
WordPressの投稿作成エディタには「Gutenberg」と呼ばれるブロックエディタが採用されています。
ブロックエディタとは、文章や画像など投稿の要素をブロックに見立てて、用意されている色々なブロックを組み合わせていくことでHTMLのコードを書かなくても投稿を作成できるようになっているエディタのことです。
今回は、WordPressでのブロックエディタの基本的な使い方と基本的なブロックの操作方法についてお話ししていきます。
ブロックエディタの基本的な使い方
はじめに、ブロックエディタの基本的な使い方について簡単に紹介していきます。
投稿の新規追加を押すと下図のような投稿作成画面が表示されます。

投稿作成画面が開いたら一番上の「タイトルを追加」となっているところにタイトルを入力して、あとは、投稿の各要素を設置していきます。
ブロックエディタでは投稿の各要素を設置するのに、投稿にブロックを追加して、投稿の各要素(見出しや段落など)に応じてブロックの種類を選択し、その中にコンテンツを入れ込んでいくことで簡単に設置できます。
このようにして必要な分だけ投稿にコンテンツのブロックを追加していくことで投稿を完成させていきます。
ブロックの構成要素
次に、ブロックの構成要素について紹介していきます。
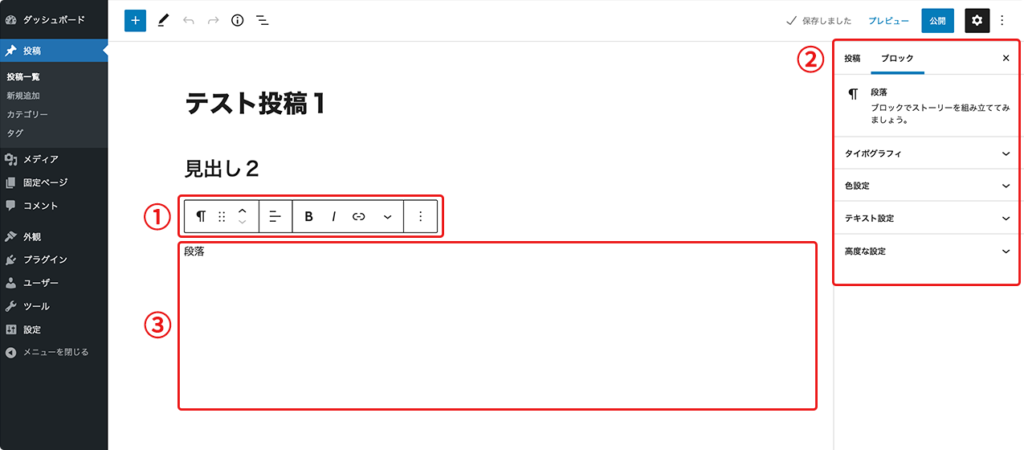
ブロックの構成要素には、①ブロックツールバー、②ブロック設定サイドバー、③ブロックコンテンツがあり下の図のように表示されています。
この図では、段落のブロックが選択された状態になっており、ブロックの左上に①ブロックツールバーが表示され、投稿作成画面の右側に②ブロック設定サイドバーが表示されています。
図の下で各要素について紹介していきます。

①ブロックツールバー
ブロックツールバーは、ブロックを選択したときにブロックの左上に表示されるツールバーで、この中にあるメニューからブロックの種類変更、移動、削除などの操作を行うことができます。
②ブロック設定サイドバー
ブロック設定サイドバーはブロックを選択したときに右側に表示されるサイドバーで、選択されているブロックに応じた内容の設定項目が並んでいます。
右側にサイドバー自体が表示されていないときには投稿作成画面の右上にある設定ボタン(歯車のマーク)をクリックすると表示されます。
サイドバーの一番上の行では、投稿かブロックかを選択できるようになっているので、ブロックの設定を行いたい時はここでブロックを選択してください。
③ブロックコンテンツ
ブロックコンテンツは、ブロックの内容となる文章や画像などのことです。
ブロックコンテンツをクリックするとそのブロックが選択された状態になります。
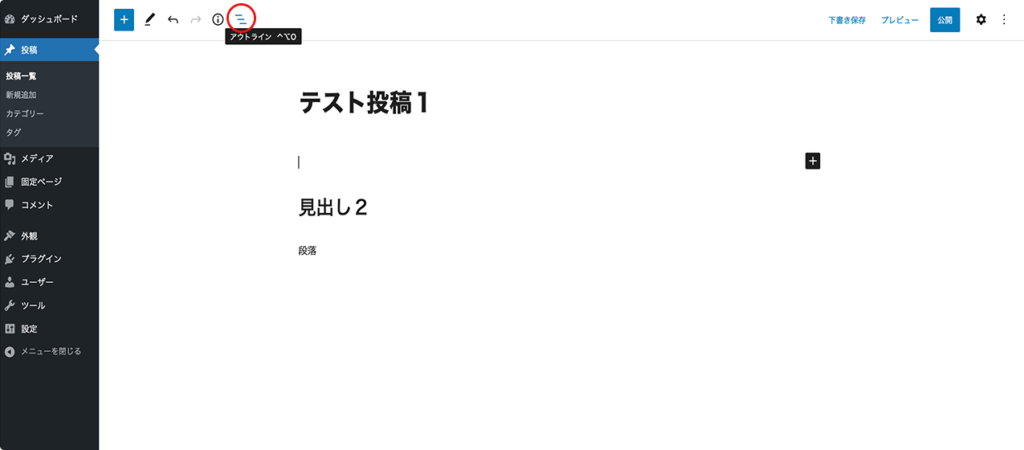
ブロックを選択する方法には、投稿作成画面の左上にあるアウトラインのマーク(下図の赤丸部)をクリックすると表示されるブロックのリストから選択する方法もあります。

ブロックの具体的な操作方法
ここでは、基本的なブロックの操作方法について具体的に紹介していきます。
今回紹介するのは以下の操作についてです。
- ブロックの追加
- ブロックの種類変更
- ブロックの移動
- ブロックの削除
ブロックの追加
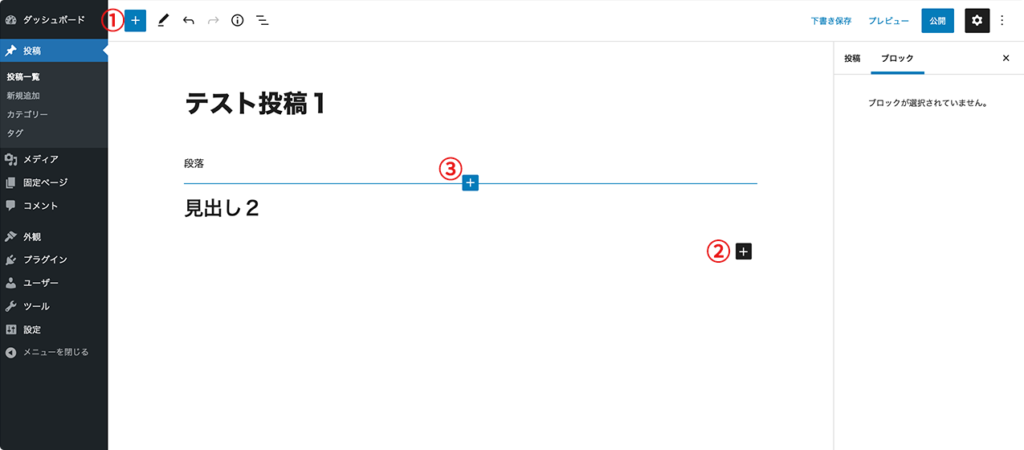
ブロックを追加するには、下図の①、②、③にある+マークのいずれかをクリックします。
①と②の+マークはいつも表示されており、これらの+マークを押すことで投稿の一番下にブロックが追加されます。
③の+マークはブロックとブロックの間にマウスポインタを近づけたときにだけ表示され、その+マークの場所にブロックを追加することができます。

ブロックの種類変更
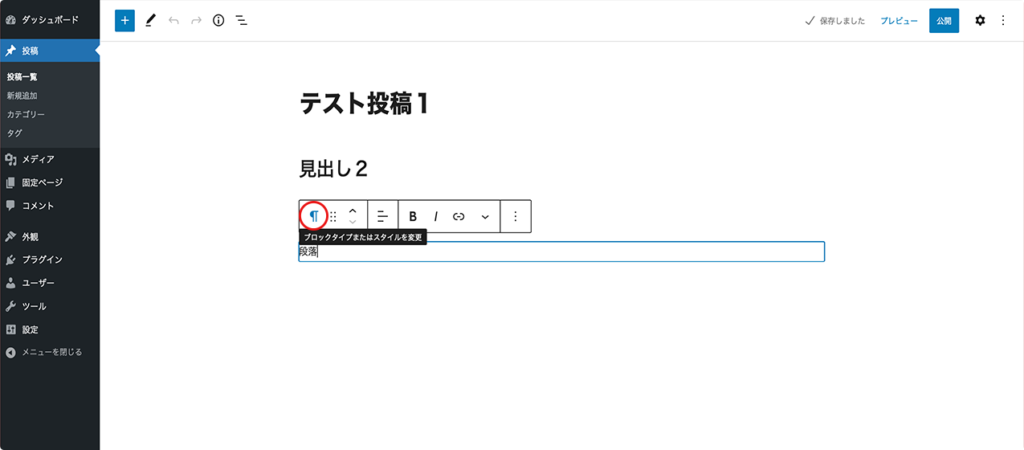
設置したブロックの種類を変更するには、ブロックツールバーの一番左にある「ブロックタイプまたはスタイルを変更」のマークをクリックします。
ブロックツールバーからブロックの種類を変更する方法を下に図示して紹介します。
まずは種類を変更したいブロックを選択してブロックツールバーを表示させます。
次にブロックツールバーの一番左側にあるブロックタイプのマーク(下図の赤丸部)をクリックします。

ブロックツールバーの一番左側にあるブロックタイプのマークをクリックすると下の図のように変換という選択メニューが表示されます。
その中から変更したいブロックの種類をクリックすると、そのブロックに変更することができます。

ブロックの移動
設置したブロックを移動するには、ブロックツールバーの「ドラッグ」「上に移動」「下に移動」を使います。
ブロックツールバーから移動する方法を下に図示して紹介します。
まずは移動したいブロックを選択してブロックツールバーを表示させます。
次にブロックツールバーの左から2番目にあるドラッグのマーク(下図の赤丸部)をドラッグして移動させます。
このドラッグのマークをクリックしたままマウスを動かすことで、任意の場所にブロックを移動させることができます。

もしくは、ブロックツールバーの左から3番目にある「上に移動」「下に移動」のマーク(下図の赤丸部)を使うことでもブロックを移動させることができます。
この「上に移動」「下に移動」のマークをクリックすると、クリックするごとに一つずつブロックを上または下に移動させることができます。
「上に移動」マークをクリックするとブロックが上に移動し、「下に移動」マークをクリックするとブロックが下に移動していきます。

ブロックの削除
設置したブロックを削除するには、ブロックコンテンツの文章などを全て消すかブロックツールバーのオプションから「ブロックを削除」をクリックします。
ブロックツールバーから削除する方法を下に図示して紹介します。
まずは削除したいブロックを選択してブロックツールバーを表示させます。
次にブロックツールバーの一番右側にあるオプションマーク(下図の赤丸部)をクリックします。

ブロックツールバーの一番右側にあるオプションマークをクリックすると下の図のようにオプションメニューが表示されます。
その中の一番下に「ブロックを削除」という項目(下図の赤線部)がありますので、これをクリックするとブロックが削除されます。

まとめ
以上、WordPressブロックエディタの使い方とブロックの操作方法についてお話ししてきました。
今回は基本的な内容についてしか紹介できませんでしたが、実際に投稿をたくさん作成していくことで必要な機能や操作方法については身についていくと思いますので、どんどん投稿を作っていきましょう。