
WordPressで投稿を作成するときに、投稿内に画像を貼りたいという場合も多いかと思います。
投稿内に画像を設置することで、何かを図解したり、読者によりイメージを使えやすくなったりする他、投稿ページの雰囲気を作ったりすることができます。
今回は、WordPressの投稿に画像を設置する方法について紹介していきたいと思います。
なお、記事内で紹介している設定画面などは使用しているWordPressのバージョンやテーマ、プラグインなどによって変わってくることがあります。
この投稿では、WordPressのバージョン6.1にテーマ「Twnty Twenty-Two」を使用し、プラグインは無しの状態での説明になっていますのでご了承くだだい。
画像を設置する
まず初めは、投稿内に画像を設置する方法について見ていきましょう。
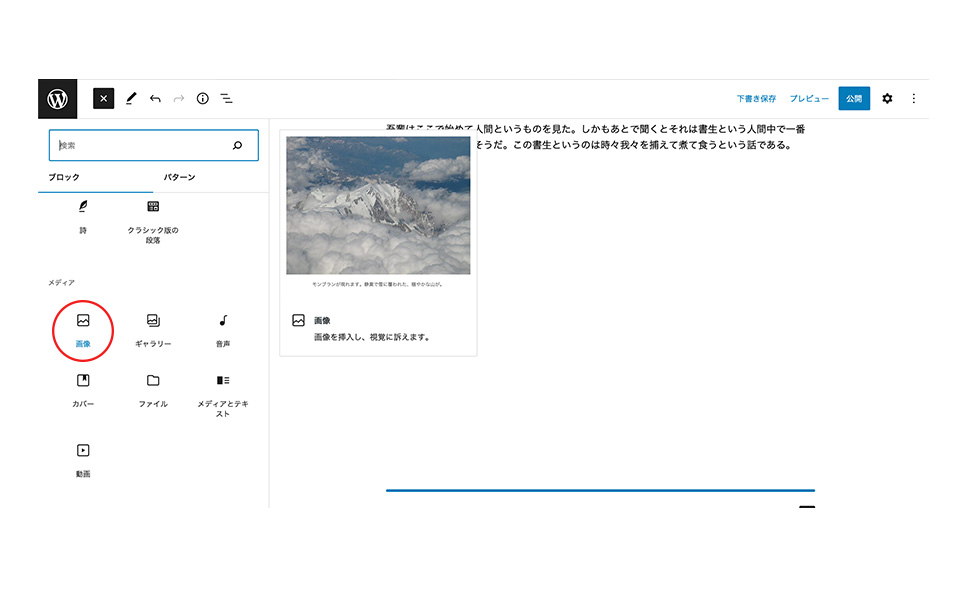
まずは「ブロックを追加」をクリックしてブロックの選択画面を開きます。
追加するブロックの候補の中から、下図の赤丸で囲んだ「画像」をクリックします。

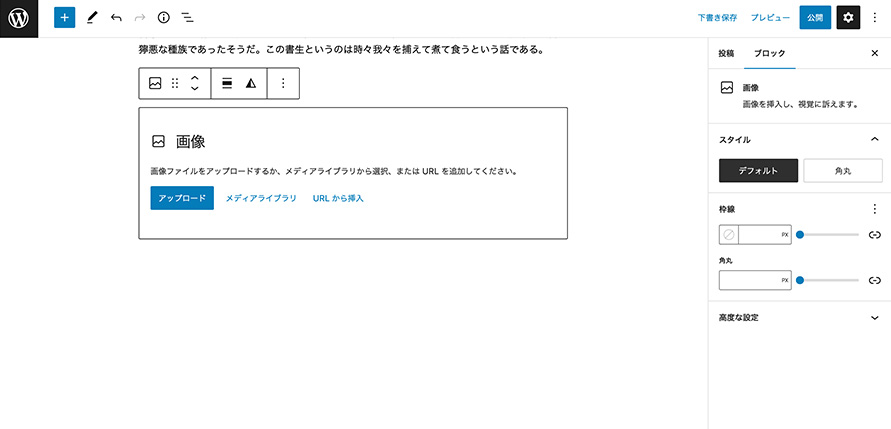
すると下図のように画像の選択方法を尋ねられますので、「アップロード」「メディアライブラリ」「URLから挿入」の中から選択します。

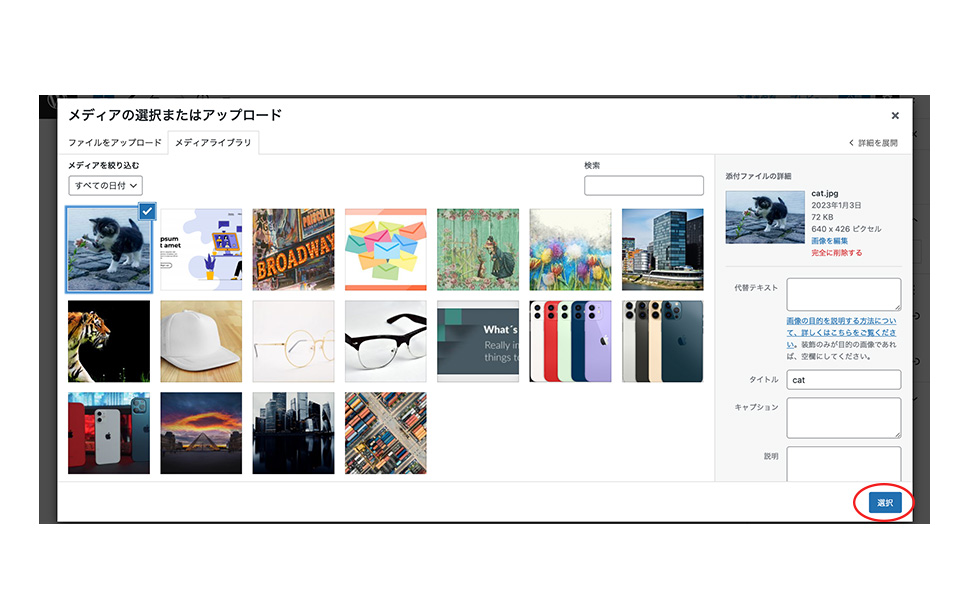
上の図で「メディアライブラリ」を選択すると、下の図のような画面が開きます。
メディアライブラリにアップロードした画像の中から投稿内に設置する画像を選択することができます。
メディアライブラリへのアップロード方法は、下記の記事で紹介していますので良かったら見てみてください。
WordPressで作ったホームページへの画像のアップロード方法
画像を選択すると下の図のように選択された画像にチェックマークがつき、画面の右側に情報が表示されますので、この画像でよければ右下にある「選択」(画像の赤丸部)をクリックします。

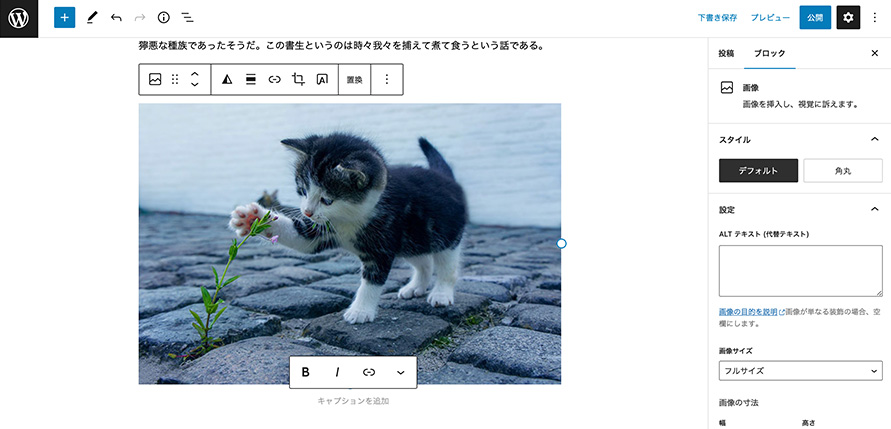
すると、下図のように投稿作成画面内に選択した画像が配置されます。
ここでは、画像にキャプションを設置したりすることもできます。
画像の下側にある「キャプションを追加」の部分をクリックして文章を入力すると、キャプションとして表示されます。

画像の設定パネルでできる設定
ここからは、投稿作成画面右側に表示される設定パネルで行うことができる設定について紹介していきます。
設定パネルでは、設置した画像に関するいくつかの設定をすることができますのでここでは主なものを紹介したいと思います。
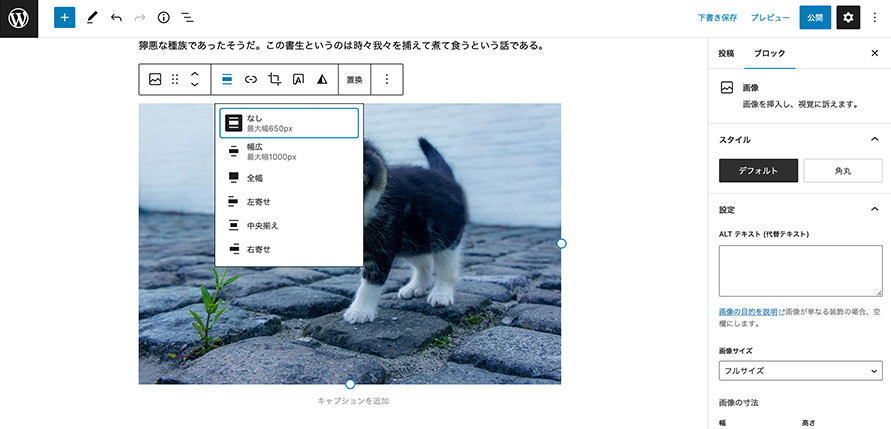
・スタイル
設置した画像の形状を「デフォルト」と「角丸」から選択できるようになっています。
「角丸」に関しては下の方で紹介する項目でも設定できます。
・ALTテキスト(代替テキスト)
画像の代替テキストを設定することができます。
画像の代替テキストは、何らかの理由で画像が表示できない場合にテキストとして表示されたり、ブラウザの読み上げ機能で利用されたりしますので、この画像を説明する文章を設定しておきましょう。
ユーザビリティやSEOの面からも、装飾目的の画像など以外には画像の代替テキストを設定することが推奨されています。

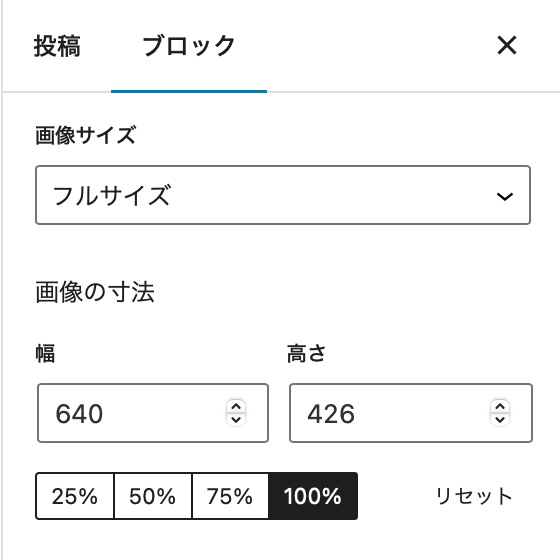
・画像サイズ
画像サイズは、下図の「画像サイズ」の項目のところで「フルサイズ」などの選択肢から選択する方法か、「画像の寸法」の項目のところで数値やパーセンテージを入力して選択する方法が選べます。

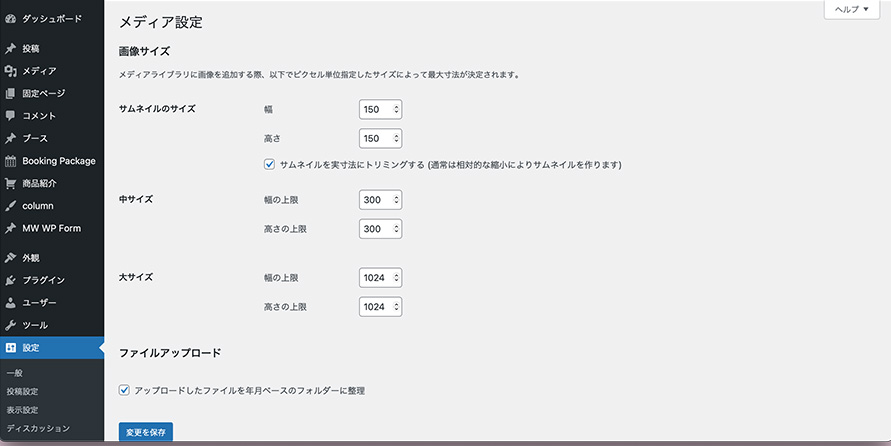
なお、「画像サイズ」の項目で選択肢の中にある「フルサイズ」「中」「サムネイル」の各画像のサイズは管理画面の設定の中にある「メディア」の項目内で設定した数値が使用されます。(下図参照)

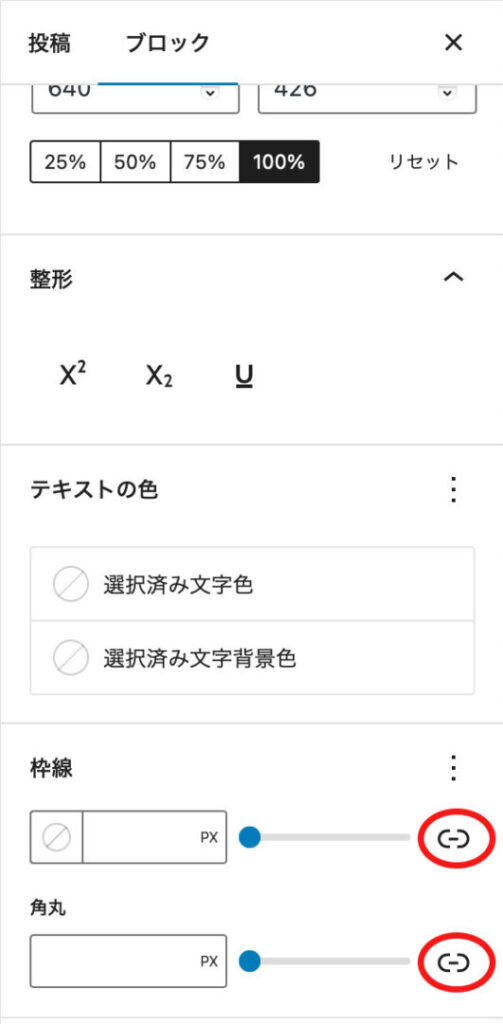
・枠線、角丸
ここでは、設置した画像に枠線をつけたり、画像の角を丸くしたりすることができます。
それぞれ枠線の太さや角丸の半径を数値で入力する他、スライダーで設定することもできます。
また右側の赤丸で囲んだ部分をクリックすると、四辺の枠線の太さをそれぞれ独立して設定したり、4つの角の角丸の半径を個別に設定することができます。

画像のツールバーでできる設定
次に、設置した画像を選択すると表示されるツールバーで設定できる内容について紹介していきます。
・配置
ブロックツールバーの一番左側には「配置」のボタンがあります。「配置」をクリックすると下図のように配置の選択肢が表示されますので、お好みのものを選択してください。

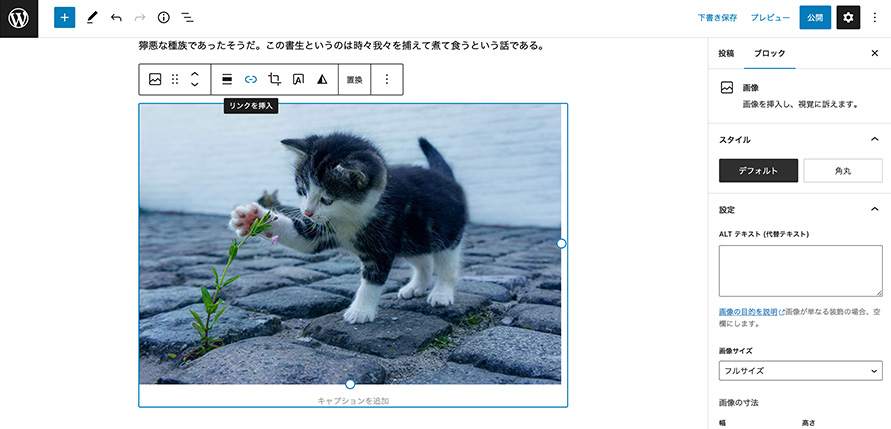
・リンク
次に「リンク」のボタンがあります。ここをクリックすると、設置した画像をクリックした時のリンク先などを設定することができます。

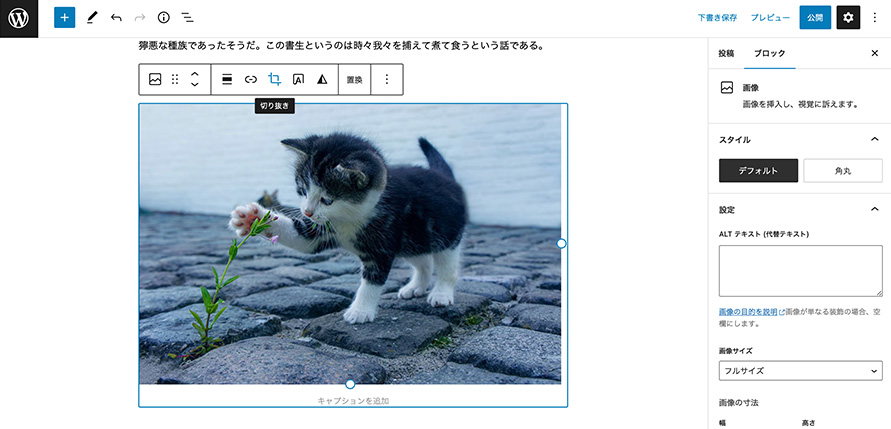
・切り抜き
「切り抜き」をクリックすると、設置した画像を切り抜くことができます。

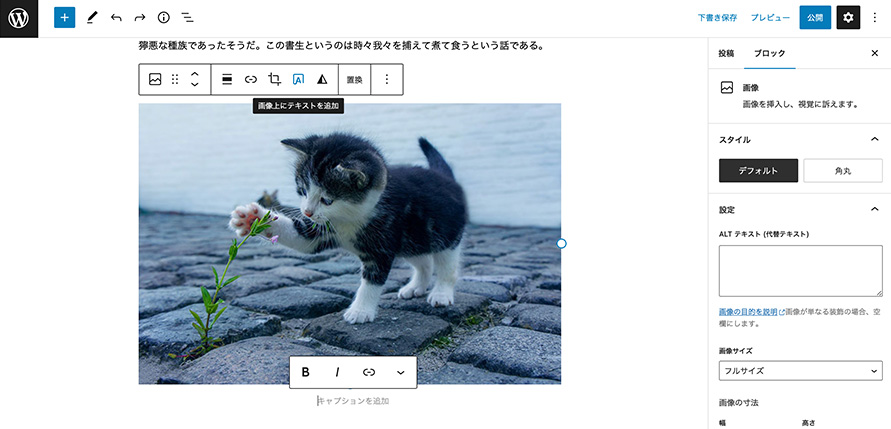
・画像上にテキストを追加
「画像上にテキストを追加」をクリックすると、設置した画像の上に重なるようにしてテキスト(文章)を設置することができます。

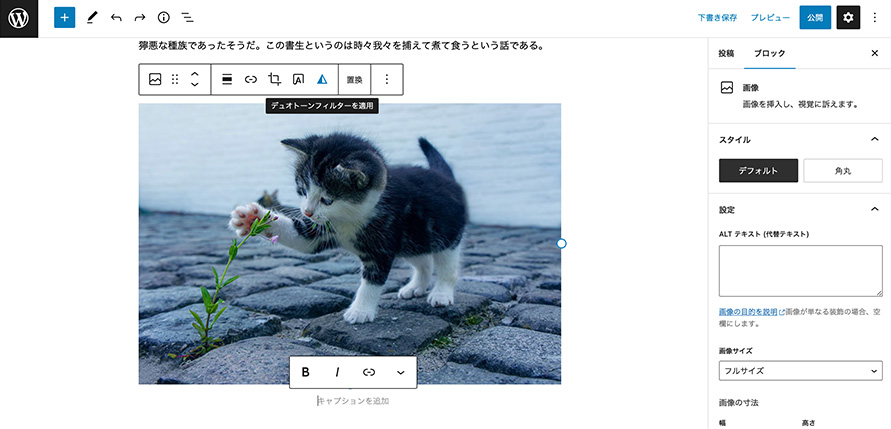
・デュオトーンフィルターを適用
「デュオトーンフィルターを適用」をクリックすると、設置した画像にフィルターをかけることができます。いくつかのフィルターが用意されている他、自分でフィルターの色を指定することもできますので、設置した画像をフィルター加工したい場合には使ってみてください。

・置換
・オプション
「置換」をクリックすると、設置した画像を他の画像に置き換えることができます。
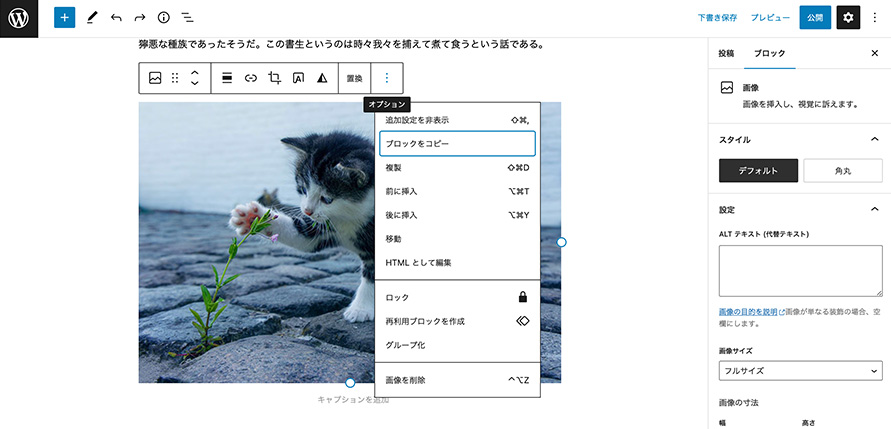
「オプション」をクリックすると下図のようなオプションのメニューが開き、画像を削除したりすることができます。

まとめ
以上、WordPressの投稿内に画像を設置する方法について紹介してきました。
うまく画像を利用して、より魅力的な投稿になるように工夫してみてください。