WordPress投稿のアイキャッチ画像とは、よく投稿ページの一番初めの方に表示されている画像のことです。
このアイキャッチ画像の役割としては、読者の興味を引きつけたり投稿の内容をイメージしてもらうことなどがあります。
また、SNSなどを通しての投稿の拡散されやすさも、上手にアイキャッチ画像を使っている場合とそうでない場合とでは大きく変わってきますので、投稿を作成する際はアイキャッチ画像をうまく活用することをおすすめします。
アイキャッチ画像の表示のされ方は、使用しているテーマやプラグインによって変わってくるのですが一般的にはそれぞれの投稿ページの一番上に大きく表示されたり、投稿一覧のページでタイトル等と一緒に表示されることが多いです。
今回は、このアイキャッチ画像を投稿に設置する方法について初心者の方にもわかりやすいように紹介していきたいと思います。
アイキャッチ画像とは
まず初めに、アイキャッチ画像について例を挙げながら簡単に説明していきたいと思います。
投稿ページでのアイキャッチ画像
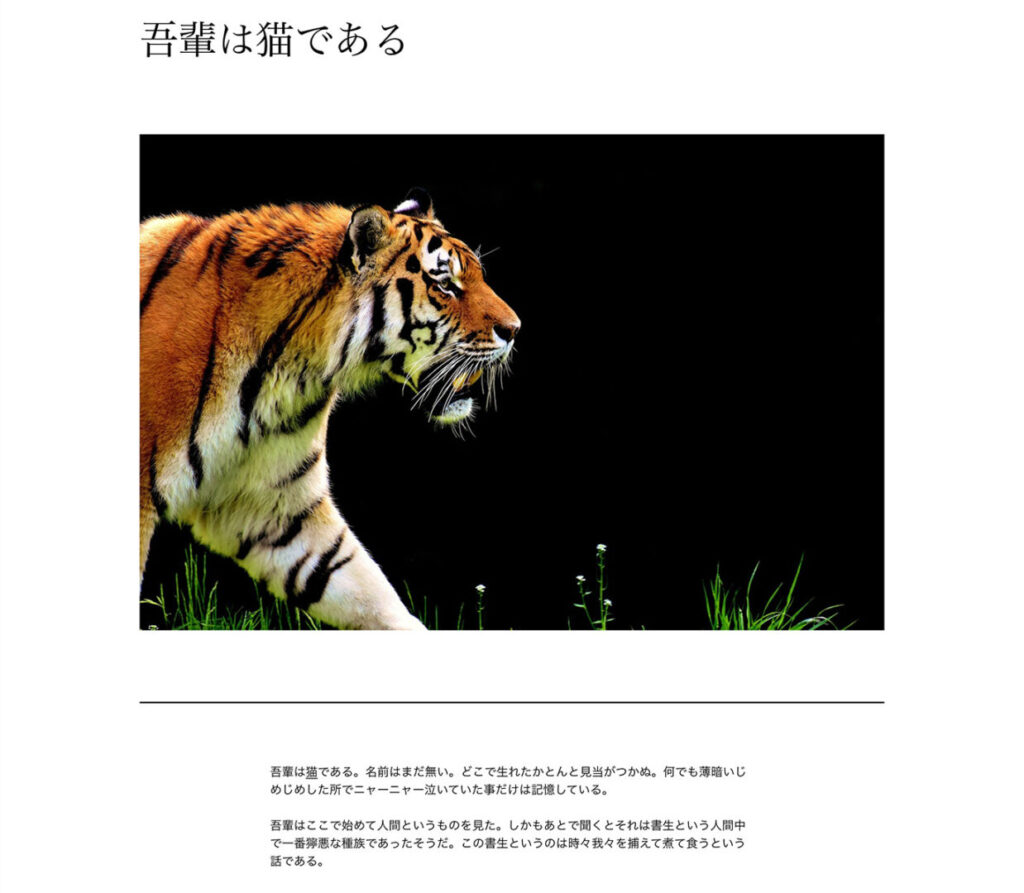
下の画像は、WordPressのテーマに「Twenty Twenty-Two」を使用しているサイトの投稿ページの例です。
一番上に投稿のタイトルがあり、その下に大きくアイキャッチ画像が表示され、その下に投稿の本文が来ています。
使用するテーマや設定によって変わってくることもありますが、アイキャッチ画像はこの例のように投稿の初めの方に大きく表示されることが多いです。

投稿一覧ページでのアイキャッチ画像
下の画像は同じく、WordPressのテーマに「Twenty Twenty-Two」を使用しているサイトの投稿一覧ページの例です。
それぞれの投稿のアイキャッチ画像とタイトル、抜粋などが表示されています。
この例のように、投稿一覧ページでも多くのテーマではアイキャッチ画像が表示されていることが多いです。

アイキャッチ画像の設置方法
それでは、ここからは具体的なアイキャッチ画像の設置方法について紹介していきます。
なお、WordPressのテーマとして「Twenty Twenty-Two」を使用している場合を例にして紹介していきます。
下の画像は、投稿作成画面です。
投稿作成画面の右側に、設定の操作ができるサイドバーがあります。
(このサイドバーが表示されていない場合は、画面一番上の右から二番目にある歯車のアイコンをクリックすると表示されます。)
※ 投稿の設定については以前紹介した下記のページでお話ししていますので、興味のある方は見てみてください。
WordPress投稿の操作方法:投稿の設定
このサイドバーの一番上で「投稿」(下図の赤丸部)か「ブロック」かを選択できますので「投稿」を選択します。
すると設定項目の中に「アイキャッチ画像」(下図の赤い下線部)という項目がありますのでここをクリックします。

「アイキャッチ画像」をクリックすると下の図のように「アイキャッチ画像を設定」(下図の赤い枠線内)という枠が表示されます。

さらに、この「アイキャッチ画像を設定」の部分をクリックすると、下の図のようにアイキャッチ画像を設定できる画面が開きます。
こちらの画面では、画像をアップロードしてアイキャッチ画像に設定するか、メディアライブラリにアップロード済みの画像の中から選択してアイキャッチ画像を設定することができます。
下図の赤い枠線内の部分でアップロードするかメディアライブラリの画像の中から選ぶかを選択することができます。
次の項目以降でそれぞれの場合についてアイキャッチ画像の設定方法を紹介していきます。

ファイルをアップロードしてアイキャッチ画像を設定
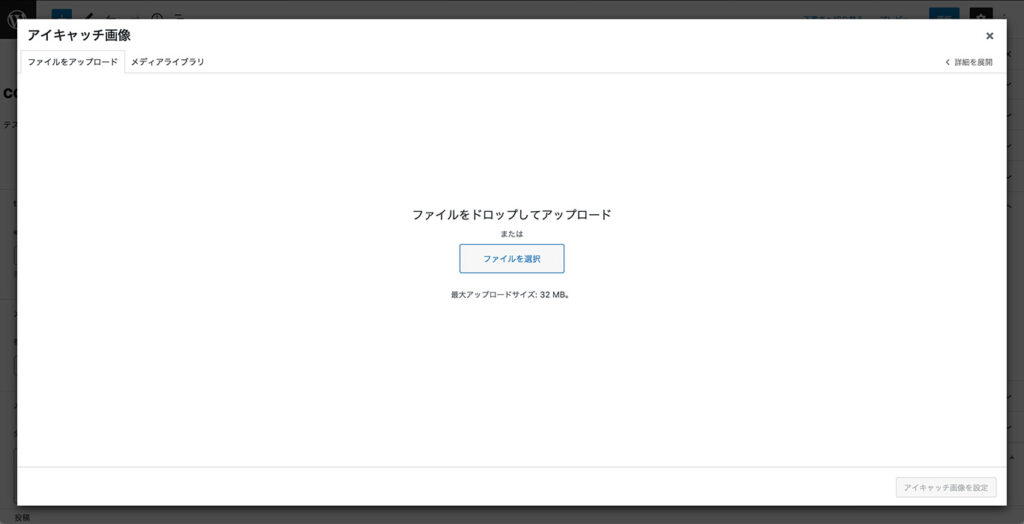
アイキャッチ画像の設定画面で「ファイルをアップロード」を選択すると下の画像のようなページが開きます。
この画面に画像をドラッグアンドドロップするか、「ファイルを選択」ボタンから画像を選択することでアイキャッチ画像に設定したい画像をアップロードすることができます。
画像のアップロードが完了すると、次の項目で照会するメディアライブラリの画像一覧のページが開きます。

メディアライブラリにアップロード済みの画像の中からアイキャッチ画像を設定
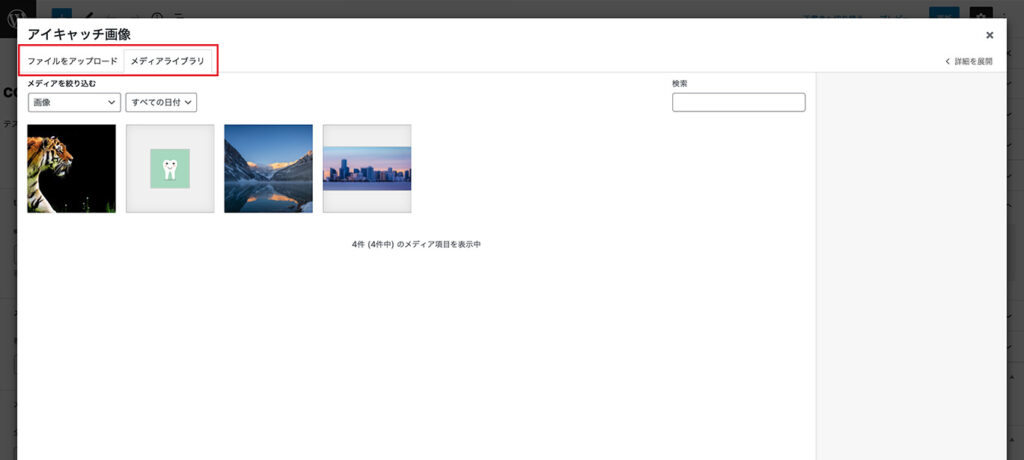
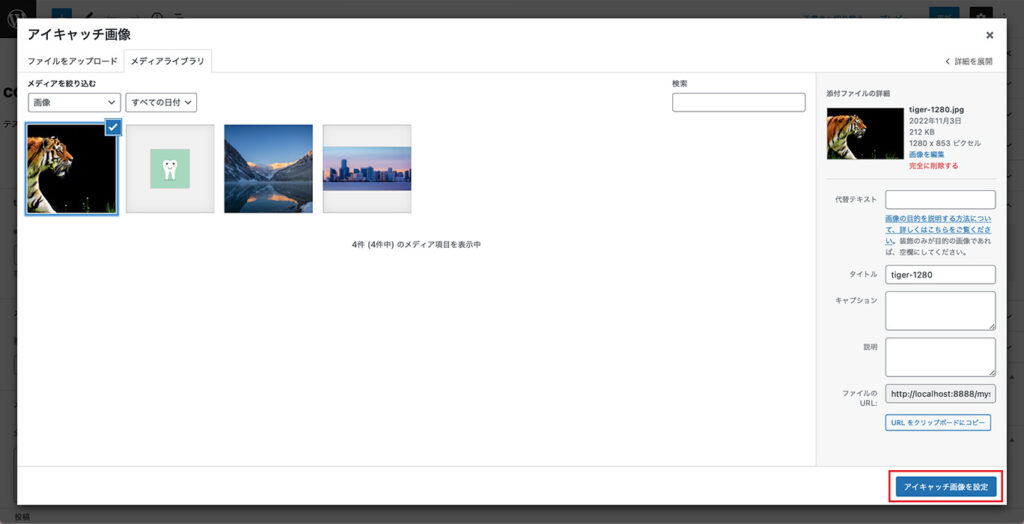
すでにメディアライブラリにアップロードしてある画像の中からアイキャッチ画像を選択する場合は、アイキャッチ画像の設定画面で「メディアライブラリ」を選択すると下の画像のようになりメディアライブラリにアップロードされた画像が一覧表示されます。
この中からアイキャッチ画像に設定したい画像をクリックすると、下の図のように選択した画像にチェックマークが付きます。
この状態でページの右下にある「アイキャッチ画像を設定」ボタン(下図の赤い枠線部)をクリックすることで選択した画像がアイキャッチ画像として設定されます。
なお、メディアライブラリへの画像のアップロード方法について詳しくは下記のページで紹介していますので興味のある方は見てみてください。
WordPressで作ったホームページへの画像のアップロード方法

アイキャッチ画像の設定完了後
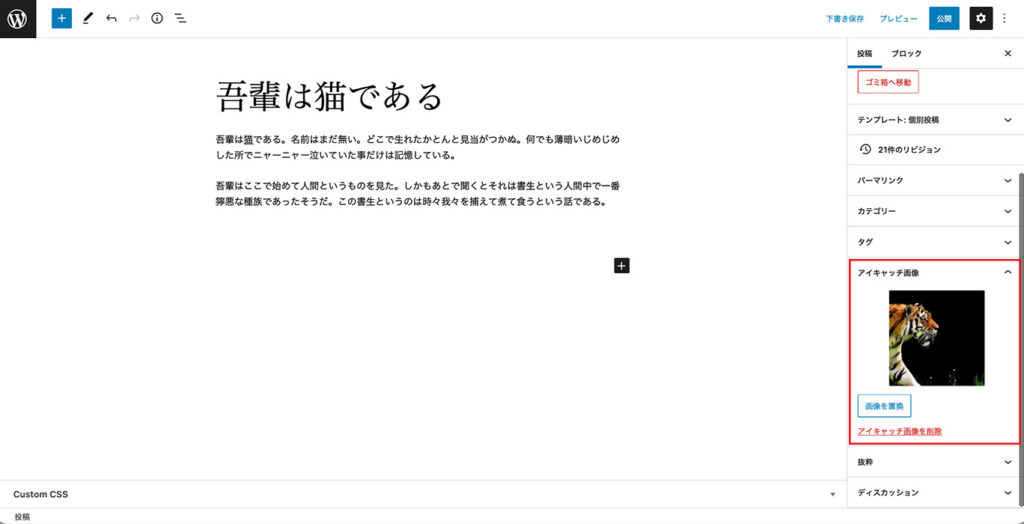
上記のそれぞれの方法でアイキャッチ画像を選択して「アイキャッチ画像を設定」をクリックすると、下の画像のように投稿作成ページに戻り、右側のアイキャッチ画像の部分で設定した画像を確認することができます。
この画像の下にある「画像を置換」ボタンや「アイキャッチ画像を削除」から設定してあるアイキャッチ画像の変更や取り消しを行うことができます。

まとめ
以上、WordPressの投稿にアイキャッチ画像を設置する方法について紹介してきました。
投稿の内容をうまく伝えたり投稿に興味を持ってもらえるように、アイキャッチ画像をうまく活用してみましょう。
