
WordPressで投稿を作成していく中で、伝えたい部分を強調したりするために、文字のサイズや色を他の部分と変えたいという場合が出てくるかと思います。
そのような場合に、HTMLやCSSがわかる方であれば自由にコードを記述して操作することができるでしょう。
しかし、WordPress初心者の方などにとっては難しい場合も多いと思います。
そこで今回は、HTMLやCSSのコードがわからない方でもWordPress投稿内の文字を装飾する方法について紹介していきたいと思います。
なお、紹介していく内容は利用しているWordPressのテーマやプラグインによって違ってくる部分もあるかと思いますが、今回は「Twenty Twenty-One」のテーマを利用し、プラグインは無しの場合を例にして紹介していきたいと思います。
WordPress投稿作成画面の紹介
まずは、WordPressの投稿作成画面について簡単に紹介しておきます。
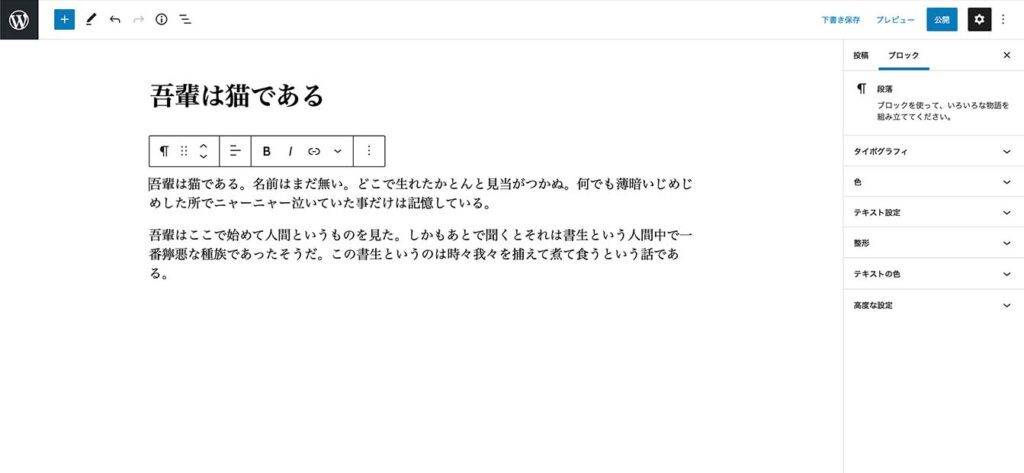
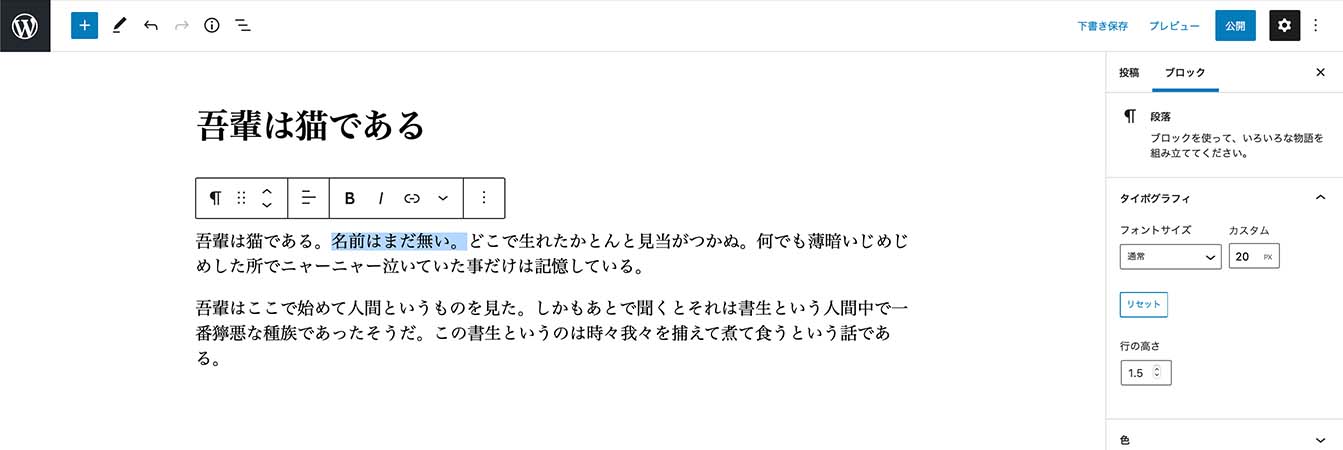
投稿作成画面は下の図のようになっており、左側の広い部分に文章などを入力していき、右側にあるブロック設定サイドバーのメニューから色々な操作を行うことができるようになっています。
投稿作成画面について詳しくは下記の記事で紹介していますので興味のある方は見てみてください。
WordPressブロックエディタの使い方とブロックの操作方法 | Pallete
下の図では、左側の投稿部分で段落ブロックを選択した状態になっており、右側のブロック設定サイドバーには段落ブロックで利用できるメニューが並んでいます。
これから紹介していく内容のほとんどは、左側の投稿の部分で選択したブロックについて右側の設定サイドバーにある各メニューを使って変更を加えていくというのが基本になりますので、この基本を覚えておいてください。

それでは、WordPress投稿内の文字を装飾する方法について具体的にみていきましょう。
文字のサイズ・行間を変更する
ここでは、文字の大きさと行間を変更する方法を紹介していきます。
文字の大きさと行間は、投稿作成画面の右側にあるブロック設定サイドバー内の「タイポグラフィ」メニューを使って変更することができます。
文字サイズの変更
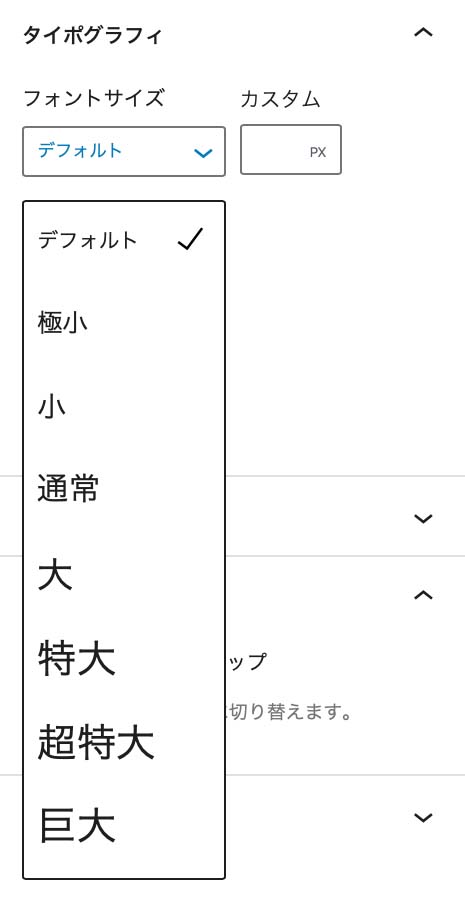
文字のサイズを大まかに設定したい場合には、タイポグラフィメニューの中の「フォントサイズ」の「デフォルト」となっている枠をクリックすると、下の図のように「極小」から「巨大」までの選択肢が出てきますので、その中から設定したい文字のサイズを選択することができます。

また、具体的に設定したい文字のサイズが決まっている場合などは上で紹介した「フォントサイズ」の枠の右側にある「カスタム」の項目に任意の数値を入力して文字の大きさを設定することもできます。
この「カスタム」の文字サイズの単位として、はじめは「PX」が表示されていますが、この単位の部分をクリックすることで下の図のように「EM」や「REM」も選択できるようになっており、それぞれの単位での文字サイズの指定ができるようになっています。

変更した文字の大きさを元に戻したい場合には、「タイポグラフィ」メニューの中にある「リセット」を押すことで文字のサイズをデフォルトの状態に戻すことができます。
行間の変更
「タイポグラフィ」メニューでは、行間を変更することもできます。
行間は「行の高さ」の項目で設定することができます。
行の高さとは、そのままですが一行の高さのことで、行の高さを高くすることで行間の隙間が広がります。(行の高さを変更しても文字のサイズには影響しません)
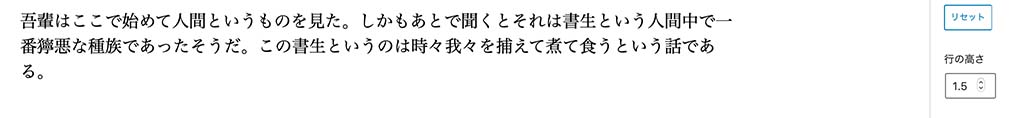
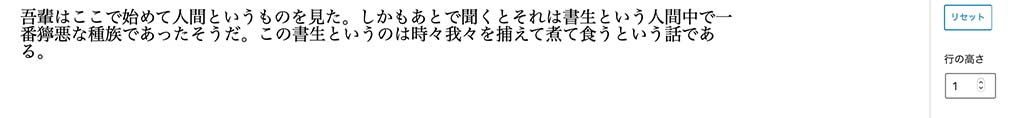
「タイポグラフィ」メニューにある「行の高さ」はデフォルトで「1.5」になっていますが、ここに任意の数値を入力するか、上下の矢印をクリックして数値を変更することで行間を変更することができます。
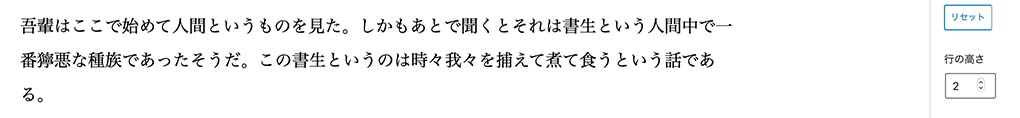
行の高さを変更した時のそれぞれの見た目は下の図のようになります。



文字の色・背景色を変更する
文字の色や背景色は、ブロック設定サイドバー内の「色」メニューで変更することができます。
「色」メニューの中には下の図のように「テキスト色」「背景色」「リンク色」を選択できるメニューがあります。
「テキスト色」では、選択しているブロックの文字の色を変更することができます。
「背景色」では、選択しているブロックの背景の色を変更することができます。
「リンク色」では、選択しているブロック内のリンクが設定されている文字の色を変更することができます。
それぞれの中にある丸いカラーチップをクリックすることで、文字の色や背景色を変更することができます。
(カラーチップに設定される色は使用しているテーマによって変わります)
また、「クリア」をクリックすることでデフォルトの状態に戻すことができます。

テキスト色や背景色について簡単な使用例を紹介しておきます。
一つ目の段落ブロックを選択して「色」メニュー内の「テキスト色」「背景色」をそれぞれ選択すると下の図のようになります。

文字や背景の色を、上で紹介したカラーチップにない色に変更したい場合はそれぞれの下にある「カスタムカラー」を使うことで好きな色に設定することができます。
「カスタムカラー」をクリックすると下の図のようなカラーパレットが表示され、設定したい色の部分をクリックすることで文字や背景をその色に変更することができます。
設定したい色のカラーコードが分かっている場合は、カラーパレットの下にある「16進数での色指定」の欄にカラーコードを入力することで文字の色を指定することもできます。
また、この入力欄の右側にある「」をクリックすることで16進数での色指定だけでなく、「rgb」や「hsl」での色指定を利用することもできます。

文字の配置を変更する
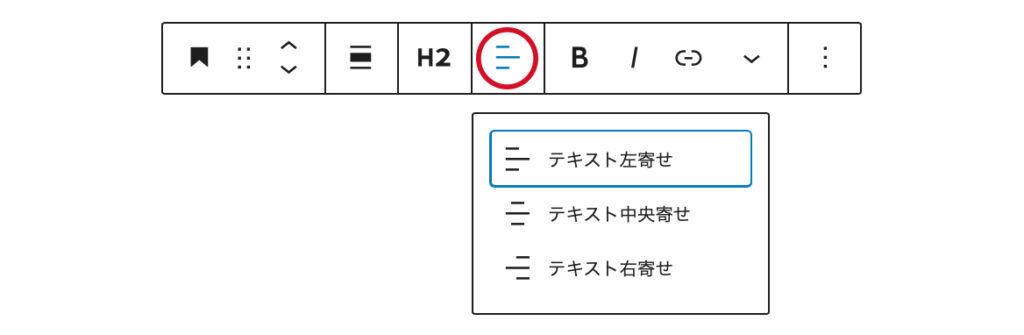
文字の配置(左寄せ、中央よせ、右寄せ)は、ブロックツールバー内にある設定で変更することができます。
ブロックツールバーとは、ブロックを選択した時にそのブロックの上に表示される下図のようなツールバーのことです。
下図の赤丸部をクリックすると出てくる「テキスト左寄せ」「テキスト中央寄せ」「テキスト右寄せ」のいずれかをクリックすることでそのブロックの文字の配置を変更することができます。

文字を太字やイタリック文字にする
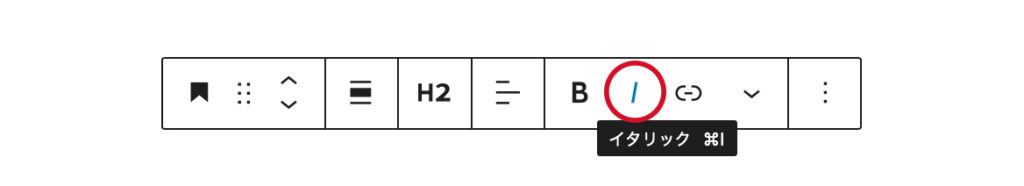
文字を太字にしたり斜体のイタリックにしたりする時にも、前の項目で紹介したブロックツールバーにあるメニューを使用します。
なお、ここまで紹介してきた文字の装飾はすべてブロック単位での変更でしたが、ここで紹介する太字とイタリック文字はブロック内の選択した文字だけに変更を加えるメニューになります。
ブロック全体の文字を太字やイタリックに変更したい場合はブロック内の全ての文字を選択してから操作してください。

上の図のように変更したい文字をドラッグして選択した状態で、下図のブロックツールバー内にある「太字」や「イタリック」のマークをクリックすることで選択した文字を太字やイタリックにすることができます。
変更した文字をクリックして選択した状態で、もう一度「太字」や「イタリック」のマークをクリックすると元に戻すことができます。


ブロック内の一部の文字だけに変更を加えたい場合
ここまで紹介してきた文字の装飾では、太字とイタリック文字を除いて見出しや段落のブロック全体の文字が変更されてしまいます。
そうではなく、見出しや段落などのブロックの文章中の一部分だけ文字サイズや文字色を変更したい場合、デフォルトのままのブロックエディタではできないようです。
しかし、ブロック内の一部分だけに変更を加えたいという場合もあるかと思います。
そのような場合の解決策として、いくつかの方法があると思いますが、今回はおすすめの方法を一つ紹介したいと思います。
クラシックエディタを利用して一部の文字だけを装飾する方法
ここで紹介する方法は、ブロック内の一部分の文字だけを装飾するためにプラグインを利用してエディタをクラシックエディタに切り替える方法になります。
「Classic Editor」というプラグインを利用することで、元々使用しているブロックエディタとは異なる「クラシックエディタ」というエディタを利用できるようになります。
さらに「Advanced Editor Tools」というプラグインを利用することで「Classic Editor」に機能を追加することができます。
クラシックエディタでは、ブロックという要素がないために選択した任意の文字列に対して装飾を加えることができます。
以下で具体的な方法について簡単に紹介します。
手順としては
- 二つのプラグインをインストールして有効化
- プラグインの設定
- エディタを切り替える
- 部分的な文字の装飾を行う
となります。
1. プラグインをインストール
下記の二つのプラグインをインストールして有効化してください。
- Classic Editor
- Advanced Editor Tools


2. プラグインの設定
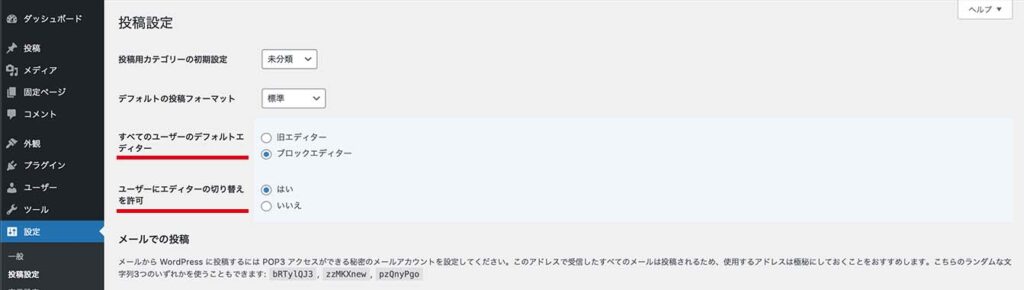
プラグイン「Classic Editor」をインストールして有効化すると、管理画面の「投稿設定」の中に新しく設定メニューが二つ(下図の赤い下線部)できますので、下図のように設定してください。
一つ目の「全てのユーザーのデフォルトエディター」でデフォルトで表示されるエディターを選択します。
(旧エディターというのがクラシックエディターのことです)
二つ目の「ユーザーにエディターの切り替えを許可」を「はい」に設定することでこれまで使用していたブロックエディタとクラシックエディタを自由に切り替えて投稿を作成していくことができるようになります。

3. エディタを切り替える方法
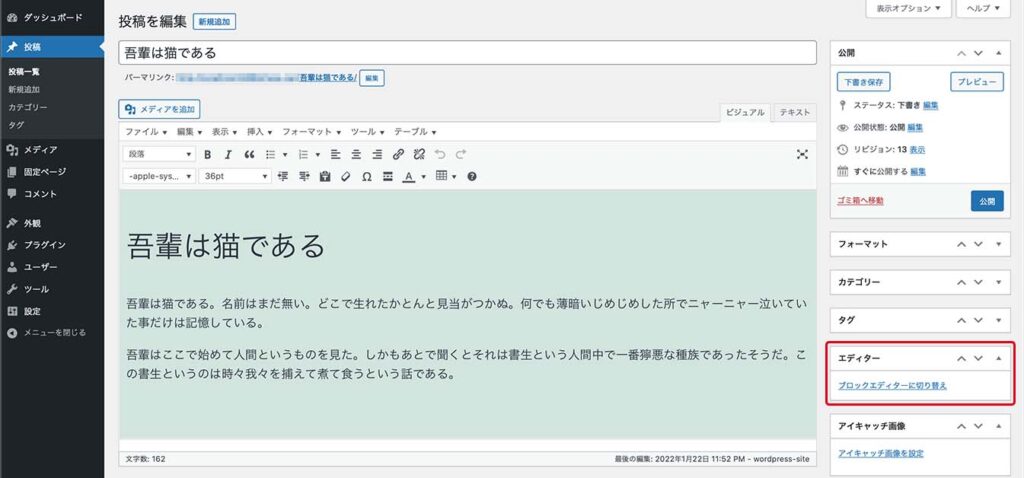
クラシックエディタの見た目は下の図のようになっています。
クラシックエディタからブロックエディタに切り替えたい場合は、投稿作成画面の右側にあるエディターメニュー内の「ブロックエディターに切り替え」(下図の赤い枠内)をクリックします。

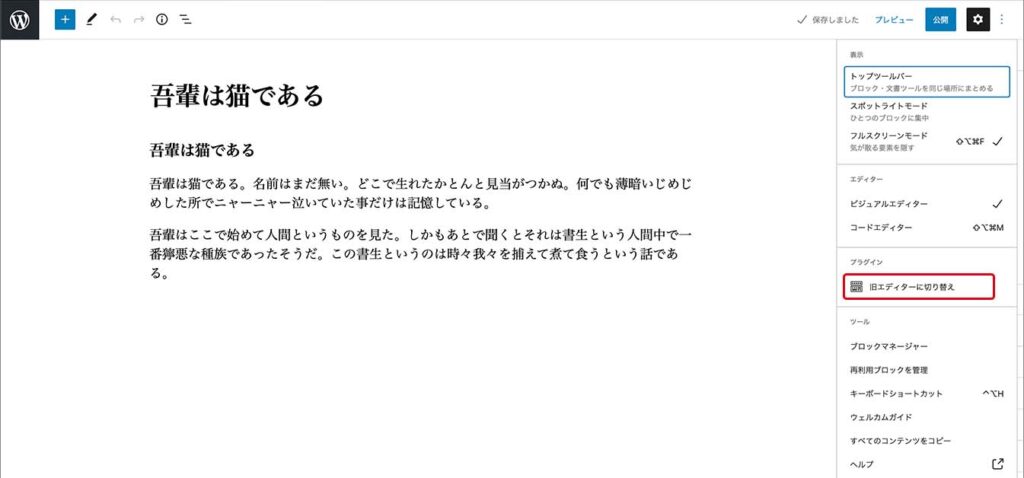
ブロックエディタからクラシックエディタに切り替えたい場合には、投稿作成画面の一番右上にあるオプション(「 」のマーク)をクリックすると出てくるオプションメニューの中にある「旧エディターに切り替える」(下図の赤い枠内)をクリックします。

4. 一部の文字だけを装飾する
ここまでで、ブロック内の一部の文字だけを装飾する準備は完了です。
では実際に一部の文字だけを装飾してみましょう。
まず、エディタをクラシックエディタに切り替え、装飾を加えたい文字を選択します。次に、選択した文字に対して加えたい装飾をクラシックエディタの上側のツールバーから選択して装飾を加えます。
下書き保存で保存してブロックエディタに戻すと、下の図のようにブロック内の一部の文字だけ装飾されています。

ここまで、簡単にですがブロック内の一部の文字だけに装飾を加える方法について紹介してきました。
なお、プラグインの導入や設定などが難しいという方は、コメントなどいただけましたらサポートのご相談も承ります。
まとめ
以上、WordPressの投稿で文字を装飾する方法について紹介してきました。
是非いろいろな文字の装飾も利用して、より読者に伝わりやすい投稿になるように工夫してみてください。