
最近ではGoogleの検索結果に色々なリッチスニペットが表示されているサイトを見かけることも多くなってきました。
こういったリッチスニペットが検索結果に表示されることによってクリック率の向上が期待できますが、リッチスニペットが検索結果で表示されるためにはホームページを制作するときに構造化データでの記述を追加することが必要になってきます。
今回はそんな検索結果のリッチスニペットに対応するために知っておきたい構造化データについてお話ししていきたいと思います。
構造化データとは
構造化データとは、ページに関する情報を提供してページコンテンツを分類するための標準化されたデータ形式の事。ページに構造化データを含めることで、ページの内容についての明白な判断材料を提供する。
Google検索では、構造化データを利用して検索結果の特別な機能や拡張機能を有効にします。
具体例としては、パンくずリストやレシピ、求人情報、ローカルビジネスなどの構造化データのタイプがあり、リッチスニペットとして表示されることがあります。
構造化データのタイプなどの詳細はhttps://schema.org/で確認できますので、興味のある方は見てみてください。
(引用元:Google 検索デベロッパー ガイド)
Google検索でのリッチスニペットの見え方
構造化データを設置することで検索結果にリッチスニペットとして住所や電話番号、営業時間、価格帯など様々な情報が表示されるようになります。
(※構造化データが正しく設置されていてもリッチスニペットが必ず表示されるとは限りません)
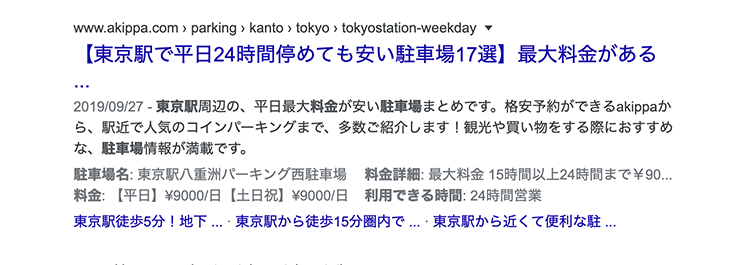
リッチスニペットが表示された検索結果の例

パンくずリストや料金などが表示されています
※検索結果のリッチな表示についてはこちらの記事でもお話ししていますので、よかったら読んでみてください。
関連記事:Googleの検索結果でビジネスプロフィールを表示させる方法
構造化データの記述方法
構造化データを記述する方法にはいくつか種類がありますが、ここではGogleの構造化マークアップ支援ツールを利用する方法とエディタを使ってJSON-LDで直接記述する方法の二つを紹介したいと思います。
構造化マークアップ支援ツールを利用する方法
Gogleの構造化マークアップ支援ツールで指示にしたがって各項目の入力をしていくことで、簡単に構造化データのマークアップができるようになっています。
JSON-LDで直接記述する方法
GoogleはJSON-LDでの記述を推奨しています。
また、構造化データをGoogleでの検索結果に最適化するにはschema.org のドキュメントよりもdevelopers.google.com のドキュメント(https://developers.google.com/search/reference/overview)を利用した方が良いようです。
ここでは、Googleのデベロッパーガイドページからローカルビジネスのレストランの場合の記述例をご紹介しておきます。
<html>
<head>
<title>Dave's Steak House</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Restaurant",
"image": [
"https://example.com/photos/1x1/photo.jpg",
"https://example.com/photos/4x3/photo.jpg",
"https://example.com/photos/16x9/photo.jpg"
],
"@id": "http://davessteakhouse.example.com",
"name": "Dave's Steak House",
"address": {
"@type": "PostalAddress",
"streetAddress": "148 W 51st St",
"addressLocality": "New York",
"addressRegion": "NY",
"postalCode": "10019",
"addressCountry": "US"
},
"review": {
"@type": "Review",
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
},
"author": {
"@type": "Person",
"name": "Lillian Ruiz"
}
},
"geo": {
"@type": "GeoCoordinates",
"latitude": 40.761293,
"longitude": -73.982294
},
"url": "http://www.example.com/restaurant-locations/manhattan",
"telephone": "+12122459600",
"servesCuisine": "American",
"priceRange": "$$$",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday",
"Tuesday"
],
"opens": "11:30",
"closes": "22:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Wednesday",
"Thursday",
"Friday"
],
"opens": "11:30",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Saturday",
"opens": "16:00",
"closes": "23:00"
},
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": "Sunday",
"opens": "16:00",
"closes": "22:00"
}
],
"menu": "http://www.example.com/menu",
"acceptsReservations": "True"
}
</script>
</head>
<body>
</body>
</html>記述後の確認方法
構造化データを記述した後は、公開する前にGoogleの構造化データテストテストツール(https://search.google.com/structured-data/testing-tool?hl=ja)で構造化データが正しく記述できているかどうかをテストしておきましょう。
構造化データを記述することの効果
ホームページに構造化データを記述しているからと言って、検索結果の順位が向上することはないようです。
ただ、検索結果の表示でリッチスニペットが表示されていると、検索結果が目につきやすくなったり、クリックされる可能性が高まるなどの効果は期待できるかと思います。
まとめ
以上、構造化データについてお話ししてきました。
構造化データにはたくさんの種類がありますし、検索結果のリッチスニペットも今後ますます充実していく可能性がありますので、導入しておくと良いかもしれませんね。
最後まで読んでいただき、ありがとうございました。
ホームページの制作・運営の参考になれば幸いです。