WordPressで投稿を作成していると、投稿内にリストを設置したい場合も出てくるかと思います。
リストは、複数の項目や要素を一定の順序や規則に従って並べたもので、情報を整理・分類する際に用いられることが多く、項目間の関連性や優先順位を明確にすることができます。
ホームページ内の情報を整理・分類して表現することができるリストを利用することで、視覚的に分かりやすく情報を伝えることができるので是非上手に活用していきましょう。
今回は、WordPressの投稿などの中でリストを表示させたいときの方法について、リストの設置方法とWordPressで利用できるリストのアレンジ方法について紹介していきたいと思います。
次の章から、リストを設置する具体的な方法について紹介していきたいと思いますが、紹介してある設定画面などは使用しているテーマやプラグインによって変わってくることがあります。
この投稿では、WordPressのバージョン6.2にテーマ「Twenty Twenty-Three」を使用し、プラグインは無しの状態での説明になっていますのでご了承くだだい。
なお、ブロックエディタの基本的な使い方は下記の投稿で紹介していますので、よかったら見てみてください。
リストの種類について
リストには、「順序なしリスト」と「順序付きリスト」の二つの種類がありますので、初めにそれぞれについて紹介しておきます。
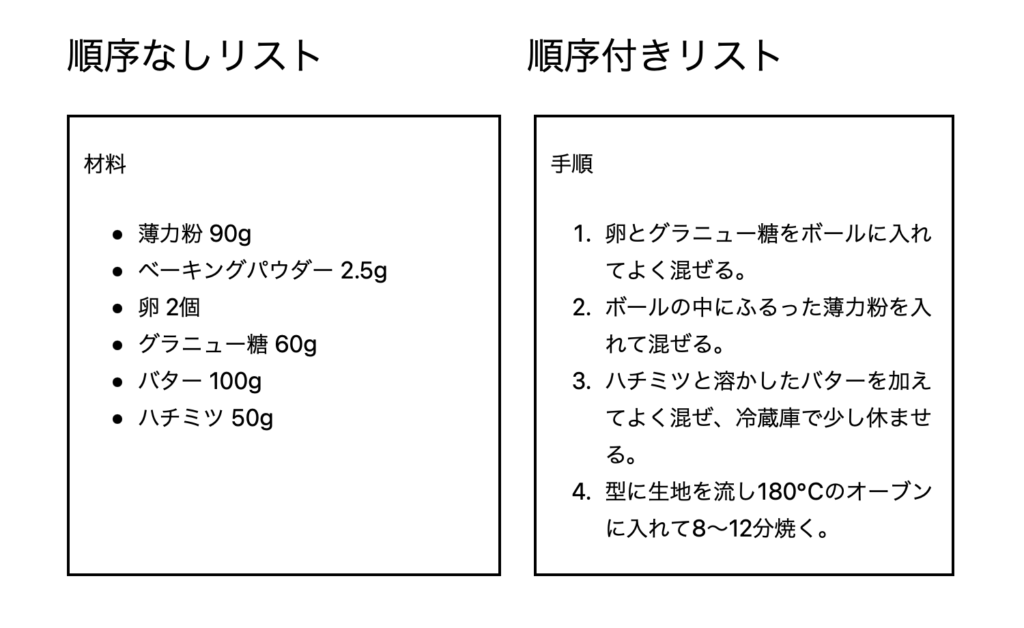
リストの見た目の違いとして、順序なしリストはそれぞれの項目の前にドットなどが表示され、それぞれの項目間で順序関係は表現されません。一方、順序付きリストはそれぞれの項目の前に数字が表示され、それぞれの項目間での順序関係を表現することができます。
出力されるコードの違いとしては、順序なしリストはHTMLのulタグで出力され、順序付きリストはHTMLのolタグで出力されます。
それぞれのリストが使われる事例としては、順序なしリストは箇条書きのように表示されるので、たとえば料理のレシピの場合で言うと材料を列挙する際に利用できます。順序付きリストは順番を表現することができるので、たとえば料理のレシピの場合で言うと調理の手順を説明する際に利用できます。
下の図は、マドレーヌのレシピを例にした順序なしリストと順序付きリストそれぞれの例です。

なお、ブロックエディタのリストブロックを使用しなくても、段落ブロックなどでリストブロックと同じような見た目の表示を作成することはできますが、出力されるHTMLタグが異なりますので、リストを設置する際は、段落ブロックなどではなくリストブロックを使用することをおすすめします。
順序なしリストについて
ここでは、順序のないリスト(ulタグで出力されるリスト)を設置する方法と、設置したリストの設定について紹介していきます。
順序なしリストの設置方法
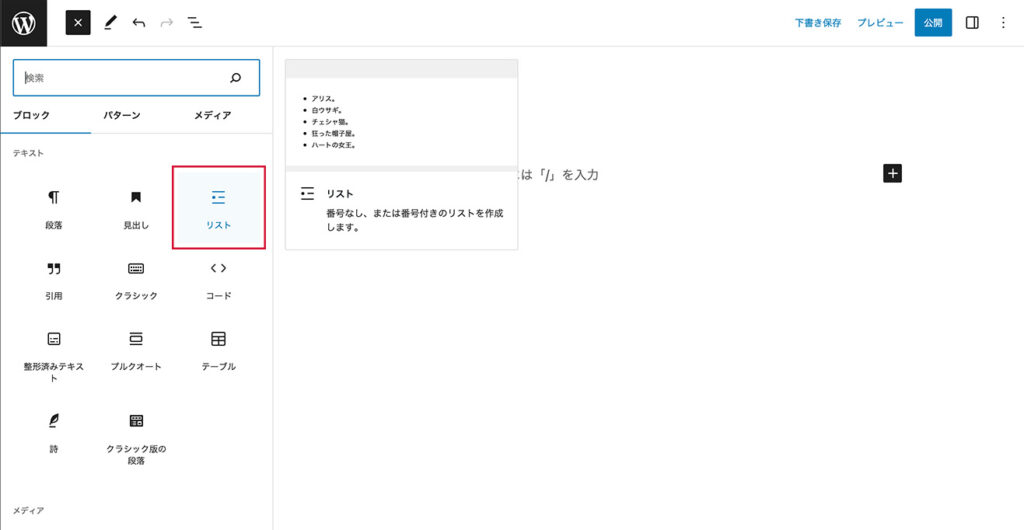
投稿作成画面で+マークなどから「ブロックを追加」を選択すると、下の図のように追加できるブロックの一覧が表示されます。このブロック一覧の中からリスト(下図の赤い枠内)を選択すると、投稿内に順序なしリストを設置することができます。

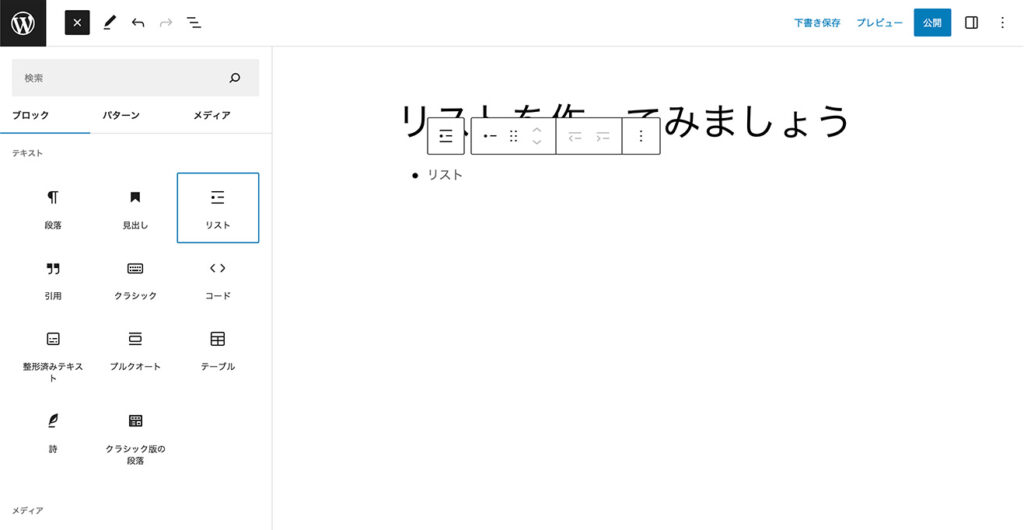
上図の赤枠内の「リスト」をクリックすると、投稿内に下の図のように順序なしリストのブロックが追加されます。

リストの項目を入力してエンターキーを押すと、次のリスト項目を入力することができます。
一つのリスト項目の中で改行したいときは、シフトキーとエンターキーを同時に押すことで改行することができます。
このようにして、必要な数だけリスト項目を入力していくことで順序なしリストを設置することができます。
順序なしリストのアレンジ
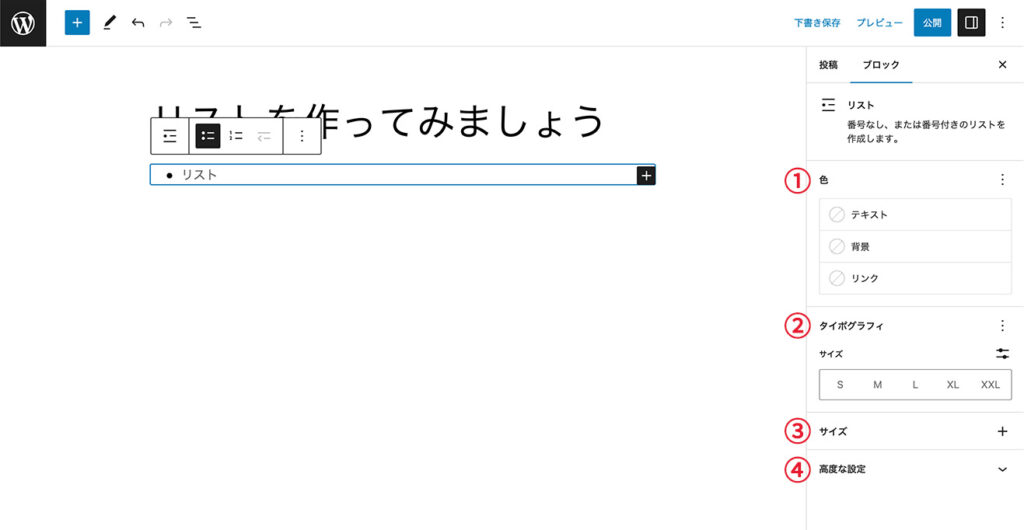
順序なしリストを選択すると、ブロック設定サイドバーは下の図のようになっています。
設定できる項目としては下図の①色、②タイポグラフィ、③サイズ、④高度な設定の四つがあります。それぞれについて簡単に紹介していきます。

①色
上の図①の「色」の項目では、テキスト、背景、リンクの色をそれぞれ設定することができます。
「テキスト」「背景」「リンク」のそれぞれの部分をクリックすると、カラーピッカーが表示されますので設定したい色を選択してください。
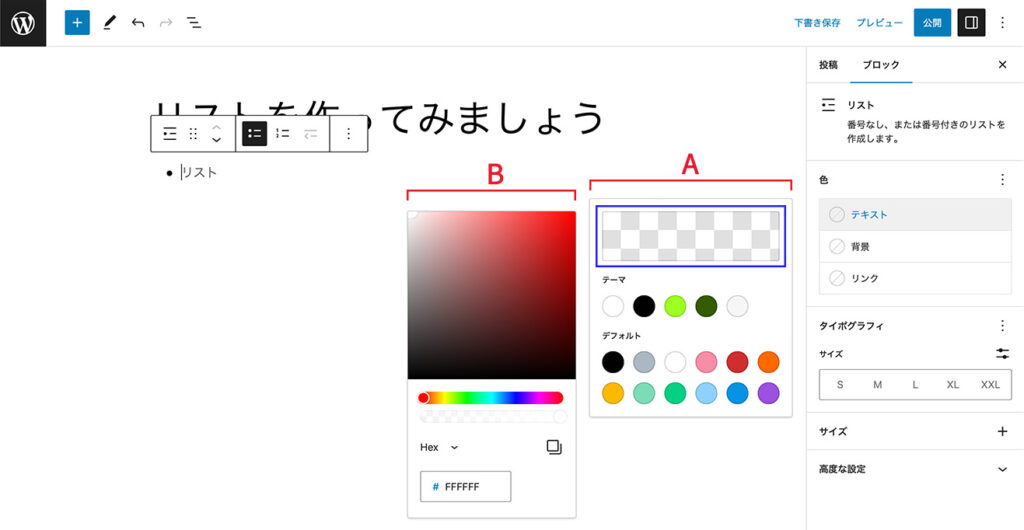
たとえばリスト内のテキストの色を変更したい場合は、「テキスト」の部分をクリックします。すると下図のAの部分が表示されます。
この中にある「テーマ」「デフォルト」の中から色を選択するか、この中に希望の色がない場合は下図Aの部分にある青い枠線で囲んだ部分をクリックすると、Bの部分のカラーピッカーが表示されますので、こちらで色を選択してください。
同様の手順で、背景やリンクの色も設定することができます。

色の設定をデフォルトの状態に戻したいときは、「色」の右側にある「 」のアイコン(色オプション)をクリックして、「すべてリセット」を選択してください。
②タイポグラフィ
先ほどの図中の②の「タイポグラフィ」の項目では、リスト内の文字についてフォントサイズなどを設定することができます。
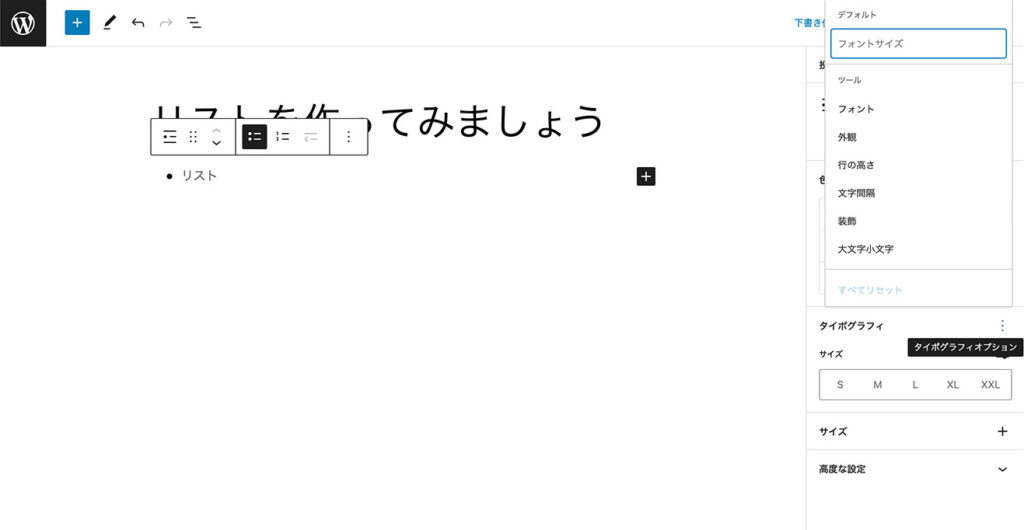
「タイポグラフィ」の文字の右側にある「 」のアイコン(タイポグラフィオプション)をクリックすると、下の図のようにメニューが開き、サイズ以外に「フォント」「外観」「行の高さ」「文字間隔」「装飾」「大文字小文字」について設定を操作することができます。
サイズの設定については「サイズ」のところにあるS~XXLの中からサイズを選択するほか、「サイズ」の文字の右側にある設定のアイコン(カスタムサイズを設定)をクリックすることで、数値を指定して文字のサイズを設定することもできます。(使用できる単位としては、px,em,remが用意されています。)

タイポグラフィの設定をデフォルトの状態に戻したいときは、「タイポグラフィ」の右側にある「 」のアイコン(タイポグラフィオプション)をクリックして、「すべてリセット」を選択してください。
③サイズ
先ほどの図中の③の「サイズ」の項目では、リストのパディングとマージンをそれぞれ設定することができます。
「サイズ」の文字の右側にある「 」のアイコン(サイズグラフィオプション)をクリックすると、パディングとマージンのボタンがありますのでそれぞれをクリックしてください。
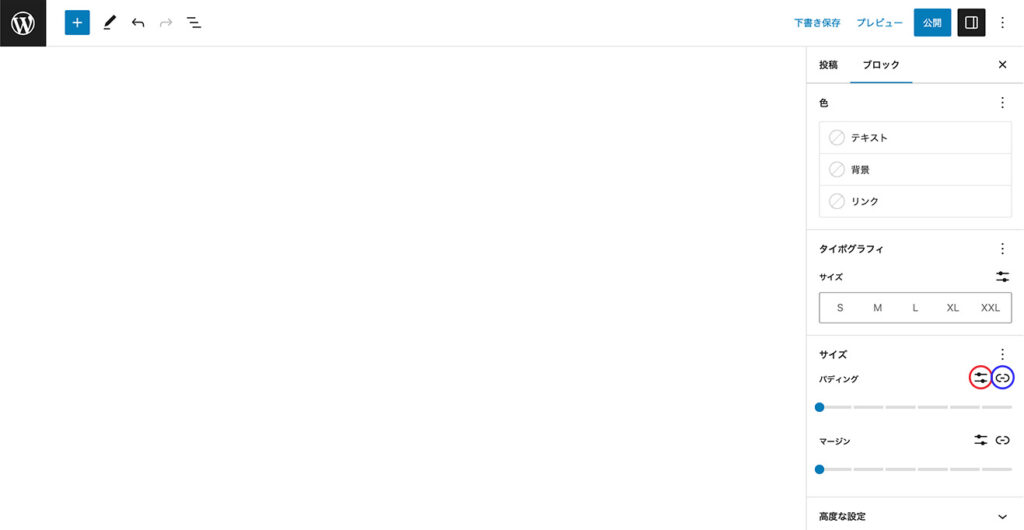
すると、下の図のようにパディングとマージンを設定することができるようになります。

パディングやマージンの値の設定は、上の図にあるそれぞれの項目下のバーで選択するほか、上図赤丸で囲んだ設定のアイコン(カスタムサイズを設定)をクリックして数値で入力することもできます。(設定できる単位には、px,%,em,rem,vw,vhが用意されています。)
その隣にある上図青丸で囲んだ鎖のようなアイコン(個別に指定する)をクリックすると、上下左右それぞれのパディングやマージンを個別に設定することができます。
サイズの設定をデフォルトの状態に戻したいときは、「サイズ」の右側にある「 」のアイコン(サイズオプション)をクリックして、「すべてリセット」を選択してください。
④高度な設定
先ほどの図中の④の「高度な設定」の項目では、リストにHTMLアンカーや追加CSSクラスを設定することができます。
順序付きリストについて
ここでは、順序付きのリスト(olタグで出力されるリスト)を設置する方法と、設置したリストの設定について紹介していきます。
順序付きリストの設置方法
順序付きリストを設置するには、まず順序なしリストと同じ手順で「ブロックを追加」からリストを選択します。
すると一旦、順序なしリストが設置されますので、これを順序付きリストに変更していきます。
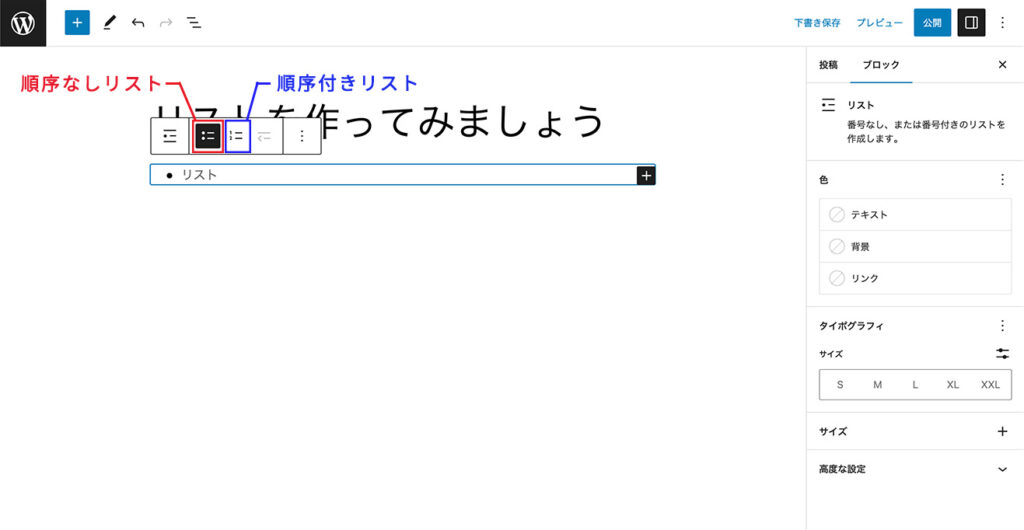
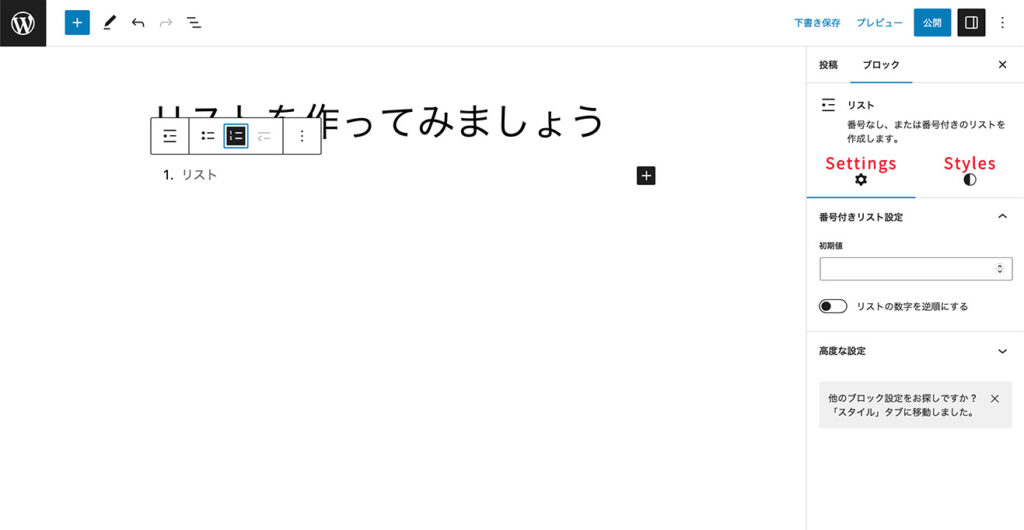
設置したリストを選択した状態のブロックツールバーは下の図のようになっています。この中に順序なしリストと順序付きリストを選択するボタン(下図の赤い枠と青い枠)がありますので、順序付きリストを設置したいときは下図の青い枠をつけた部分をクリックしてください。

リストブロックのブロックツールバーで順序付きリストを選択すると、下の図のようにリスト項目の前に数字が表示されるようになり、リストが順序なしリストから順序付きリストに変わったことがわかります。

順序付きリストのアレンジ
順序付きリストのブロック設定サイドバーは上図の中に赤い文字で示したように「Settings」と「Styles」の二つのタブに分かれていて、「Settings」タブでは、リスト項目に付く数字の初期値を設定したり、数字を逆順にしてカウントダウンのようなリストを作成することもできます。
「Styles」タブを選択すると、順序なしリストの場合と同じ設定項目が表示されます。「Styles」タブで設定できる項目は順序なしリストのところで紹介したものと同じになっていますので、詳しい内容は先ほど紹介した順序なしリストのアレンジのところを見てみてください。
まとめ
以上、WordPressの投稿などの中にリストを設置する方法について紹介してきました。
リストを使用することで、文章だけで表現する場合よりも分かりやすく読者に情報を伝えることができるようになると思いますので、うまくリストを活用してみてください。
