今回は、WordPressのブロックエディタで使用できるブロックの内、よく使われるいくつかのブロックについてその使い方などを紹介していきたいと思います。
なお、紹介していく内容はWordPressで使用しているテーマやプラグインなどによって異なる場合がありますのでご了承ください。
今回紹介していく内容はテーマに「Twenty Twenty-One」を使用し、プラグインは使用していない環境でのものです。
WordPressでの投稿の作成方法のおさらい
まずは、WordPressでの投稿の作成方法について簡単におさらいしておきます。
詳しくは以前お話しした「WordPress投稿の操作方法」の記事を参考にしてみてください。
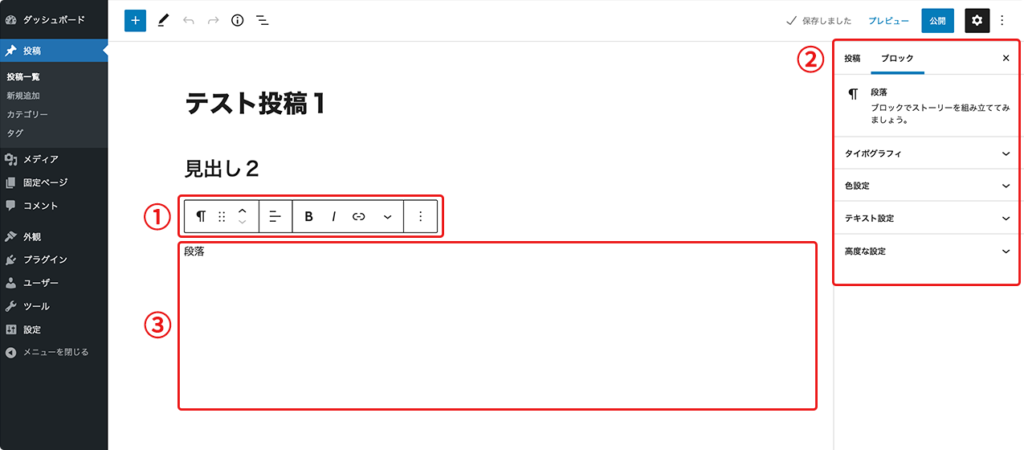
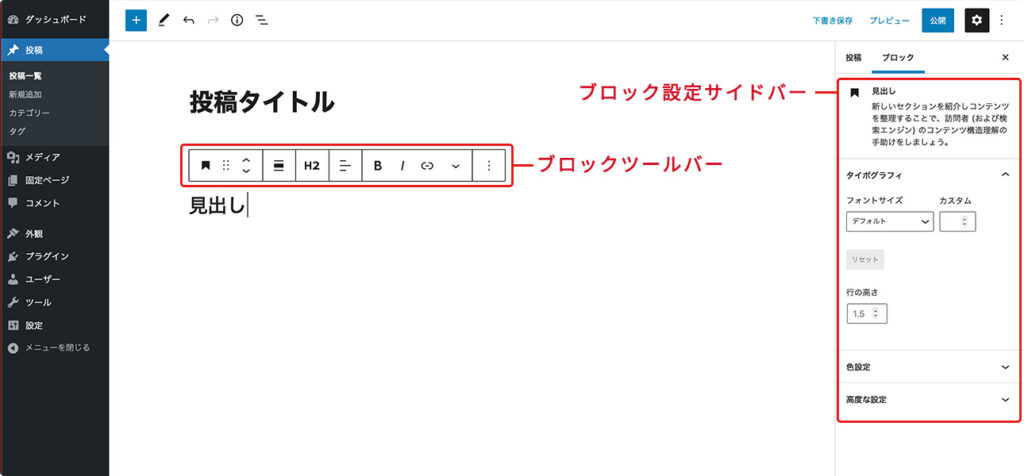
管理画面から投稿の新規追加をクリックすると下の図のような新規投稿作成画面が開きます。
ここに見出しや段落などのブロックを追加して投稿を作成していきます。
タイトルを入力したら、「+」マークでいろいろなブロックを追加して投稿を作っていきましょう。

今回紹介するWordPressエディタのブロック
今回、紹介するブロックは以下の5個になります。
各項目名のページ内リンクからそれぞれを紹介している場所に移動できます。
- 見出し
見出しとは、セクション(章や節など)ごとの内容を簡単に説明する文章のことです。
見出しの文章は文字のサイズが大きくなっていたり、装飾されたりして目立ちやすくされていることが多いです。
セクションの先頭に見出しを設置することで、読者に対してそこに何が書かれているのかを伝えることができます。 - 段落
段落とは、文章のまとまりのことです。 - リスト
リストは、番号なしの箇条書きリストと、手順などを表現しやすい番号付きのリストが利用できます。 - テーブル
テーブルとは、表のことです。
何かを比較したりするときにテーブルを使用することで文章のみで表現するよりもわかりやすく伝えることができます。 - 画像
写真やイラストなどの画像を配置することで、読者に投稿の内容をよりわかりやすく伝えたりすることができます。
各ブロックの紹介
それではここからは具体的に各ブロックについて紹介していきたいと思います。
各ブロックで重複するものもあるので、一度出てきたものについては省略して紹介をしていきます。
また、ブロックツールバーでのブロックの移動や削除などの方法は以前お話しした「WordPressブロックエディタの使い方とブロックの操作方法」の記事を参考にしてみてください。
見出し

見出しのブロックツールバーで操作できる主な項目
見出しレベルを変更
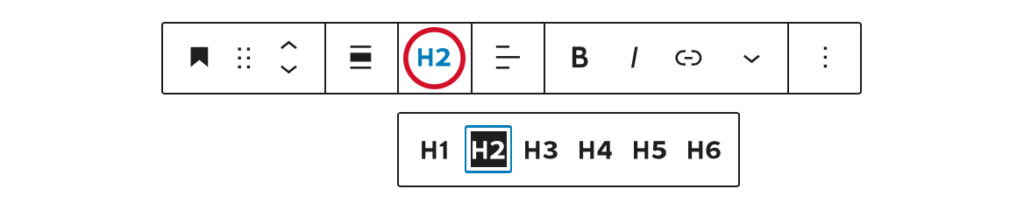
見出しのブロックツールバーにある「H2」と書かれている部分(下図の赤丸部)をクリックすると、下の図のようにH1からH6までのいずれかを選択できるようになっています。
これは見出しのレベルと呼ばれるもので、「H」の後の数字が小さいほど大きな見出しになります。
見出しのレベルを変えることで階層構造などをつくることができます。
なお、H1は最も大きな見出しですがH1は通常、タイトルに使われることが多く、投稿の中身で使用する見出しとしてはH2からH6までが使用されることが多いです。

テキストの配置を変更
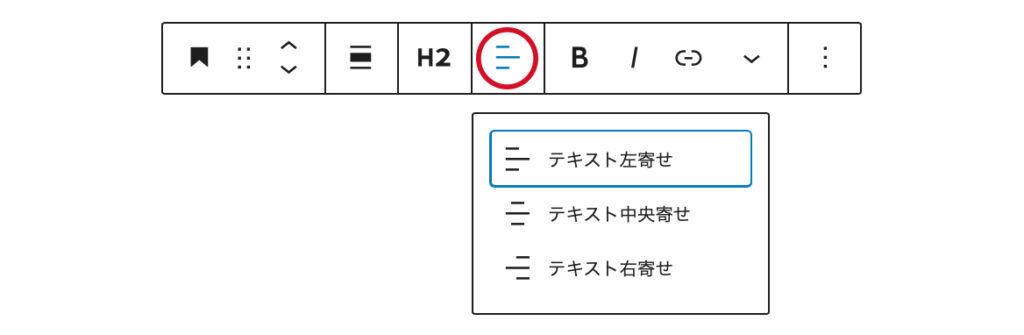
ブロックツールバーにある下図の赤丸部のマークをクリックすると、下の図のようにテキストの配置を選択できるようになっています。
ここでは、見出しのテキストの配置を左寄せ、中央寄せ、右寄せのいずれかから選択することができます。

太字
ブロックツールバーにある「B」のマーク(下図の赤丸部)をクリックすると、テキストを太字にすることができます。

イタリック
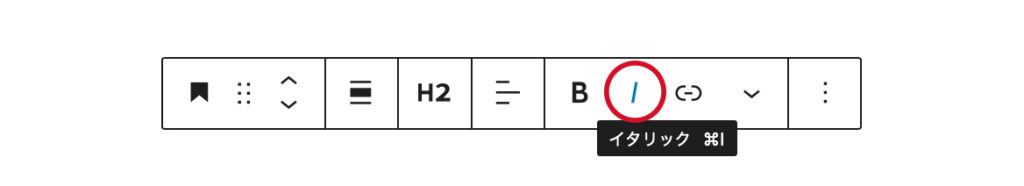
ブロックツールバーにある「 / 」のマーク(下図の赤丸部)をクリックすると、テキストをイタリック(斜めの文字)にすることができます。

リンク
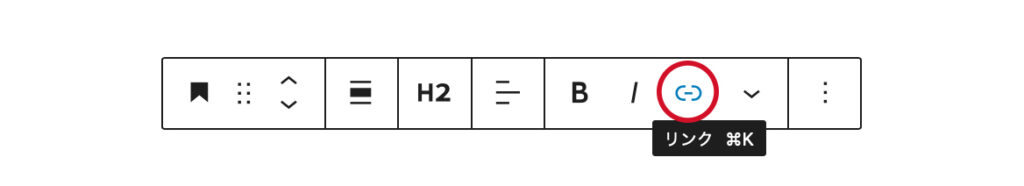
ブロックツールバーにあるリンクのマーク(下図の赤丸部)をクリックすると、リンクを設定することができます。

見出しのブロック設定サイドバーで設定できる主な項目
タイポグラフィ
見出しのブロック設定サイドバーにある「タイポグラフィ」の項目を開くと下の図のような設定画面が表示されます。
ここでは、フォントサイズ(文字の大きさ)と行の高さを設定することができます。

色設定
見出しのブロック設定サイドバーにある「色設定」の項目を開くと下の図のような設定画面が表示されます。
ここでは、文字の色と背景の色を設定することができます。
表示されているいくつかの色の中から選ぶほか、「カスタムカラー」をクリックして好きな色に設定することもできます。

段落

段落には文章の集まりが入りますが、文章に改行を入れたいときには注意が必要です。
改行したい場所でリターンキーだけを押すと、別の段落ブロックが追加され、そこに文章が入ってしまうため、文章の間に意図しないスペースができたりしてしまいます。
通常の改行をしたいときにはシフトキーを押しながらリターンキーを押してください。
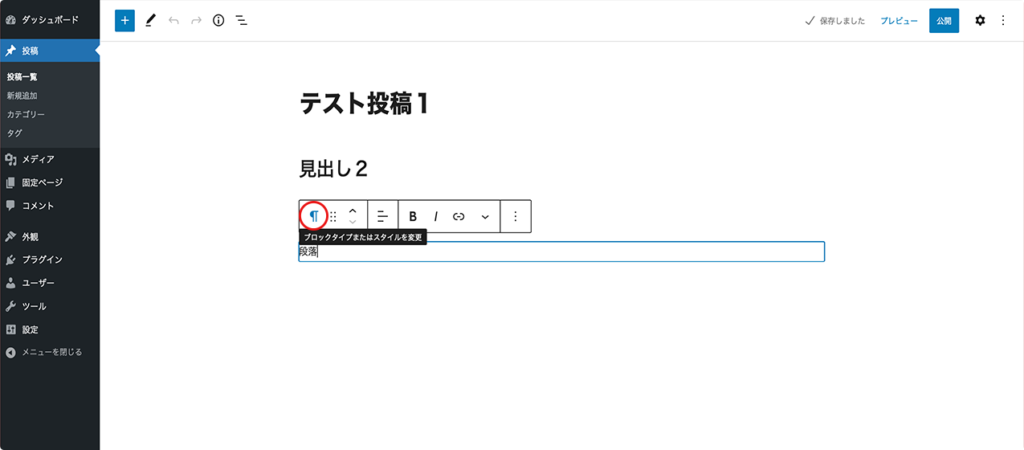
段落のブロックツールバーで操作できる主な項目
段落のブロックツールバーで設定できる項目は、見出しで紹介したものと同様です。
段落のブロック設定サイドバーで設定できる主な項目
段落ブロックのブロック設定サイドバーにある「テキスト設定」のドロップキャップをオンにすると、段落にある文章の先頭の一文字だけが大きく表示されます。
リスト

リストのブロックツールバーで操作できる主な項目
箇条書きリストに変換
リストのブロックツールバーにある「箇条書きリストに変換」マーク(下図の赤丸部)をクリックすると、リスト項目の先頭に点が表示される箇条書きリストになります。

番号付きリストに変換
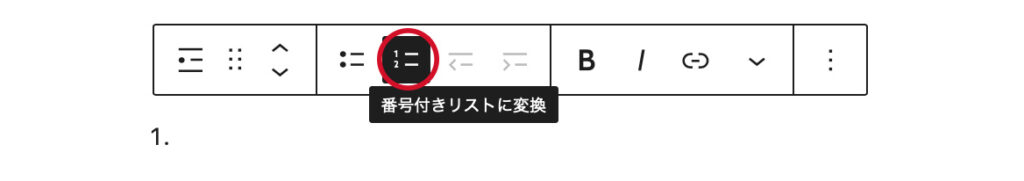
リストのブロックツールバーにある「番号付きリストに変換」マーク(下図の赤丸部)をクリックすると、リスト項目の先頭に数字が表示される番号付きリストになります。

リスト項目のインデント
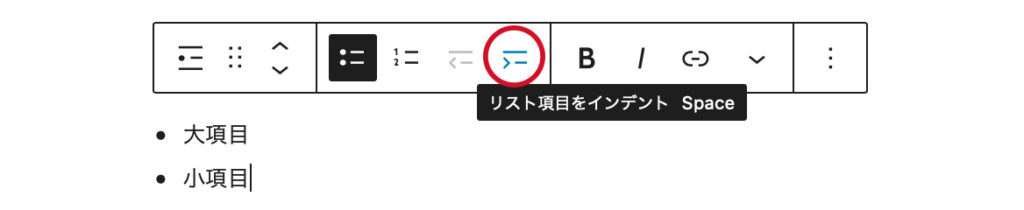
下図にある赤丸のマークをクリックすると、リストの項目をインデント(字下げ)させたり戻したりすることができます。
これを利用することで、階層構造のリストを表現することができます。


リストのブロック設定サイドバーで設定できる主な項目
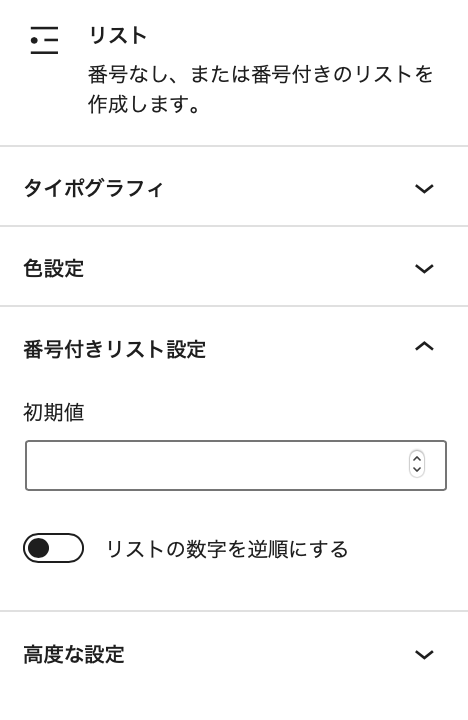
番号付きリストを選択しているときは、リストのブロック設定サイドバーは下の図のようになっており、「番号付きリスト設定」という項目が表示されます。
ここでは初期値(リストの1番目の項目につく数字)とリストの数字の順番(昇順か降順か)を設定できます。

テーブル
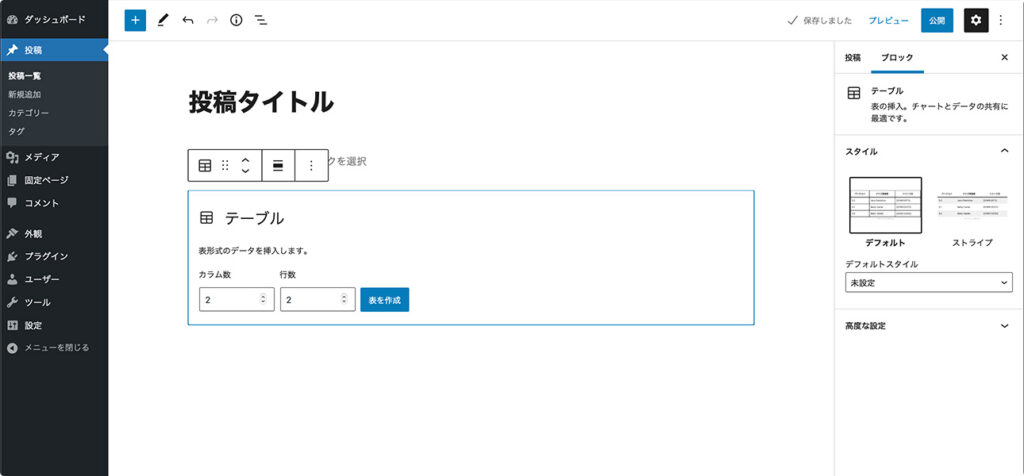
テーブルのブロックを追加すると下の図のような表示が出てきます。
青色の枠内には、カラム数と行数を入力できる欄と「表を作成」のボタンがあります。
カラム数とは、表の列の数のことです。
まずはここで作成するテーブルの行数と列数を設定して、「表を作成」をクリックすると表が作成されます。

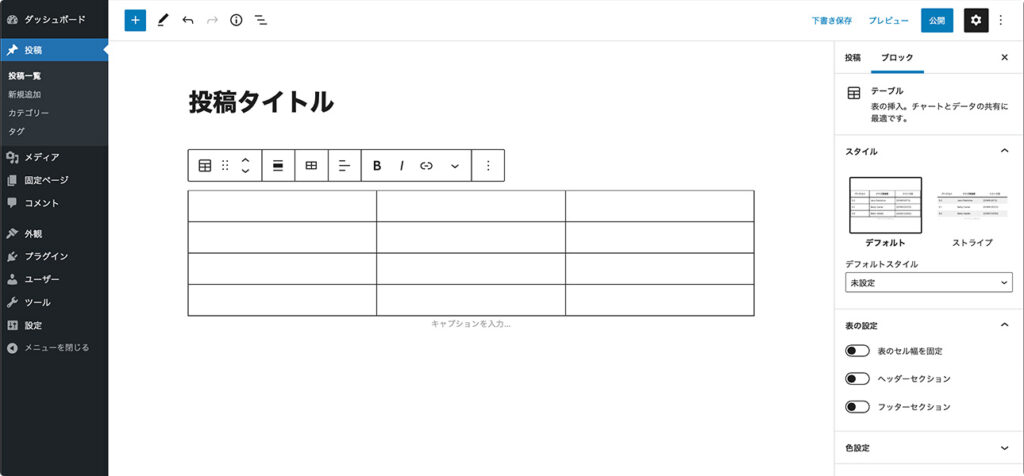
下の図は、カラム数を3、行数を4にして作成した表になります。

テーブルのブロックツールバーで操作できる主な項目
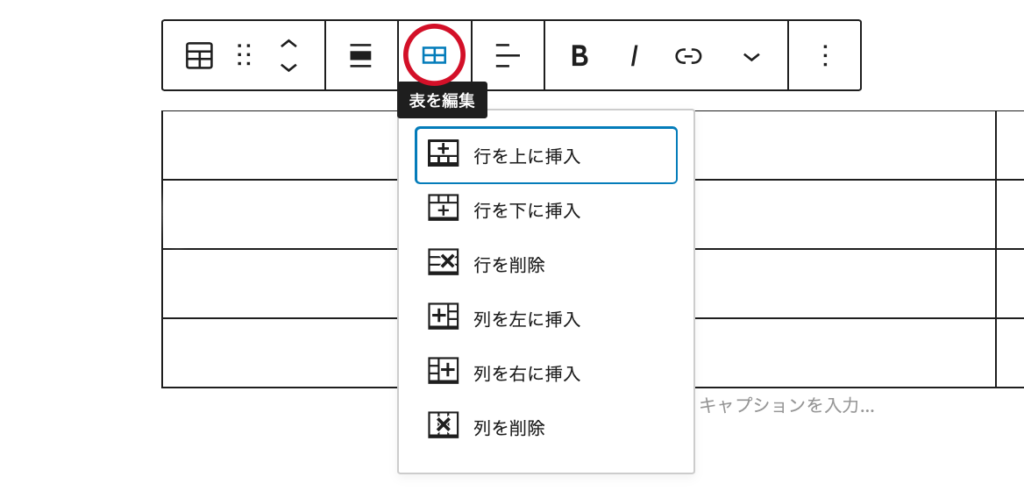
テーブルのブロックツールバーにある「表を編集」マーク(下図の赤丸部)をクリックすると、下の図のようなメニューが表示されます。
これらを使って行や列を好きなところに新しく挿入したり、削除したりすることができます。

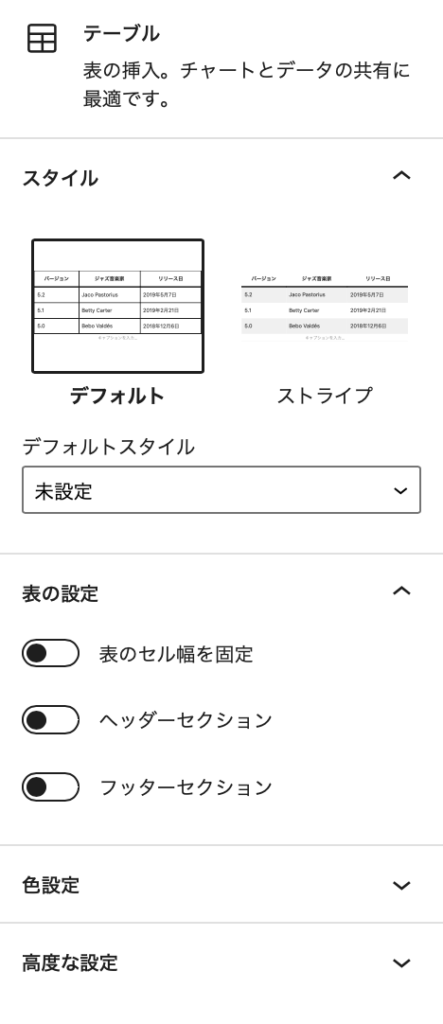
テーブルのブロック設定サイドバーで設定できる主な項目
スタイル
テーブルのブロック設定サイドバーにある「スタイル」の項目では、「デフォルト」か「ストライプ」が選択できるようになっています。
「ストライプ」を選択すると、行の背景色が交互に変わるようになります。
表の設定
テーブルのブロック設定サイドバーにある「表の設定」の項目では、「表のセル幅を固定」、「ヘッダーセクション」、「フッターセクション」のオンオフができるようになっています。
「表のセル幅を固定」がオフの場合、表の中身の文字数などによって列の幅が変動しますが、オンにすると、列の幅は等分されて固定されます。
「ヘッダーセクション」、「フッターセクション」をオンにすると、それぞれ表の一行目か最終行にヘッダーまたはフッターの行が追加されます。

画像
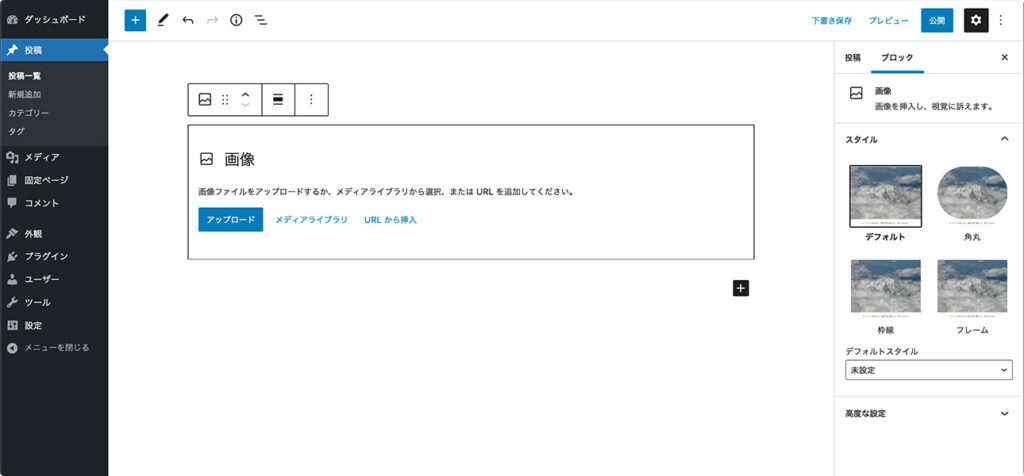
画像のブロックを追加すると下の図のような表示が出てきます。
中央の枠内で、「アップロード」「メディアライブラリ」「URLから挿入」の中から画像の入力方法を選択できるようになっています。

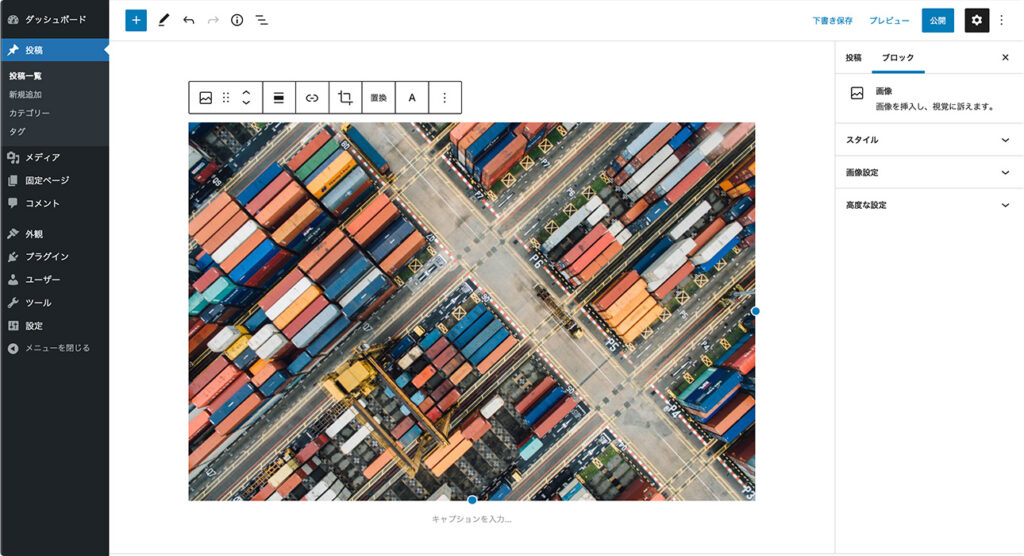
実際に画像を設置すると、下の図のようになります。
設置した画像の下にある「キャプションを入力…」のところにテキストを入力すると、キャプションとして表示されます。

画像のブロックツールバーで操作できる主な項目
切り抜き
画像のブロックツールバーにある「切り抜き」マーク(下図の赤丸部)をクリックすると、画像の切り抜き加工をすることができます。

置換
画像のブロックツールバーにある「置換」マーク(下図の赤丸部)をクリックすると、設置した画像を他の画像に置き換えることができます。

画像上にテキストを追加
画像のブロックツールバーにある「A」マーク(下図の赤丸部)をクリックすると、画像の上に重なるようにテキストを設置することができます。

画像のブロック設定サイドバーで操作できる主な項目
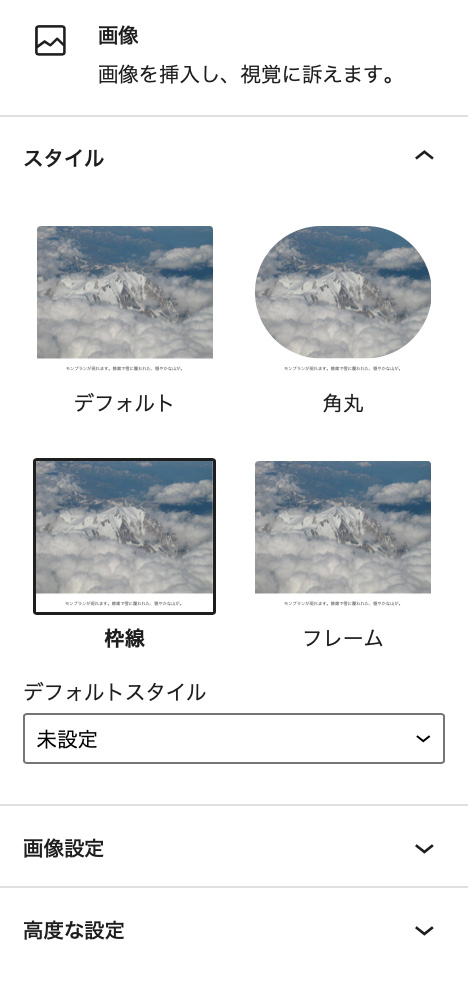
スタイル
画像のブロック設定サイドバーにある「スタイル」の項目では、「デフォルト」「角丸」「枠線」「フレーム」が選択できるようになっています。

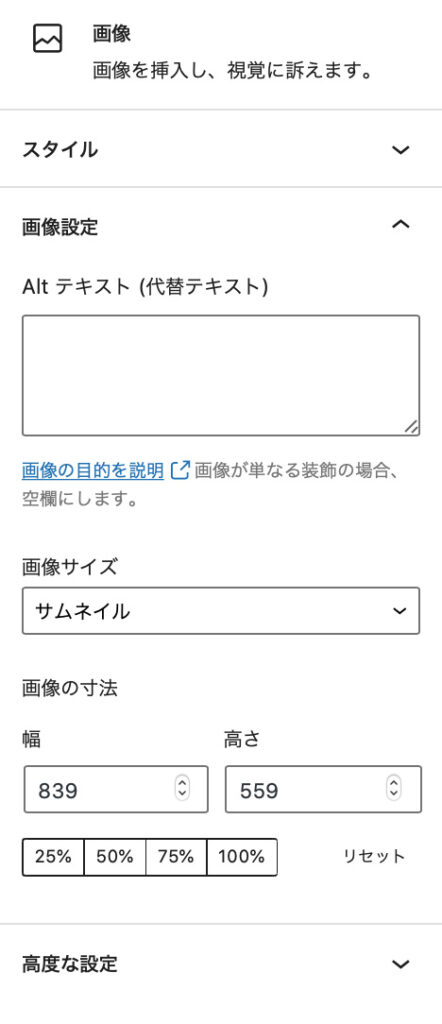
画像設定
「画像設定」の項目を開くと、下の図のようになっており、「Altテキスト(代替テキスト)」「画像サイズ」「画像の寸法」を設定することができます。
「Altテキスト(代替テキスト)」とは、何らかの理由で画像の表示ができない場合に、画像の替わりに表示されるテキストのことです。画像の説明文などを設定しておきましょう。
「画像サイズ」では、「サムネイル」「中」「大」「フルサイズ」の中から画像のサイズを選択することができます。
「画像の寸法」では、直接数値を入力して画像のサイズを設定することができる他、25%~100%の中から選択して画像のサイズを設定することもできます。

まとめ
以上、WordPressブロックエディタで使用できる主なブロックについてお話ししてきました。
今回は紹介できなかったブロックや機能などもたくさんありますが、いろいろな投稿を作成していく中で必要なものについては徐々に覚えていくことができると思いますので、どんどん投稿を作成していくことをおすすめします。
また、冒頭にもお話ししたように、ブロックの種類や機能などは使用しているテーマやプラグインによって変わってくることが多いです。今回紹介した内容は基本的なWordPressの機能になりますので、これらを踏まえた上でご自分の利用しているWordPressの環境に慣れていくことも大切です。