと思います。
画像のアップロード方法
WordPressへの画像のアップロードは、管理画面のメニューから行うことができます。
以下で、具体的な手順を紹介していきます。
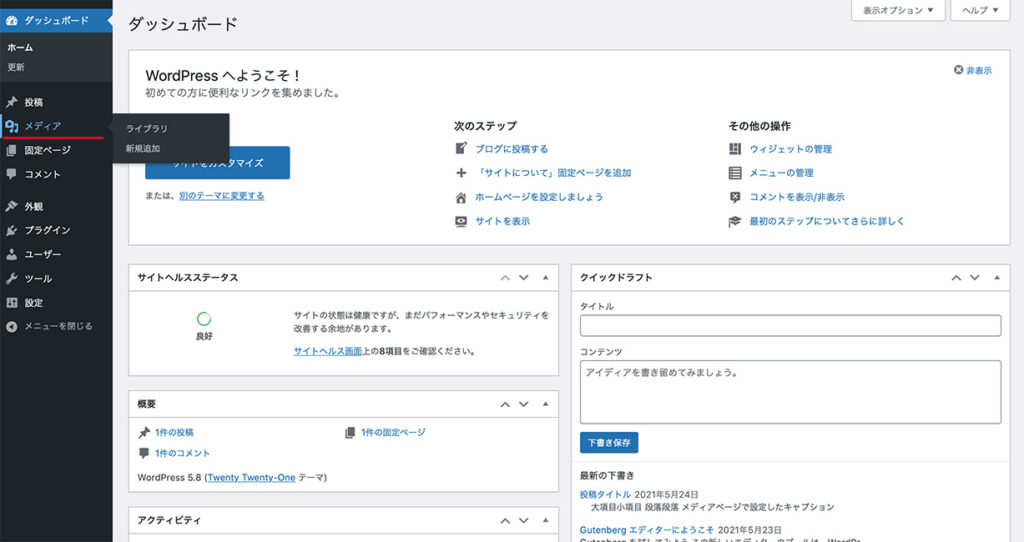
WordPressの管理画面左側にあるメニューの中に「メディア」というメニューがあります(下図の赤い下線部)。

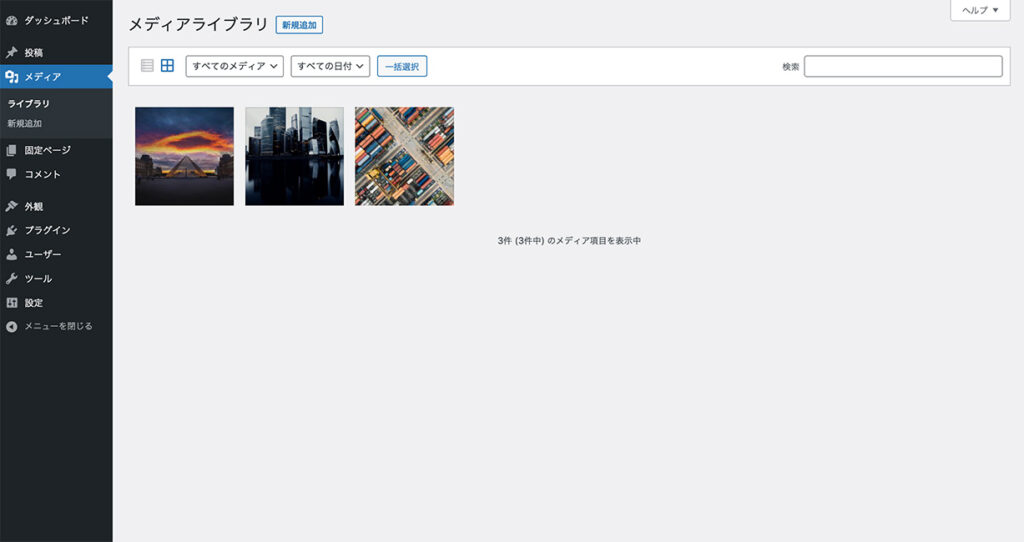
管理画面のメディアメニューをクリックすると、「メディアライブラリ」というアップロードされた画像などのメディア一覧のページが開きます。
このページでは、アップロードした画像が多くなったときでも絞り込みや検索を利用して目的のファイルを簡単に探すことができます。

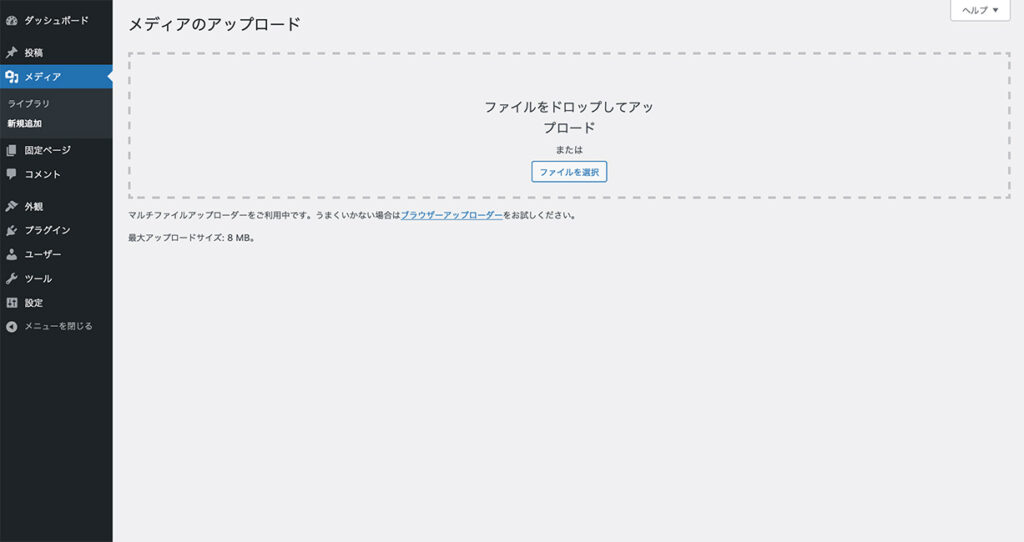
メディアメニューの「新規追加」をクリックすると下の図のような「メディアのアップロード」ページが開きます。
このページの点線で囲まれた部分にアップロードしたいファイルをドラッグアンドドロップするか、「ファイルを選択」をクリックしてファイルを選択することで画像などのファイルをWordPressサイトのメディアライブラリにアップロードすることができます。

以上で画像のアップロード自体は完了です。
あとは投稿作成画面で画像のブロックを設置し、「メディアライブラリ」をクリックしてアップロードした画像を選択することで、投稿に画像を設置することができます。
次の項目では、アップロードした画像についてメディアメニューでできることについて紹介していきます。
WordPress管理画面の「メディア」メニューでできること
WordPressのメディアメニューでは画像についての各種項目を設定したり、簡単な画像の編集を行うことができます。
以下でそれぞれについて紹介していきます。
画像についての項目を設定
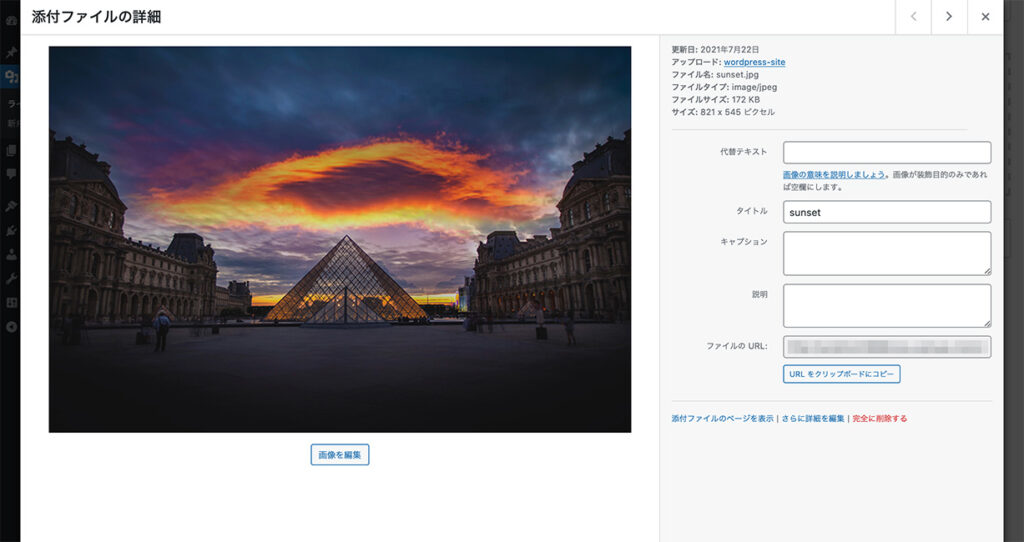
メディアライブラリの画像をクリックすると、下の図のような「添付ファイルの詳細」画面が表示されます。
この画面の右側の部分で、アップロードした画像について必要に応じていくつかの項目を設定することができます。
設定できる各項目の内容について簡単に説明しておきます。
なお、これらの項目は必ずしも全て設定する必要があるわけではありません。
- 代替テキスト:ここに代替テキストを入力しておくと、投稿作成画面でこの画像を設置したときに代替テキストも自動で設定されます。この項目は設定しておくことをおすすめします。
- タイトル:アップロードした画像のファイル名がデフォルトで表示されています。
- キャプション:ここにテキストを入力しておくと、投稿作成画面でこの画像を設置したときにキャプションとして自動で設定されます。
- 説明:使用しているテーマなどによってここに入力したテキストを使用するものもあるようです。
- ファイルのURL:ファイルのアップロード先のURLが表示されています。

簡単な画像の編集
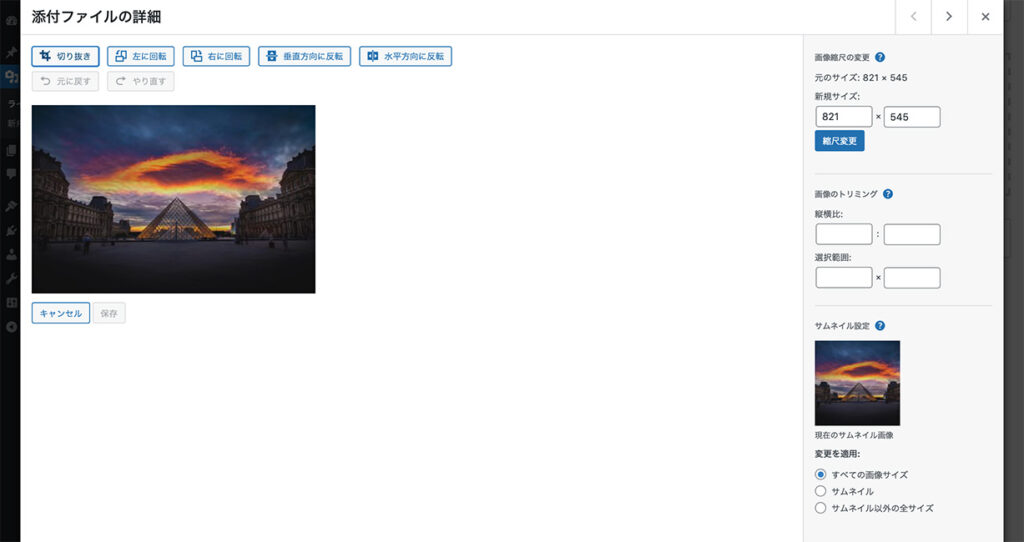
また、上の図でアップロードした画像の下にある「画像を編集」をクリックすると、下の図のような画面が表示されて、簡単な画像の編集をすることができます。
ここにある、切り抜き・回転・反転・サイズ変更の各メニューを使って画像を編集した後、画像の下にある「保存」を押すことで画像を編集することができます。

アップロードする画像の最適化
近年のホームページでは、ページの読み込み速度短縮などのユーザーの利便性向上がより強く求められており、特にファイルサイズが大きくなりがちな画像については最適化を行う必要があります。
最適化の手法としては、画像のサイズや画質を必要最小限に抑えることで、画像のファイルサイズを小さくすることができ、結果としてページの読み込み速度の向上につながります。
具体的な最適化の方法としては、画像をアップロードする前に画像加工ソフトなどを使用して最適化を行っておくか、「EWWW Image Optimizer 」などのWordPressプラグインを利用して画像の最適化を行う方法とが考えられます。
WordPressにWepP形式の画像をアップロードするには
WordPressは、2021年7月公開のバージョン5.8からWebPに対応 しました。
それまでのバージョンでは、オリジナルの状態のWordPressにはWebPなどの新しい形式の画像をアップロードすることができませんでした。
(「WebP」とは、これまで使用されてきた画像の圧縮形式である「jpg」や「png」などの後継となりうる新しい圧縮形式のことです。画像のサイズや画質が同じでもファイルサイズを小さくできます。)
前の項目で画像の最適化についてお話ししましたが、以前「新しい画像形式WebPの導入で画像を軽量化してホームページの読み込み速度を改善しよう」の記事で紹介したように新しい形式の画像フォーマットを利用することも画像のファイルサイズを小さくするのには有効です。
バージョン5.8よりも古いバージョンのWordPressにWebP形式の画像をアップロードしたい場合には、functions.phpにコードを記述するか、「WP Add Mime Types 」などのWordPressプラグインを使用してWebP形式の画像をアップロードできるようにする必要があります。
まとめ
以上、WordPressで作ったホームページへの画像のアップロード方法とそれに関連した内容についてお話ししてきました。
WordPressへの画像のアップロードはとても簡単にできることがお分かりいただけたかと思います。もし内容がわかりにくいと思われた方でも、一度やってみればすぐにできるようになると思います。
ぜひWordPressで画像を使った投稿を作成してみてください。

