ホームページの制作にあたって、どんな色を使うか、使う色について悩まれる方も多いかと思います。
ホームページに使う色の選び方にはいろいろな方法があると思いますが、色には、それぞれの色ごとに見る人に与える印象というものがあります。
この特性を参考にしてホームページに使用する色を選ぶという手法も一つの方法として活用されることがあります。
今回は、ホームページに使う色を選ぶ際に参考にしていただきたい、色が見る人に与える印象について紹介していきたいと思います。
色についての基礎
ホームページに使う色が見る人に与える印象についてお話しする前に、色についての基本である、色の三属性(色相・彩度・明度)とトーンについて簡単に紹介しておきたいと思います。
これらのことについてを知っておくことで、ホームページに使う色を選んだり、色の組み合わせなどを考えるときの参考にもなると思います。
色の三属性
色相(Hue)
色相(hue)とは、赤・黄・緑・青のように、色を特徴づける「色み」のこといいます。
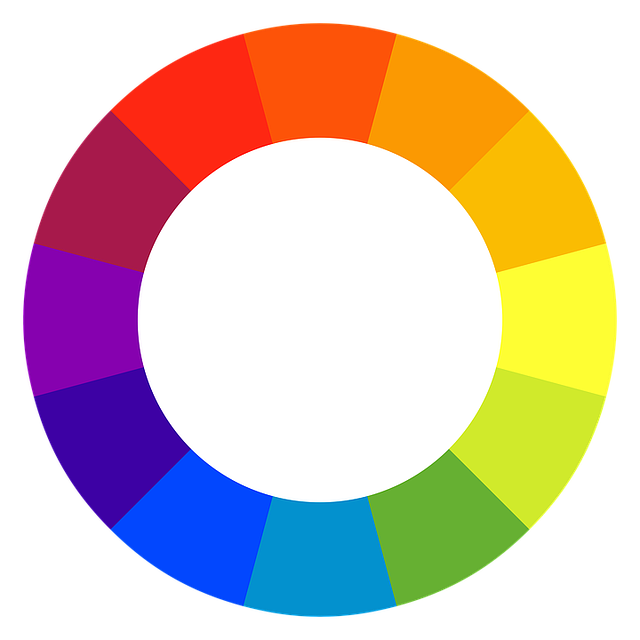
色相を環状に配置し、色を体系化する方法として、下の図のような色相環があります。

彩度(Saturation)
彩度(chroma、saturation)とは、色みの強さや、あざやかさの度合いをいいます。色みが明瞭な色は彩度が高く、くすんだ色は彩度が低くなります。
彩度が高いと鮮明な色に感じ、彩度が低いと色みを感じにくくなります。
また、彩度と色相を持たない、白・灰・黒は無彩色といい、わずかでも彩度を持った色は有彩色といいます。

明度(Lightness)
明度(lightness)とは、色の明るさの度合いをいます。
同じ色でも、明度が高くなると白色に近くなり、明度が低くなると黒色に近くなります。

トーン(色調)
トーン(色調)とは、明度と彩度の調子を揃えた色を組み合わせたグループのことです。
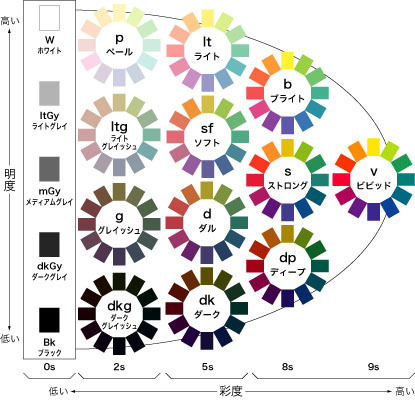
下の図はPCCSのトーンのイメージ図です。
PCCS(日本色研配色体系:Practical Color Co-ordinate System)は、財団法人日本色彩研究所が開発したカラーシステムです。
トーンが同じ色をまとめて、あざやかさ感の共通なグループが作られています。
複数の色を使う場合に、この図などを参考にしてトーンを揃えることで見る人に統一感のある印象を与えることができます。
同じ色でもトーンが変わることによって、見る人に与える印象がかなり変わってくることがわかると思います。

ホームページに使う色が見る人に与える印象
それではここからは、ホームページに使う色を選ぶ際に参考にしていただけるよう、いくつかの色についてそれぞれの色が見る人に与える印象をみていきましょう。
色が見る人に与える印象には、ポジティブな印象と同時にネガティブな印象もありますので、それぞれについて紹介していきます。
あわせて、それぞれの色の特徴や、それぞれの色が使われているホームページの具体例なども紹介していきたいと思います。
青

青は世界で一番好まれる色と言われており、信頼性や堅実性を表現することができる色です。
青で思い浮かべるもの:空、海、水、雨、プール、夏
青がよく使われているホームページの種類:医療、会社一般、化学
青が見る人に与える印象
ポジティブな印象:知性、冷静、誠実、清潔
ネガティブな印象:寂しい、冷たい、悲しい、臆病
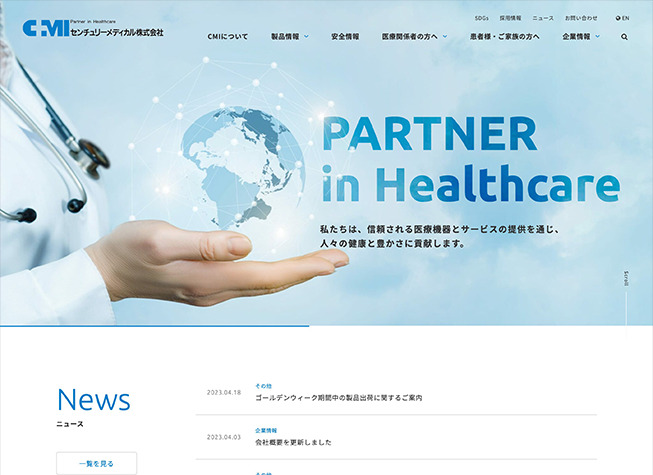
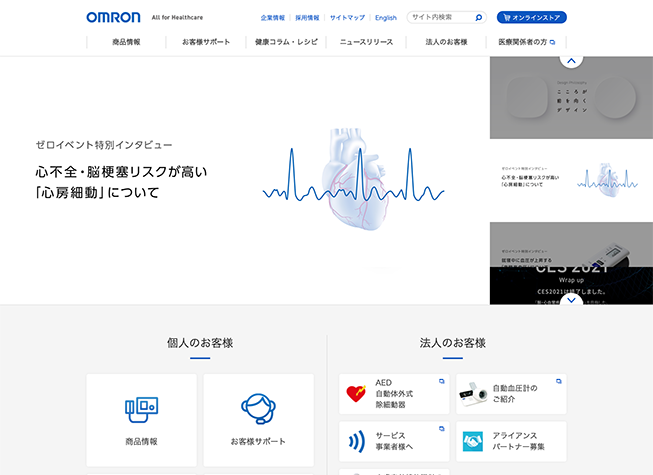
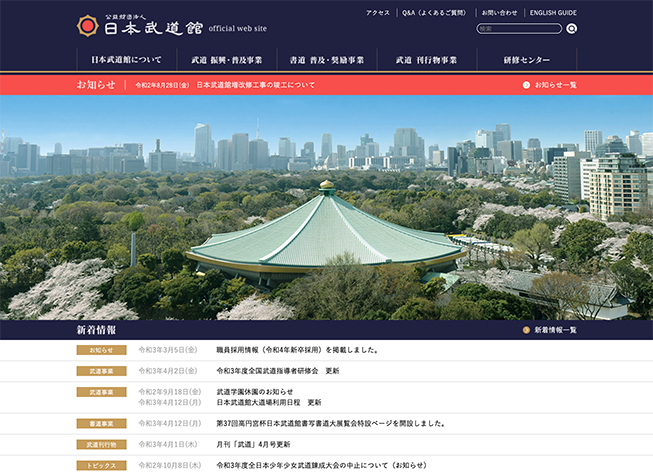
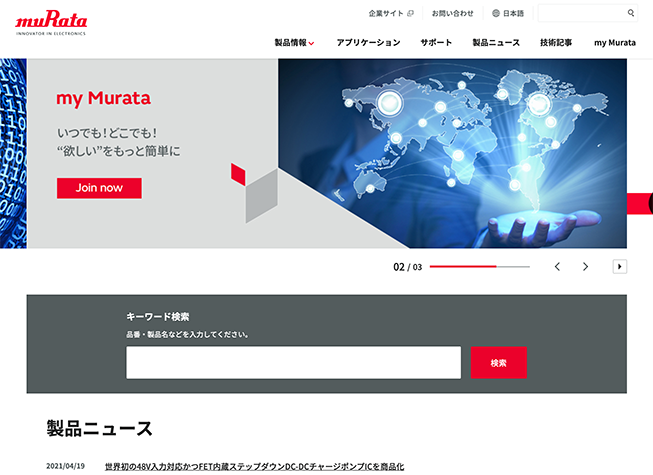
青を使ったホームページの例
赤

赤は危険を表すときによく使われたり、食欲を促進させる色とも言われています。
赤で思い浮かべるもの:リンゴ、火、バラ、口紅、鳥居、血、紅葉
赤がよく使われているホームページの種類:キャンペーン、飲食
赤が見る人に与える印象
ポジティブな印象:情熱、愛情、勝利、積極、衝動
ネガティブな印象:危険、怒り、争い
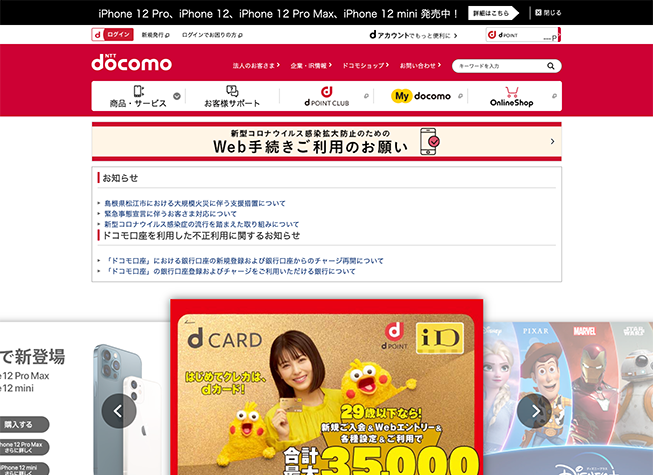
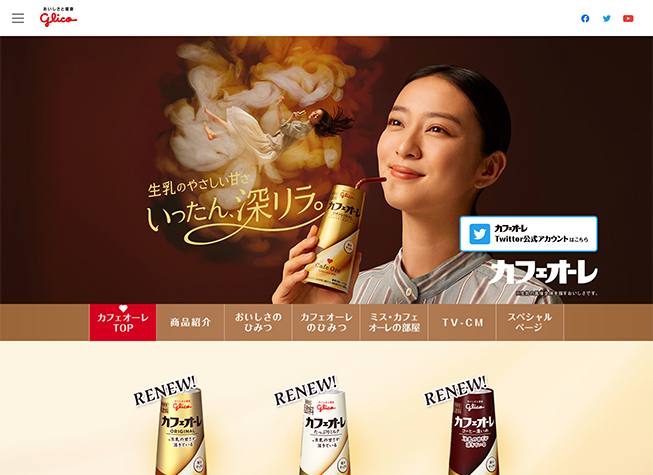
赤を使ったホームページの例
黄

黄は注意を促すときによく使われる色です。
黄で思い浮かべるもの:太陽、ビタミン、ひまわり、重機、電気
黄がよく使われているホームページの種類:スポーツ、食品
黄が見る人に与える印象
ポジティブな印象:明るい、活発、幸福、躍動、希望
ネガティブな印象:警告、臆病、裏切り
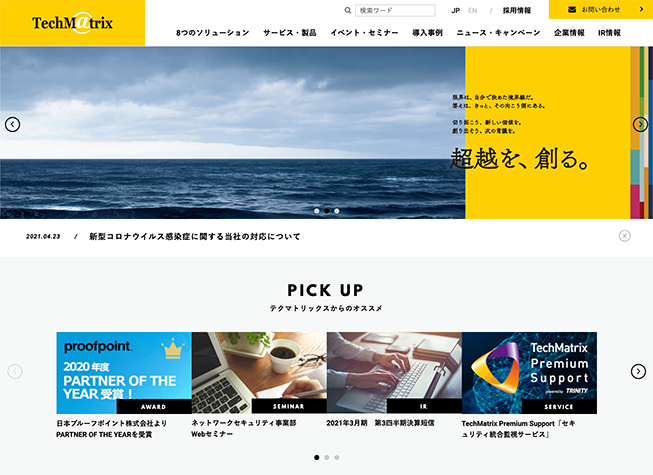
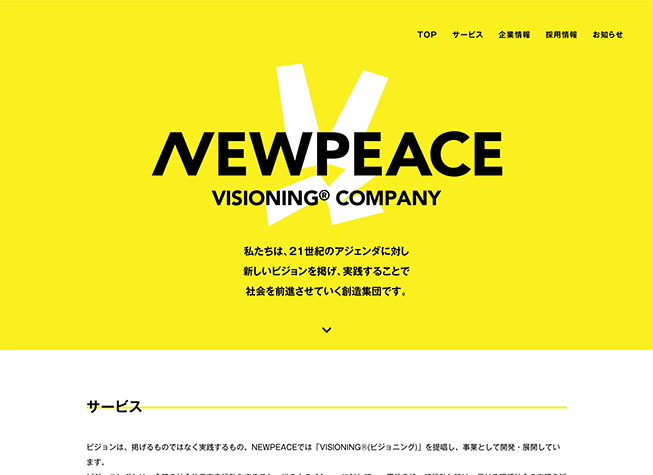
黄を使ったホームページの例
緑

緑は気持ちを穏やかにさせ、安心感を与えることができる色です。
緑で思い浮かべるもの:植物、森、抹茶、牧場、春、野菜、健康、平和、リフレッシュ
緑がよく使われているホームページの種類:アウトドア、飲食、エコロジー、自然、環境、健康、和風
緑が見る人に与える印象
ポジティブな印象:自然、平和、リラックス、若々しい、エコ
ネガティブな印象:保守的、未熟
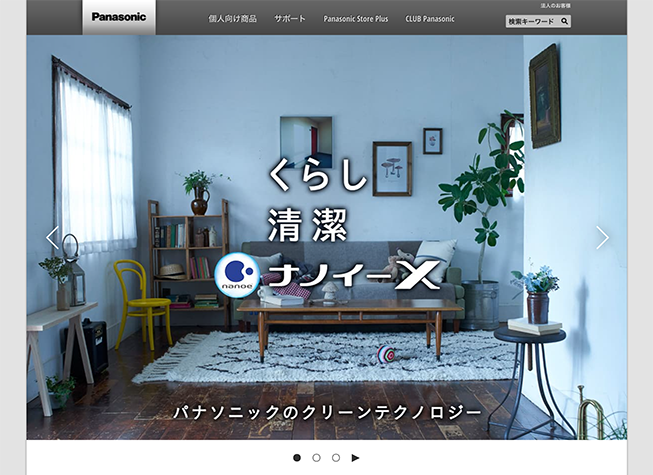
緑を使ったホームページの例
紫

紫は感性を鋭くし、インスピレーションを高める色と言われています。
紫で思い浮かべるもの:ぶどう、ラベンダー、ワイン、ブルーベリー
紫がよく使われているホームページの種類:ジュエリー、ファッション、占い、化粧品、伝統
紫が見る人に与える印象
ポジティブな印象:高級、神秘、上品、優雅、伝統
ネガティブな印象:不安、嫉妬、孤独
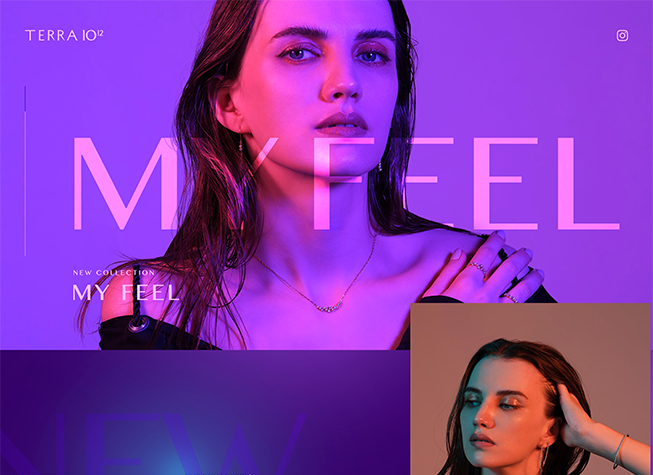
紫を使ったホームページの例
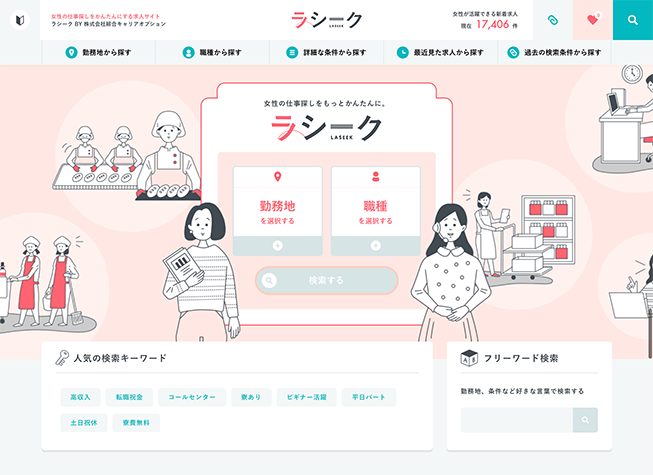
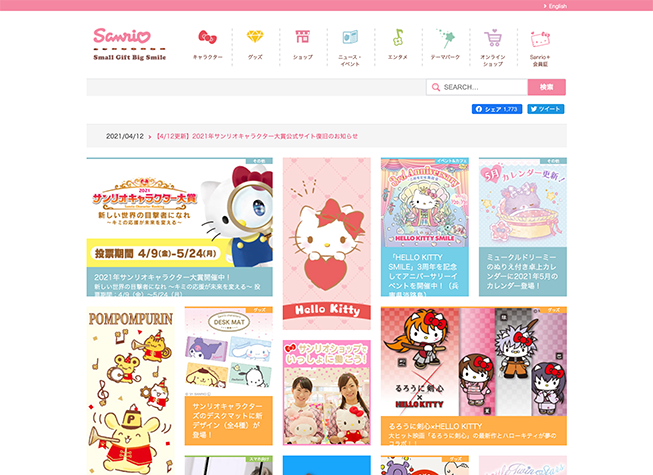
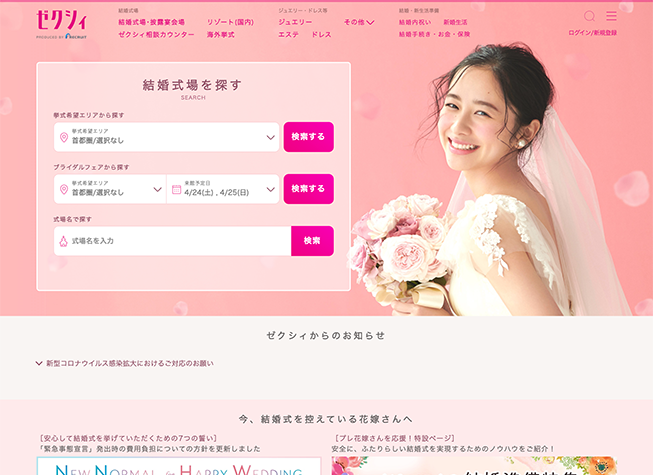
桃

桃は気持ちを優しく穏やかにする効果がある色と言われています。
桃で思い浮かべるもの:桜、コスモス、口紅、女性、化粧品、桃、美容
桃がよく使われているホームページの種類:女性向け、ブライダル
桃が見る人に与える印象
ポジティブな印象:女性らしい、可愛い、若い、ロマンス
ネガティブな印象:幼稚、弱い、繊細
桃を使ったホームページの例
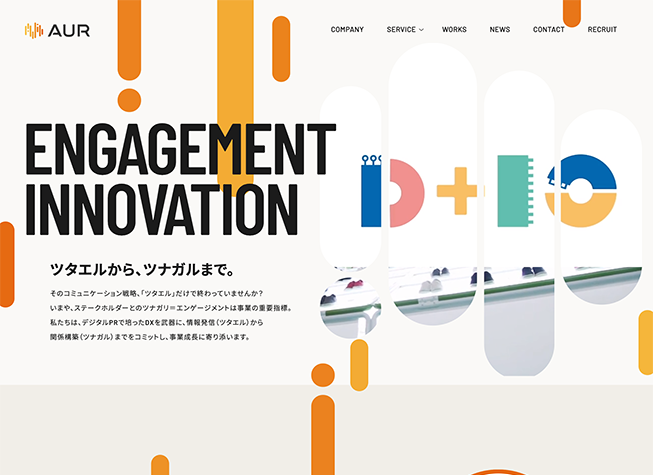
橙

橙は人をポジティブな気持ちにし、コミュニケーションを促進する色と言われています。
橙で思い浮かべるもの:夕焼け、秋、ニンジン、みかん、かぼちゃ、オレンジ、柑橘類
橙がよく使われているホームページの種類:飲食、コミュニティー、キッズ、学校、採用
橙が見る人に与える印象
ポジティブな印象:陽気、親しみ、自由、家庭、暖かい、楽しい
ネガティブな印象:騒々しい、わがまま、軽薄
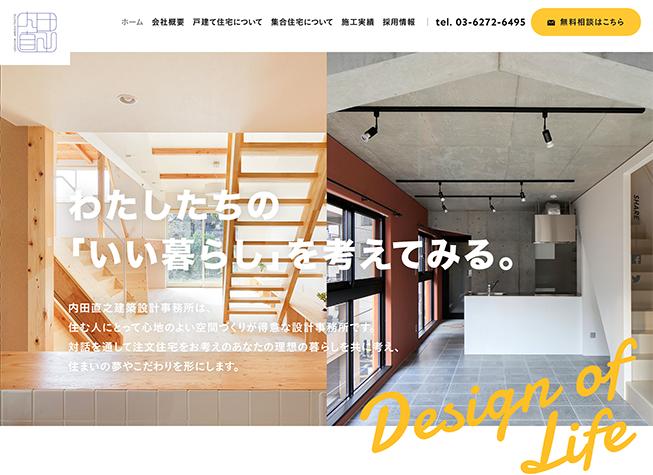
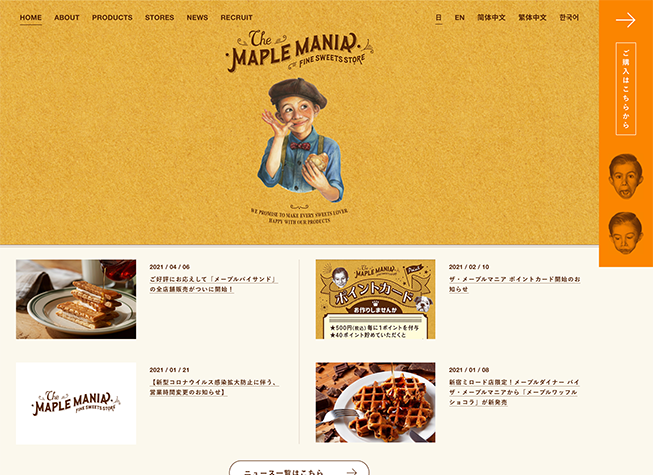
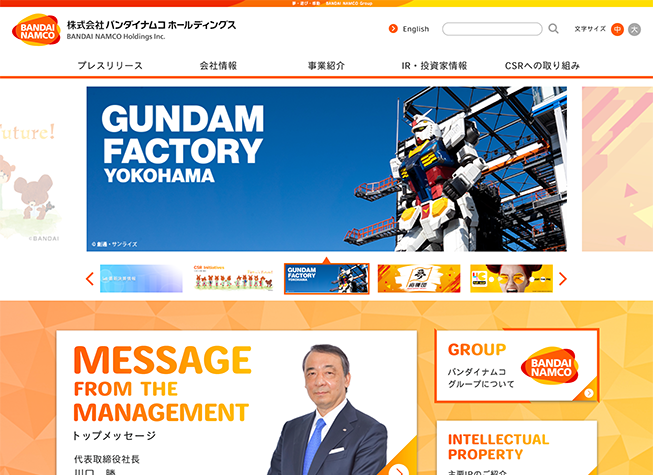
橙を使ったホームページの例
茶

茶はナチュラル感や安心感を与えることができる色です。
茶で思い浮かべるもの:大地、土、枯葉、紅茶、チョコレート、秋、木
茶がよく使われているホームページの種類:クラシック、インテリア、レトロ、ホテル、旅館、ビンテージ
茶が見る人に与える印象
ポジティブな印象:自然、温もり、安心、堅実、伝統
ネガティブな印象:地味、汚い、頑固
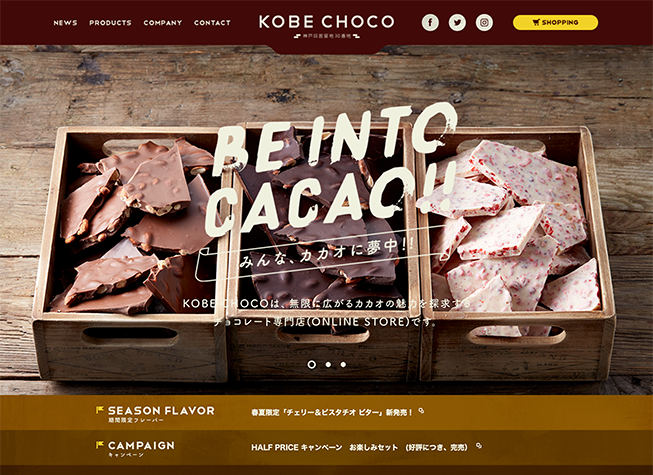
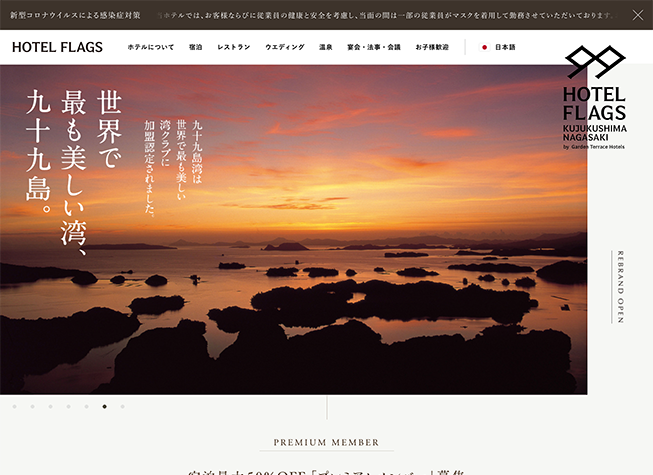
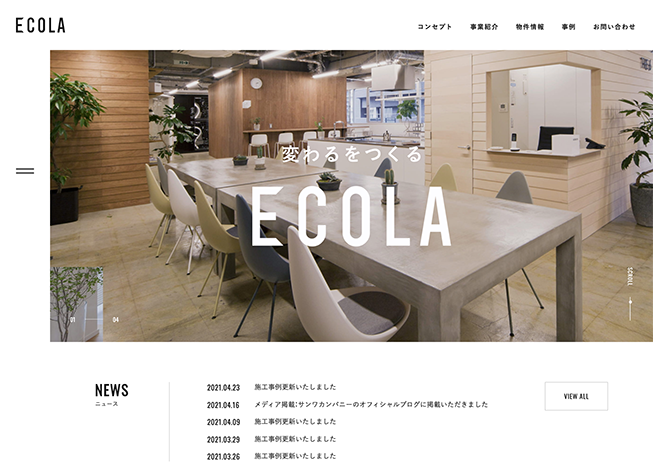
茶を使ったホームページの例
灰

灰はスタイリッシュ感や品格を感じさせることができる色です。
灰で思い浮かべるもの:コンクリート、ネズミ、灰、石、煙、鉛、鉄、金属
灰がよく使われているホームページの種類:ファッション、工業、家電
灰が見る人に与える印象
ポジティブな印象:穏やか、控えめ、実用
ネガティブな印象:曖昧、疑惑、不正、無気力
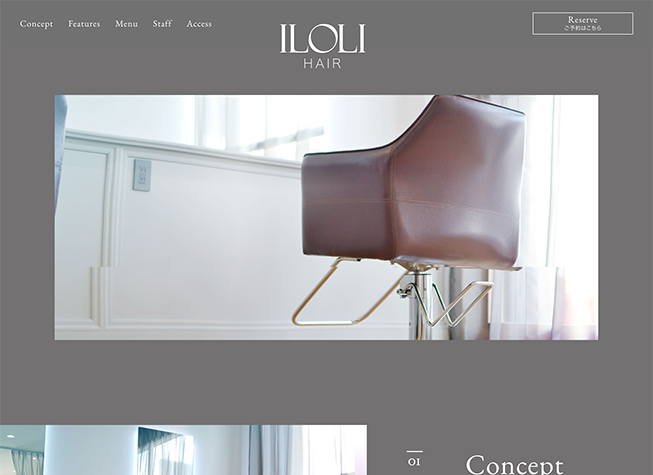
灰を使ったホームページの例
白
白は清潔感、広さ、軽さを感じさせる色です。
白で思い浮かべるもの:紙、シャツ、病院、白鳥、牛乳、砂糖、雪、雲
白がよく使われているホームページの種類:医療、美容、ニュース、EC、会社一般、寝具
白が見る人に与える印象
ポジティブな印象:清潔、純粋、祝福、無垢
ネガティブな印象:空虚、冷たい、殺風景
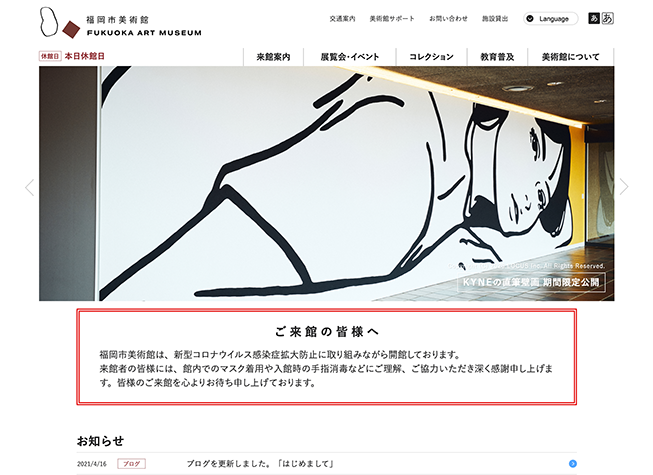
白を使ったホームページの例
黒
黒は一緒に使われている色を引き立てる色と言われています。
黒で思い浮かべるもの:ピアノ、タキシード、墨、闇
黒がよく使われているホームページの種類:ジュエリー、ファッション、自動車、写真、機械
黒が見る人に与える印象
ポジティブな印象:高級、洗練、エレガント、威厳、一流、重厚
ネガティブな印象:恐怖、不安、絶望
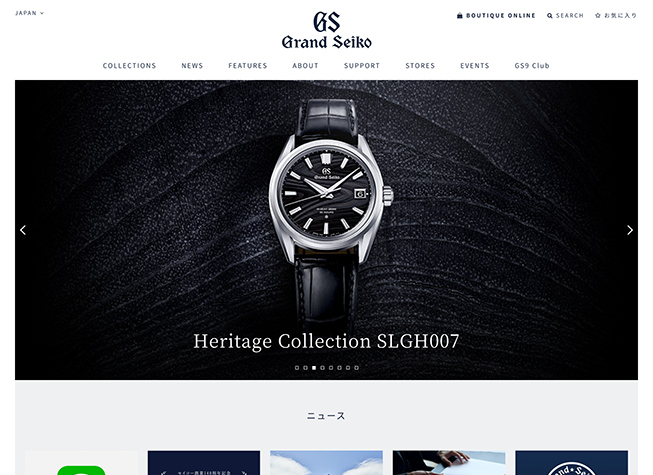
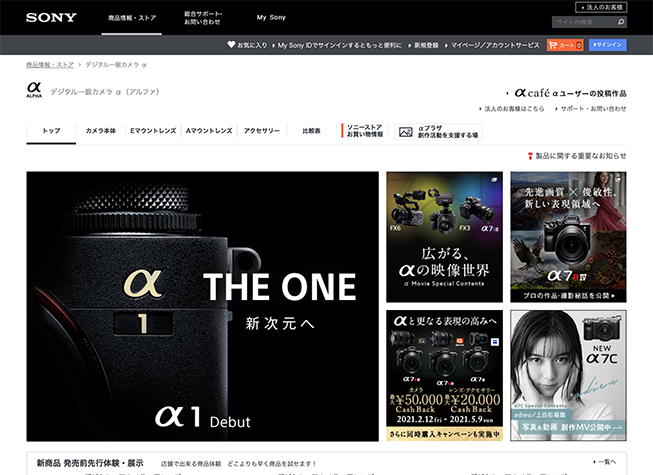
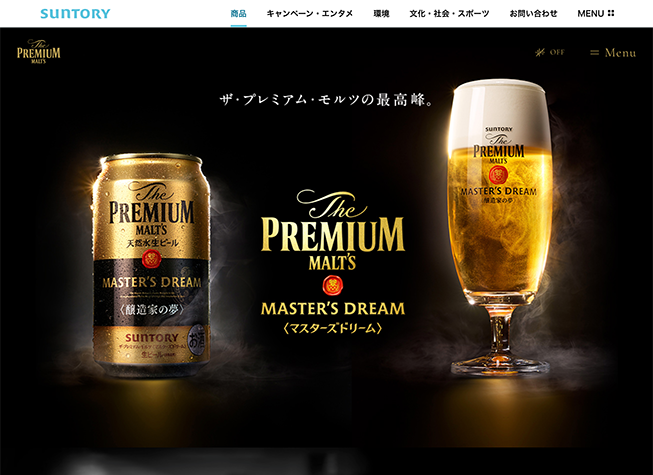
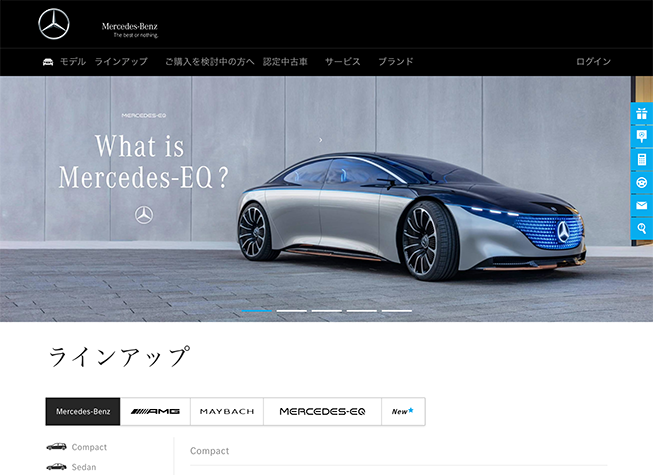
黒を使ったホームページの例
まとめ
以上、色についての基本的な内容と、それぞれの色が見る人に与える印象などについて紹介してきました。
ホームページに限らず、デザインの現場でも色の選択はとても難しいと言われています。
使う色の選択に悩んだ時などは、今回紹介した内容をホームページに使う色を選ぶ際の参考にしてみてはいかがでしょうか。
最後まで読んでいただき、ありがとうございました。
ホームページの制作・運営の参考になれば幸いです。
関連記事:
ホームページで使う色の選択にあたっては、見る人の多様性に配慮することも必要になってきます。
下記の記事では、カラーユニバーサルデザインについて紹介していますので、よかったら見てみてください。
ホームページのデザインを検討する際に、色々なホームページのデザインを集めたギャラリーサイトを見てみるのもよいと思います。
使いやすいおすすめのギャラリーサイトを下記の記事で紹介していますので、よかったら見てみてください。