
ブラウザのタブなどに表示されるファビコンは最近では検索結果の画面にも表示されるようになりつつあり、これからのホームページにはファビコンの設定はほぼ必須になっていると言ってもいいでしょう。
今のホームページが少し古くなってきている方の中には、まだファビコンを設定しておらず、これからファビコンを作成してホームページに設定しようと思っている方もいらっしゃるかもしれませんね。
今回は、そんなファビコンの作成方法や設定方法についてお話ししていきたいと思います。
ファビコンとは
ファビコンとは、ウェブブラウザでホームページを開いた時にブラウザのタブなどに表示される小さなアイコンのことです。
ファビコンを作成してホームページに設定しておくことで、ウェブブラウザのタブ以外にもブックマークに表示されたり、ブラウザによってはアドレスバーやリンクバーに表示されたりもします。
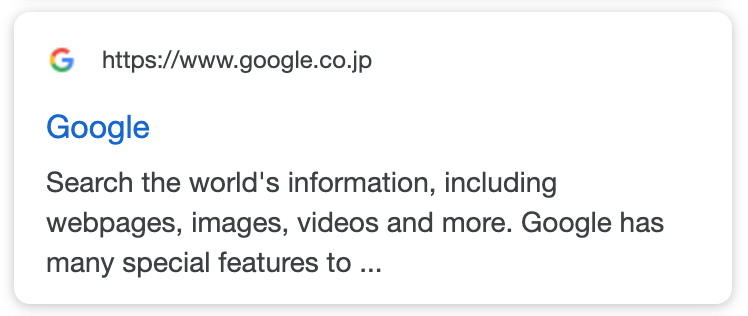
それ以外でも注目したいのは、ファビコンが設定されているホームページではGoogleの検索結果画面にホームページが表示される時にファビコンも一緒に表示されることがあるという点です。
Googleの検索結果画面にファビコンが表示されるのは現在はスマートフォンでの検索結果だけですが、今後はパソコンでの検索結果画面にも表示されるようになっていくと思われます。
このようにファビコンはいろいろな場面で使用されるようになってきており、自分のホームページを他と差別化させたり、検索結果でユーザーにアピールする意味でもホームページにファビコンを設定しておくことをおすすめします。



favicon.icoとは
ホームページのソースコードを見ることがある方は”favicon.ico”というファイル名を見かけたことがあるかもしれません。
この”.ico”というファイル形式は、一つのファイルに複数のサイズの画像を入れて作成されたアイコンのためのファイル形式です。
”.ico”ファイル形式のファビコンを作成する方法
インターネット上には、ブラウザでファビコン用のicoファイルを無料にて作成できるジェネレーターがたくさん公開されています。
ファビコンにしたい画像を作成した後、これらのジェネレータで簡単に”.ico”ファイル形式のファビコンを作成できます。
ここでは、用意した画像からファビコン用のicoファイルだけでなく他のアイコンファイルも作成できるジェネレーターをご紹介しておきます。
・様々なファビコンを一括生成。favicon generator
ファビコンの設定方法
ファビコンの設定にあたっては、Googleの検索結果表示への対応を考慮しておくべきです。
せっかくファビコンを設定するのであれば、後述するGoogleのガイドラインに沿った形で設定し、Googleの検索結果にファビコンが表示されるようにしておきましょう。
その上で、通常の静的htmlサイトへのファビコン設定の場合とWordPressサイトへのファビコン設定の場合とに分けて設定方法を見ていきましょう。
ファビコンをGoogleの検索結果表示に対応させるために
Googleは、検索結果に表示されるファビコンについて実装方法とガイドラインを公開しています。
Googleの「検索結果に表示されるファビコンを定義する」ページ https://support.google.com/webmasters/answer/9290858?hl=ja
Googleの検索結果への表示に対応するためにもこの実装方法とガイドラインに沿った形でファビコンを作成・設定しておきましょう。
ここでは、Googleの「検索結果に表示されるファビコンを定義する」ページのガイドラインを引用しておきます。
ガイドライン
検索結果の横にファビコンを表示するには、次のガイドラインに準拠する必要があります。なお、すべてのガイドラインが満たされても、ファビコンが検索結果に表示されるかは保証されません。
・Google がファビコンのファイルとホームページをクロールできること(Google をブロックしないこと)。・ファビコンがウェブサイトのブランドを視覚的に表したものとなっており、ユーザーが検索結果を見た際に一目でサイトを見分けられるようになっていること。
・ファビコンのサイズが 48 ピクセルの倍数になっていること(例: 48 x 48 ピクセル、96 x 96 ピクセル、144 x 144 ピクセルなど)。SVG ファイルの場合は、サイズに関して特別な指定はありません。有効なファビコン形式は、すべてサポートされています。Google では画像サイズを 16 x 16 ピクセルに変換するため、その解像度で適切に表示されるか、あらかじめご確認ください。16 × 16 ピクセルのファビコンは指定しないでください。
・ファビコンの URL は固定されている必要があります(URL は頻繁に変更しないでください)。
・わいせつな表現やヘイト表現に関連するシンボル(例: かぎ十字章)などの不適切なファビコンは表示されません。該当する表現がファビコン内で見つかった場合は、デフォルトのアイコンに置き換えられます。
Google: 検索結果に表示されるファビコンを定義する
通常の静的htmlサイトへのファビコンの設定方法
icoファイルなどを通常の静的htmlサイトへファビコンとして設定する方法には、
・rootにfavicon.icoを設置しておく設定方法
・htmlのheadタグ内への記述による設定方法
がありますが、先述したGoogleの「検索結果に表示されるファビコンを定義する」ページで紹介されている方法でもあり、W3C推奨の方法でもあるhtmlのheadタグ内への記述による設定方法を紹介したいと思います。
また、ファビコンに使用できるファイル形式には”.ico”以外にもいくつかの種類があり、それぞれ設定方法が異なりますのでファイル形式別にファビコン設定の記述例を紹介していきます。
icoファイルのファビコン設定の記述例
<link rel="shortcut icon" href="https://example.com/myicon.ico">または
<link rel="icon" href="https://example.com/myicon.ico">icoファイル以外はtype属性の記述が必要になります。
pngファイルのファビコン設定の記述例
<link rel="icon" type="image/png" href="https://example.com/image.png">gifファイルのファビコン設定の記述例
<link rel="icon" type="image/gif" href="https://example.com/image.gif">svgファイルのファビコン設定の記述例
<link rel="icon" type="image/svg+xml" href="https://example.com/image.svg">※svgファビコンはIE(Internet Explorer)など一部のウェブブラウザには対応していないので注意が必要です。
「Can I use」によるブラウザごとのsvgファビコン対応状況: https://caniuse.com/#search=favicon%20svg
svgファビコン未対応のブラウザへの対策が必要な場合は、”rel=icon alternate”などで代替のファビコンを設定しておきましょう。
WordPressサイトへのファビコンの設定方法
WordPressサイトでは、プラグインを使用しなくてもWordPress本体の機能を使うことで管理画面から簡単にファビコンを設定できます。
以下、WordPressサイトでのファビコンの設定方法を紹介します。
- まず、ファビコンに設定したい画像をWordPressサイトのメディアライブラリに追加します。
画像のサイズは512 × 512ピクセル以上の正方形にしてください。 - WordPressサイトの管理画面からメニューを「外観 → カスタマイズ → サイト基本情報」と辿っていくと、「サイト基本情報」の中に「サイトアイコン」という項目があります。
- その中の「サイトアイコンを選択」をクリックするとメディアライブラリが開くので、その中からファビコンに設定したい画像を選択すれば設定完了です。
※使用しているテーマによってはメニューの場所が変わっているかもしれませんので、もし上記の場所にメニューがない場合は他の場所を探してみてください。
まとめ
以上、ファビコンの作成と設定についてお話してきました。
ファビコンはウェブブラウザだけでなく、Googleの検索結果へも表示されるようになってきていますので、まだファビコンを設定していないホームページには設定しておくことをおすすめします。
最後まで読んでいただき、ありがとうございました。
ホームページの制作・運営の参考になれば幸いです。
参考サイト:
ファビコンについての詳細(ブラウザごとの対応状況など) https://en.wikipedia.org/wiki/Favicon#File_format_support
Googleの検索結果表示への対応
検索結果に表示されるファビコンを定義するhttps://support.google.com/webmasters/answer/9290858?hl=ja
W3C~How to Add a Favicon to your Site
https://www.w3.org/2005/10/howto-favicon