WordPressで投稿を作成していると、投稿内に表を設置したい場合も出てくるかと思います。
表とは、複数の要素を行と列とを使った二次元的な配列に並べて情報を整理・分類する際に用いられることが多く、各要素間の関連性などを視覚的にわかりやすく表現することができます。
ホームページ内の情報を整理したり特徴を把握しやすくすることができる表を利用することで、視覚的にも分かりやすく情報を伝えることができるので是非上手に活用していきましょう。
今回は、WordPressのブロックエディタで投稿などの中に表を設置する方法と、WordPressで利用できる表のアレンジ方法について紹介していきたいと思います。
次の章から、表を設置する具体的な方法について紹介していきたいと思いますが、紹介してある設定画面などは使用しているテーマやプラグインによって変わってくることがあります。
この投稿では、WordPressのバージョン6.3にテーマ「Twenty Twenty-Three」を使用し、プラグインは無しの状態での説明になっていますのでご了承くだだい。
なお、ブロックエディタの基本的な使い方は下記の投稿で紹介していますので、よかったら見てみてください。
それでは次の章からWordPressの投稿などに表を設置する際の具体的な手順などについて紹介していきたいと思います。
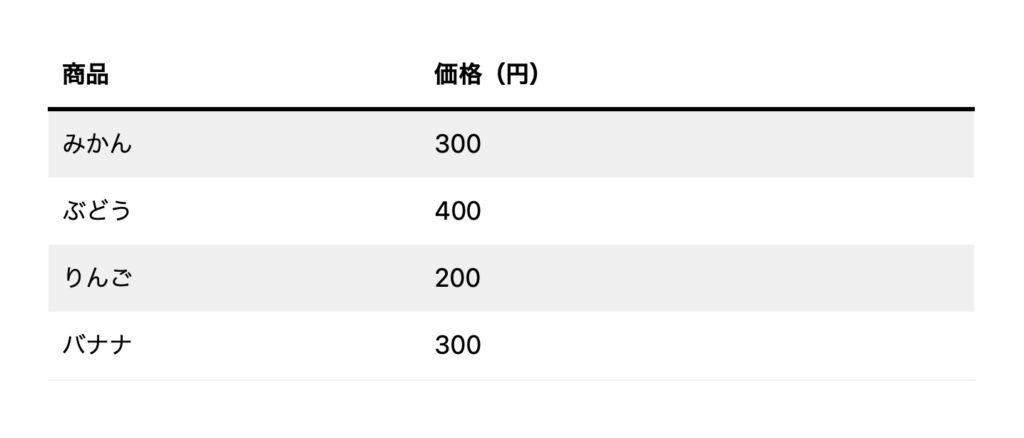
具体例として、下の図のような表を設置する場合を例に説明していきます。

テーブルブロックの設置
まず、投稿内に表を設置する方法について紹介していきます。
WordPressのブロックエディタで表を設置するには、テーブルブロックを使用します。
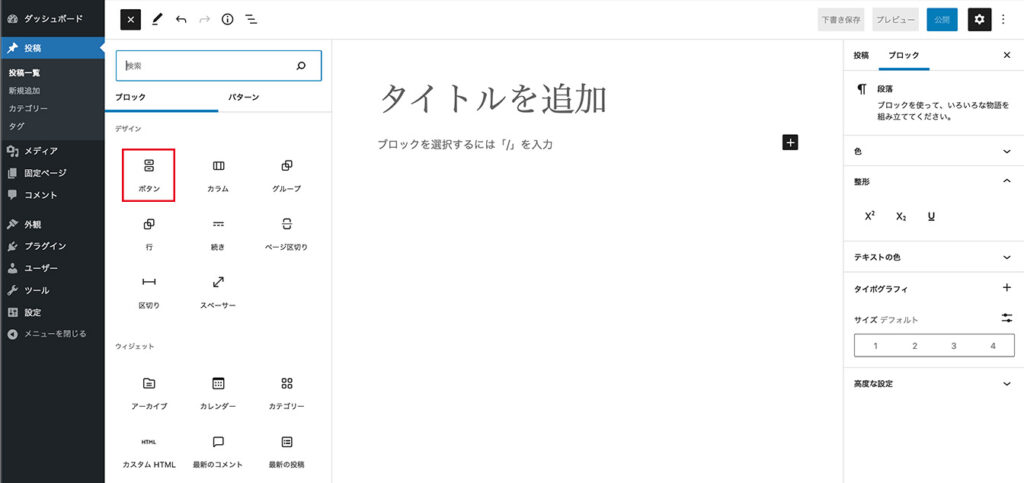
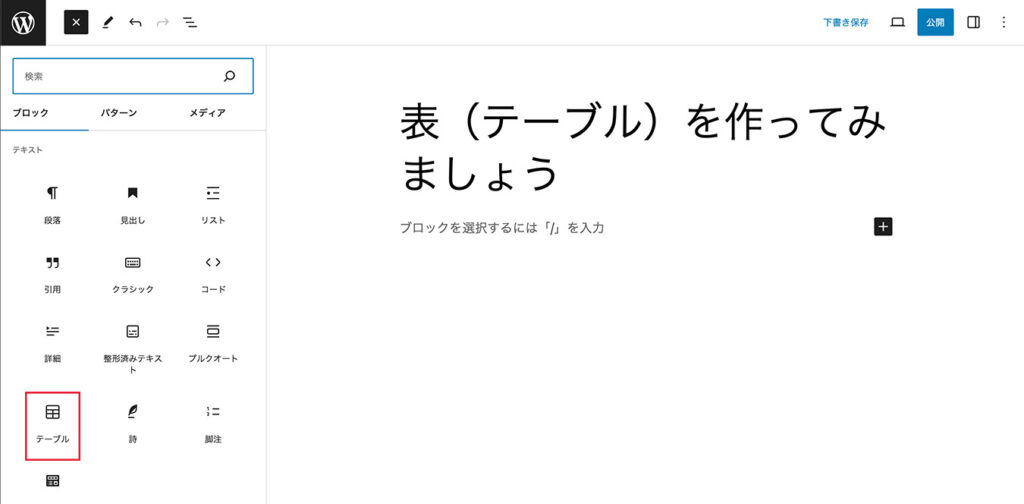
初めに投稿内の表を設置したい箇所で「ブロックを追加」からテーブルブロックを選択して、テーブルブロックを設置しましょう。
テーブルブロックの追加
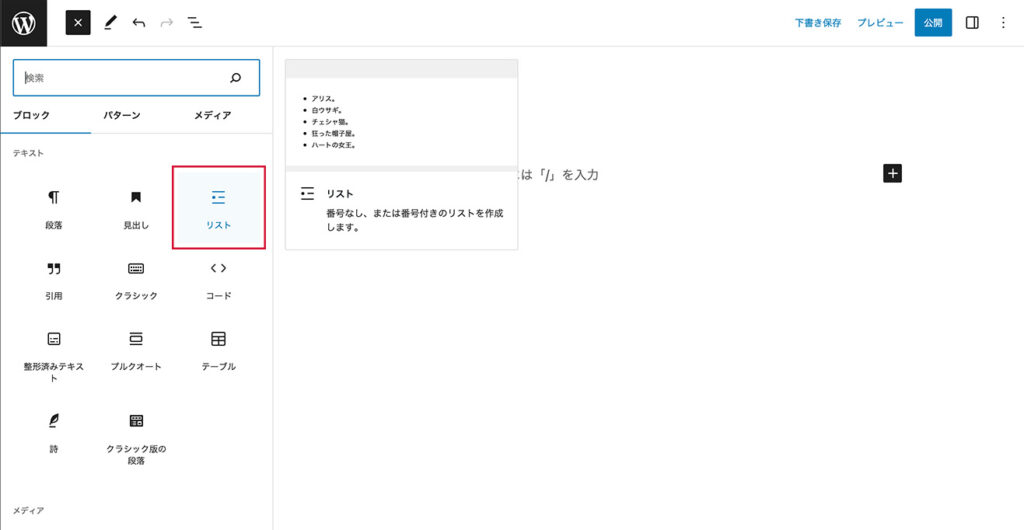
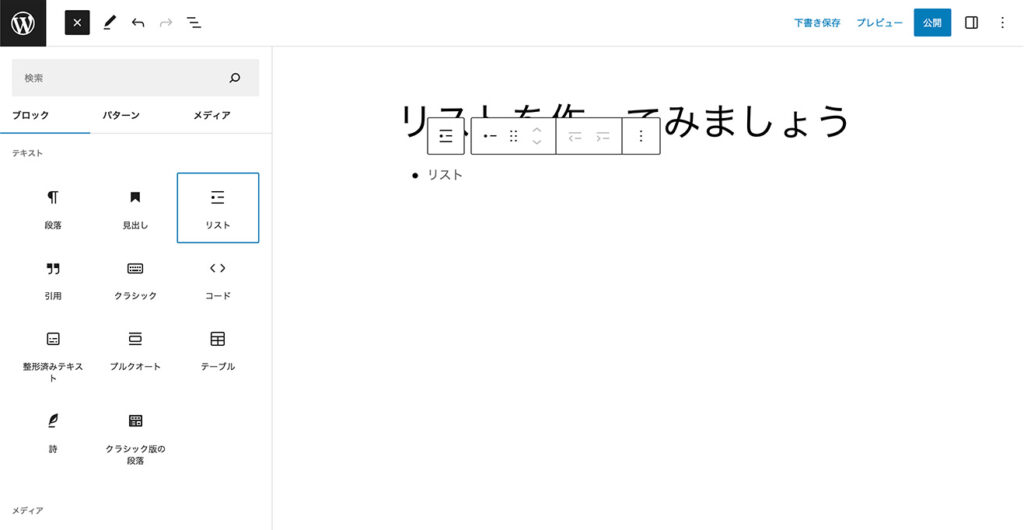
「ブロックを追加」をクリックして表示されたブロックの一覧の中から「テーブル」を選択します。(下図の赤い枠線内)

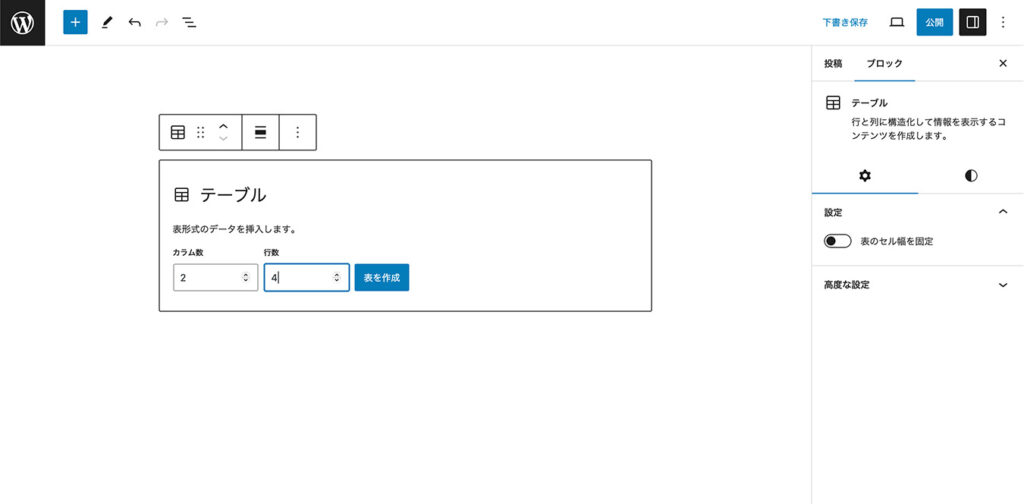
上図赤枠内の「テーブル」をクリックすると下の図のように、表(テーブル)の枠の数を選択することができます。
上の方で紹介した今回作成する表には2列4行のデータがありますので、下の図のように「カラム数」に「2」、「行数」に「4」を入力して、「表を作成」ボタンをクリックします。
今回設置する表の例では一番上の行に項目の内容を表す「商品」と「価格」という行が表示されていて表の合計は5行になっていますが、ここで入力する行数はデータのみの行数で良いので4行の表を作成します。
(項目の内容を表す行の設置については、後述するブロック設定サイドバーの設定タブ内にある「ヘッダーセクション」のところで紹介しています。)
なお、枠の数は後からでも変更できますので設置したい表の内容が決まっていない場合は大まかな値を入力しておいても大丈夫です。

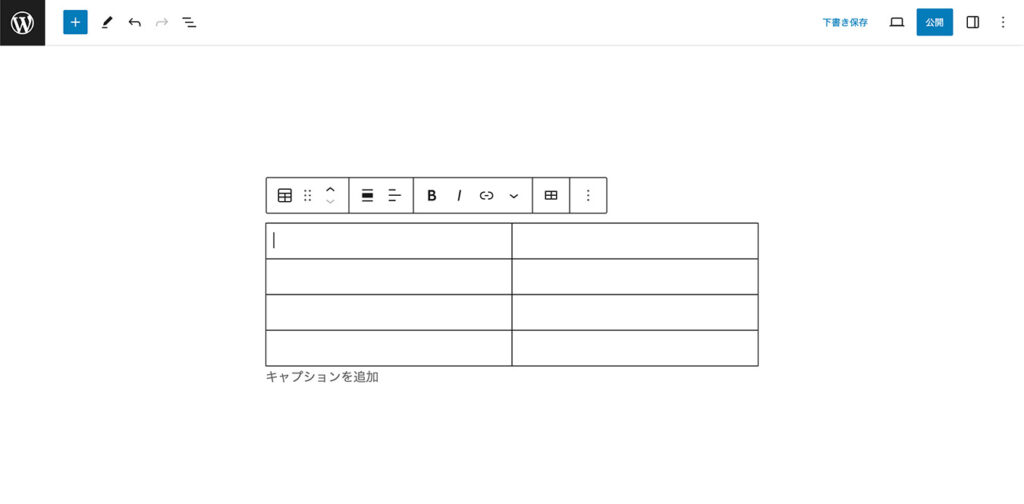
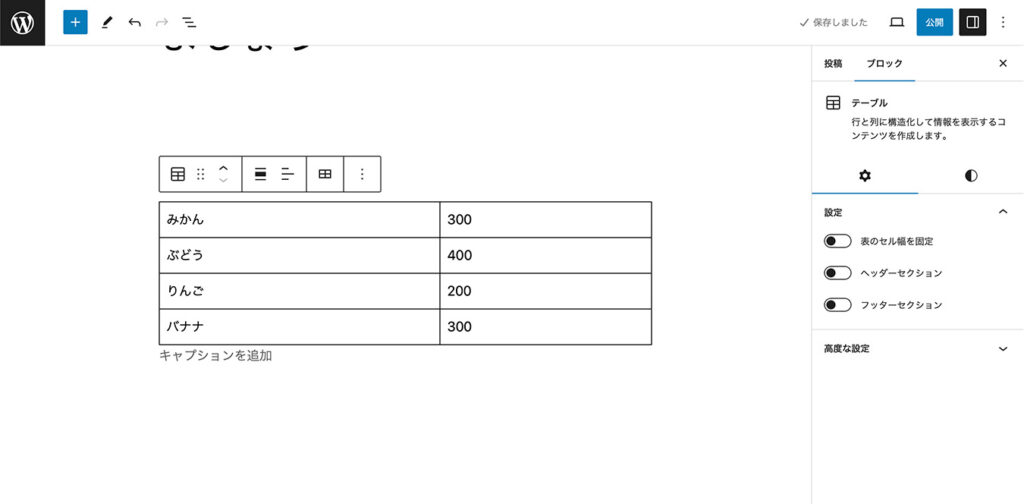
上のように入力して「表を作成」をクリックすると、下の図のように2列4行の枠をもつ表が設置されます。

表の各項目を入力
次に、表の枠内に各項目を入力していきます。
それぞれの枠をクリックして選択し、上で紹介した作成例と同じ内容をそれぞれの枠に入力していきます。

表のキャプションを設置する
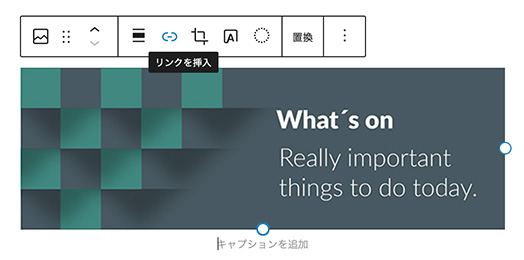
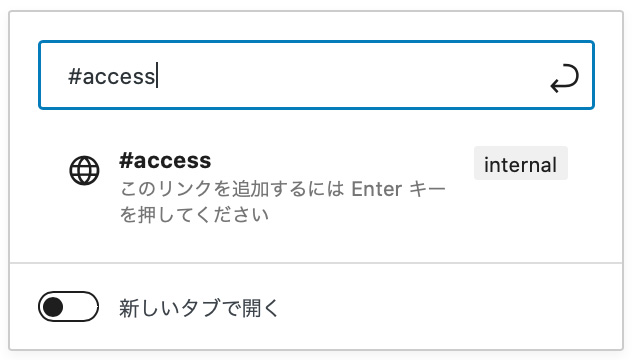
設置する表にキャプションをつけたい場合には、表の下側にある「キャプションを追加」という文字の部分をクリックしてテキストを入力すると、表の下にキャプションを設置することができます。
ブロックツールバーで設定できる項目
ここからは、テーブルブロックで表を設置した際にブロックツールバーで設定できる項目について、主なものを紹介していきます。
テーブルの配置
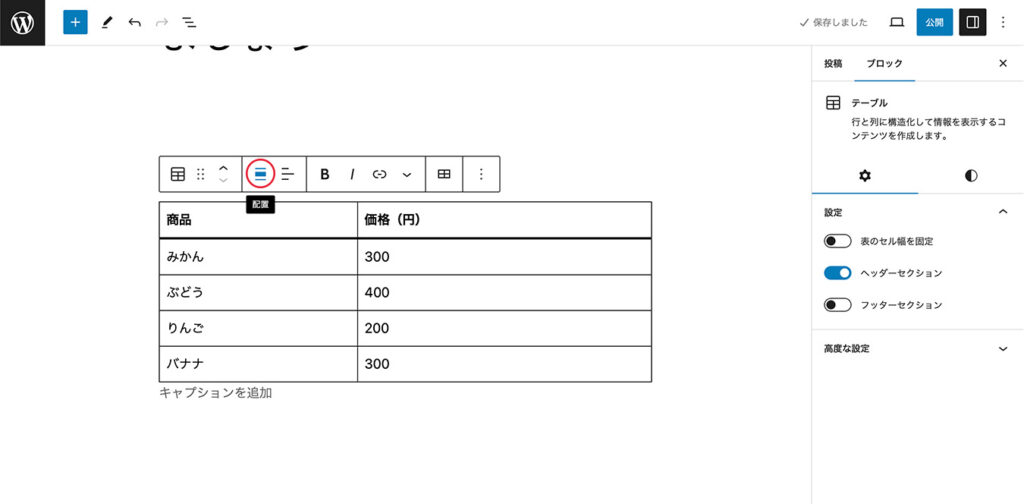
ブロックツールバーの中で、下の図の赤丸で囲んだ「配置」をクリックすると、表の配置についての設定を編集することができます。

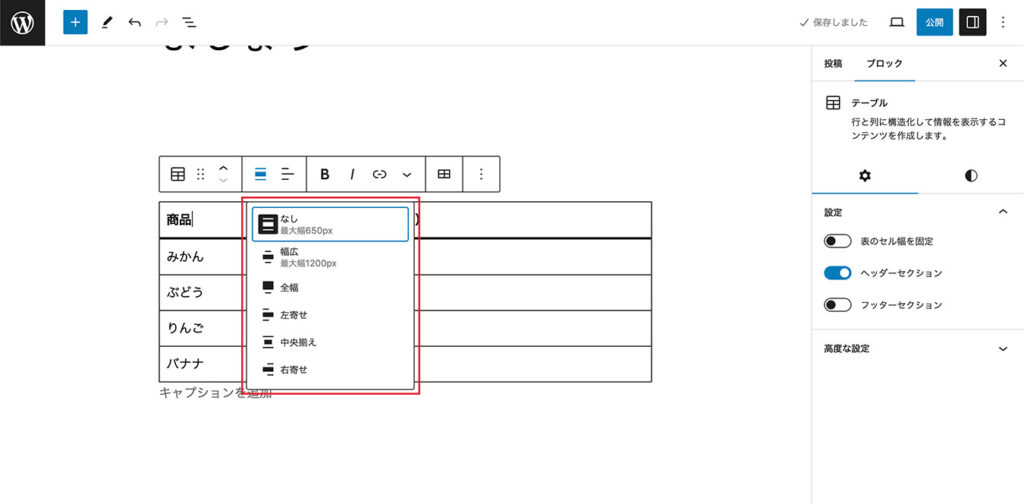
「配置」アイコンをクリックすると、下図の赤枠で囲んだメニューが表示されます。
これらの中から、希望の配置を選択することができます。

テーブル内の要素の配置
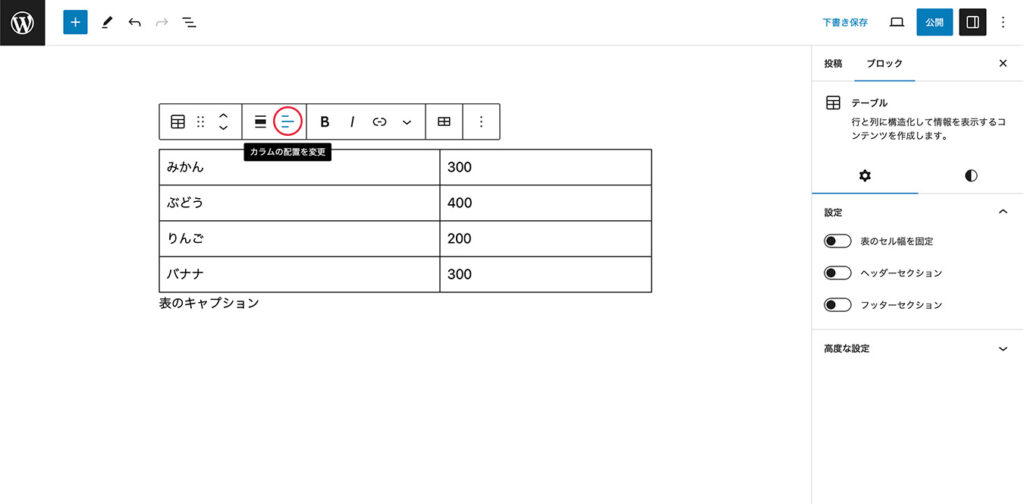
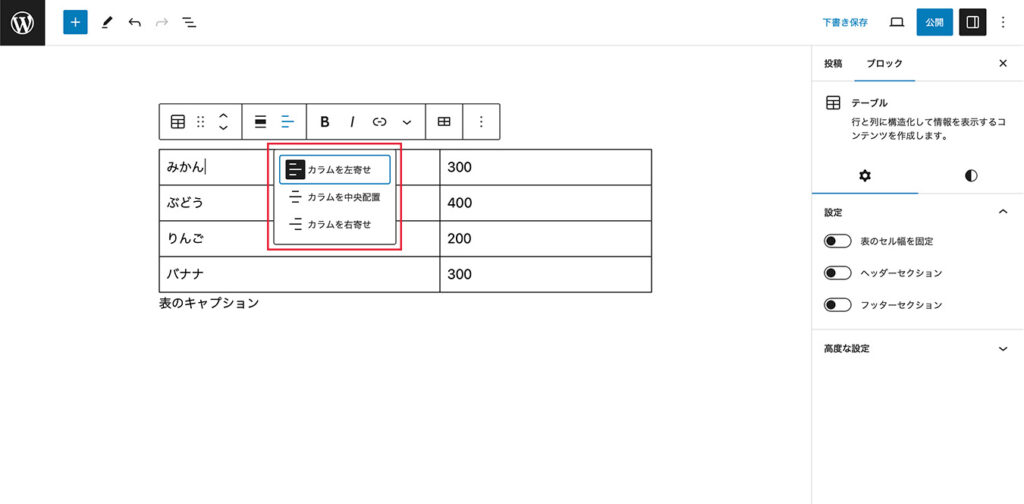
ブロックツールバーの中で、下の図の赤丸で囲んだ「カラムの配置を変更」をクリックすると、表の中の要素の配置を編集することができます。

配置を変更したいカラム(列)の要素を選択してから上の図の赤丸で囲んだアイコンをクリックすると、下図の赤枠内のようなメニューが開き、そのカラム内の要素を左寄せするか、中央配置するか、右寄せするかを選択することができます。

表を編集
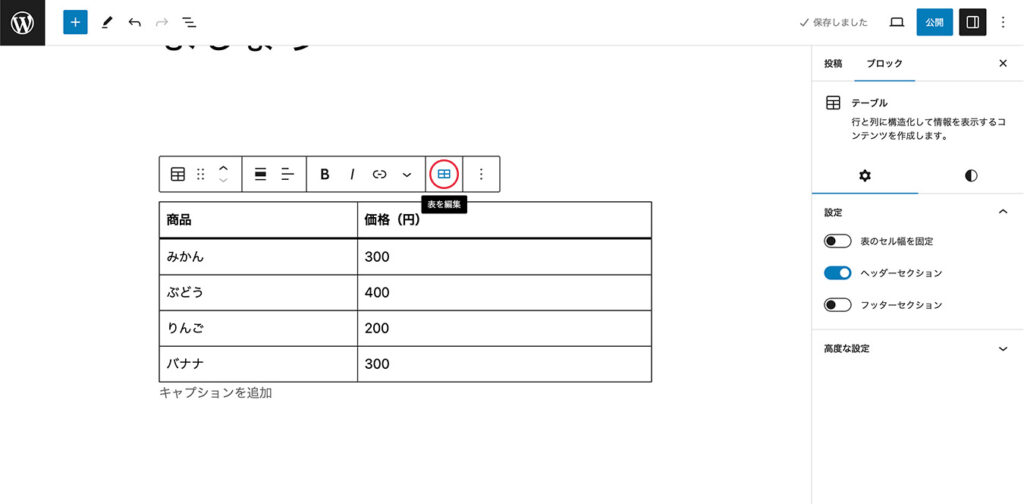
表の項目数を変更したい時には、下図の赤丸で囲んだ「表を編集」から行うことができます。

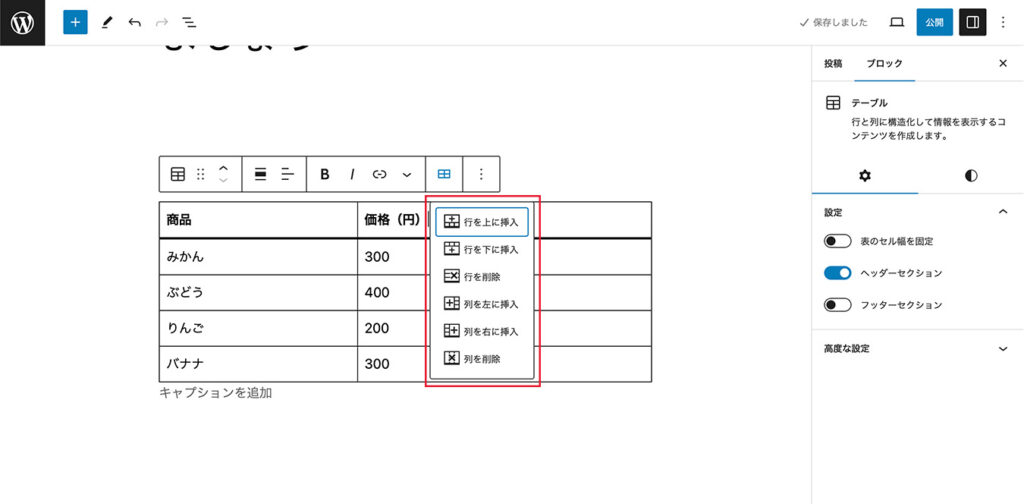
「表を編集」のアイコンをクリックすると、下図赤枠内のようなメニューが開きます。
はじめに行や列を挿入・削除したい枠をクリックして選択しておいてから「表を編集」をクリックして、下図にあるメニューの中から行や列の挿入または削除を行なってください。

ブロック設定サイドバーの設定タブで設定できる項目
テーブルブロックのブロック設定サイドバーには、「設定」と「スタイル」の二つの設定メニューが用意されており、サイドバー上部にあるそれぞれのタブをクリックして切り替えることでそれぞれの設定メニューが表示されるようになっています。
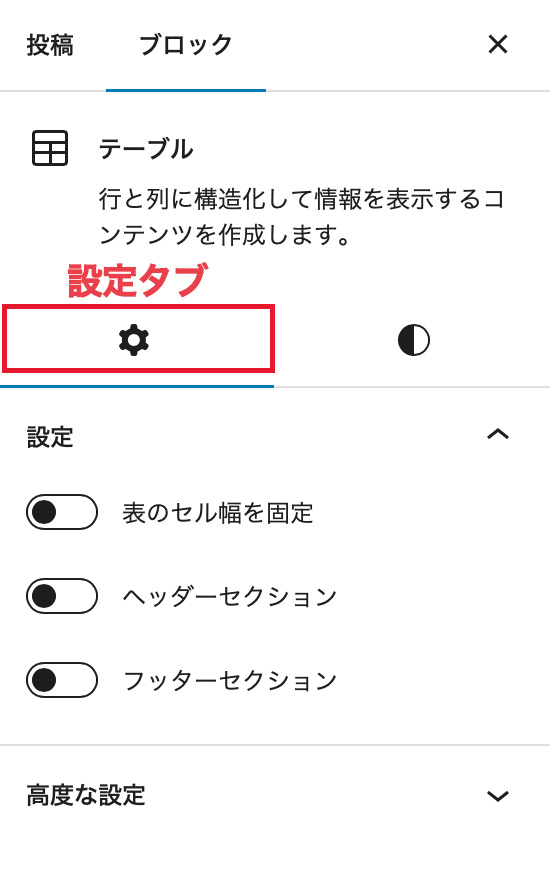
はじめに、テーブルブロックについてブロック設定サイドバーにある「設定」タブで設定できる内容を紹介していきたいと思います。
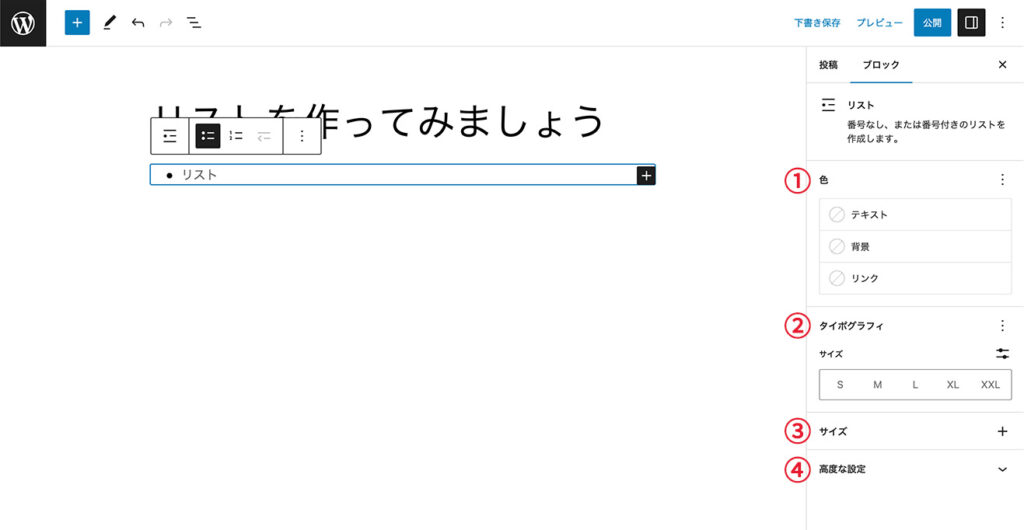
設定タブ内には下図のような項目が用意されています。

それでは、設定タブ内にあるそれぞれの設定項目について紹介していきます。
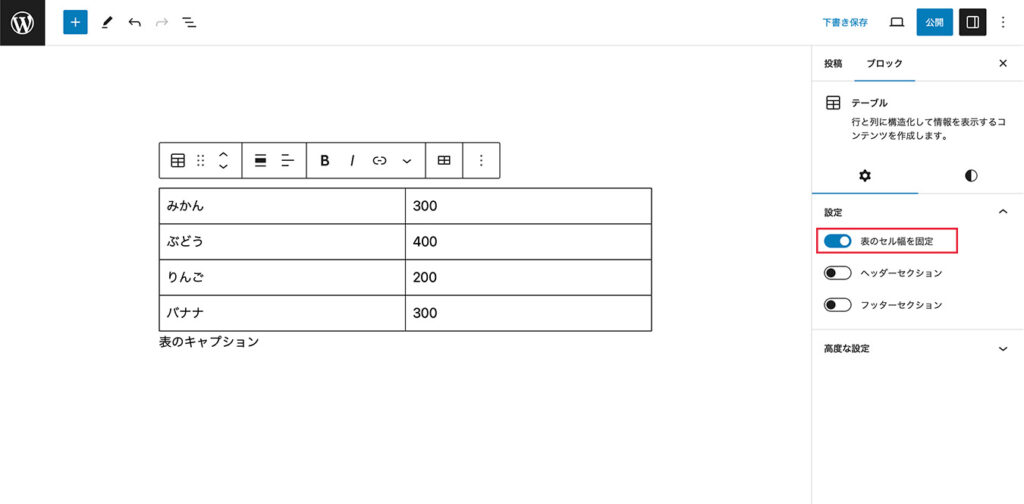
表のセル幅を固定
下の図の赤い枠線で囲んだ「表のセル幅を固定」をONにすると、表の各項目の幅をカラム(列)の数に応じて均等に配分して固定することができます。

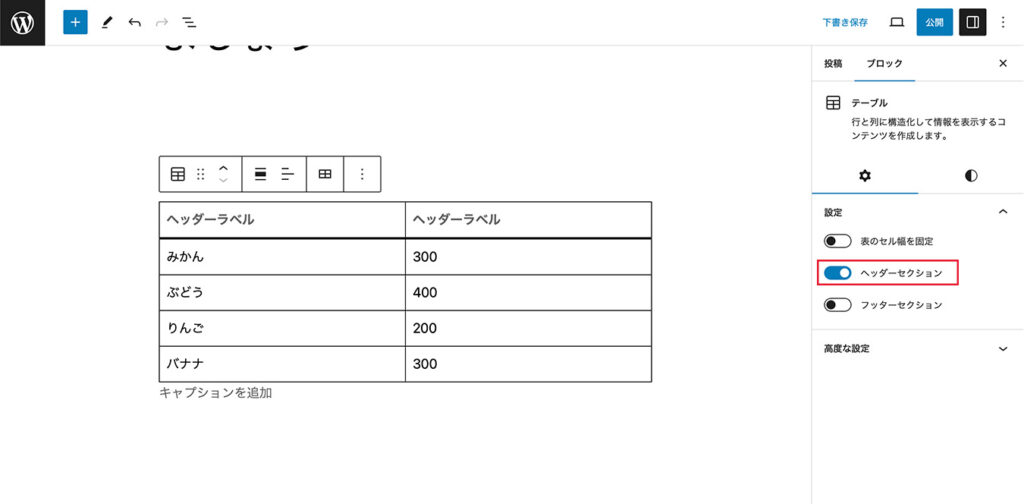
ヘッダーセクション
下の図の赤い枠線で囲んだ「ヘッダーセクション」をONにすると、一番上の行に各項目の内容を説明する行を追加することができます。
「ヘッダーセクション」の部分をクリックすると、下の図のように「ヘッダーラベル」と書かれた行が一番上に追加されますので、それぞれ内容を入力してください。
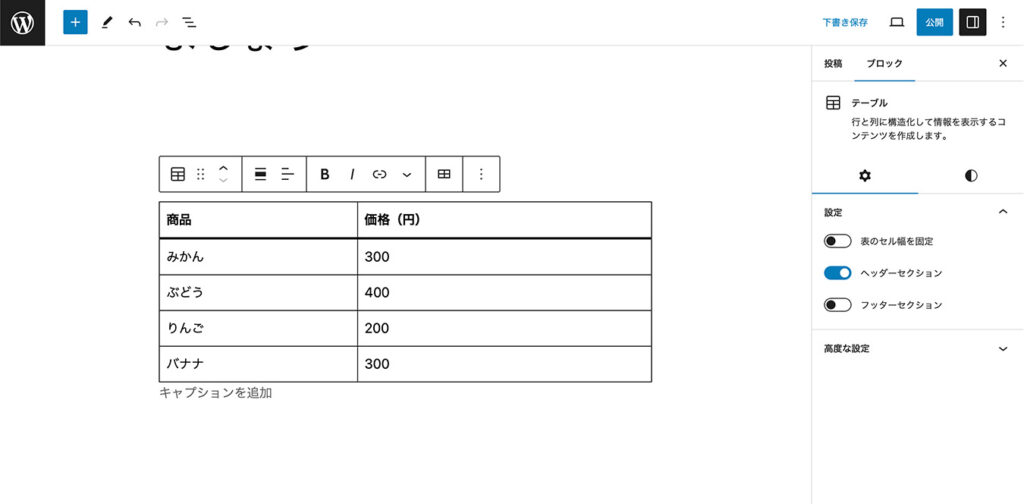
今回例として挙げた表の場合、それぞれに「商品」「価格(円)」と入力します。
作成される表の中でこの項目に入力された内容がデフォルトで太字になったり、境界線が太くなっていたりするので、他の項目とは異なり表の項目を表すヘッダーであることがわかりやすいようになっています。

追加されたヘッダーセクションに今回の作成例の内容を入力すると、下の図のようになります。

フッターセクション
上で紹介した「ヘッダーセクション」の下にある「フッターセクション」をONにすると、「ヘッダーセクション」と同じものが表の一番下の行に追加されます。
表の下側に項目名などを表す行を設置したい場合は、こちらを利用してください。
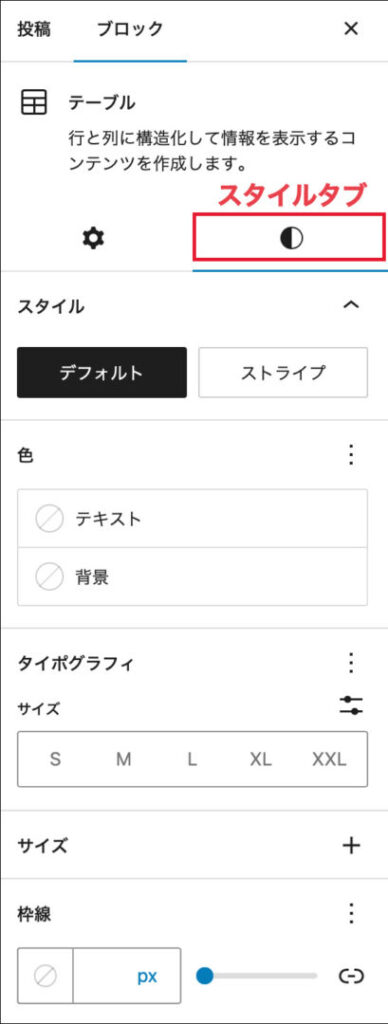
ブロック設定サイドバーのスタイルタブで設定できる項目
次に、テーブルブロックのブロック設定サイドバーのスタイルタブ内で設定できる項目について紹介していきます。
スタイルタブ内には下図のような項目が用意されています。

それでは、スタイルタブ内のそれぞれの項目について紹介していきます。
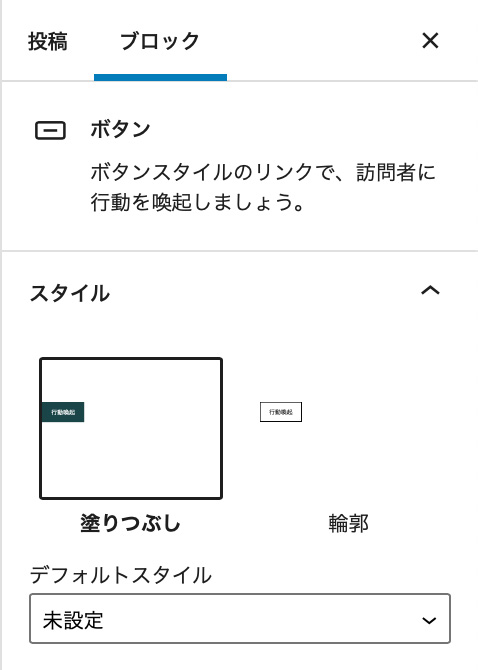
スタイル
「スタイル」の項目では、表の見た目を「デフォルト」か「ストライプ」のどちらか選択できるようになっています。
「デフォルト」を選択すると一番はじめに今回の作成例として紹介したような縦横に枠線がついた表になります。
一方「ストライプ」を選択すると下の図のように行の背景色が交互にグレーで塗られた表になります。

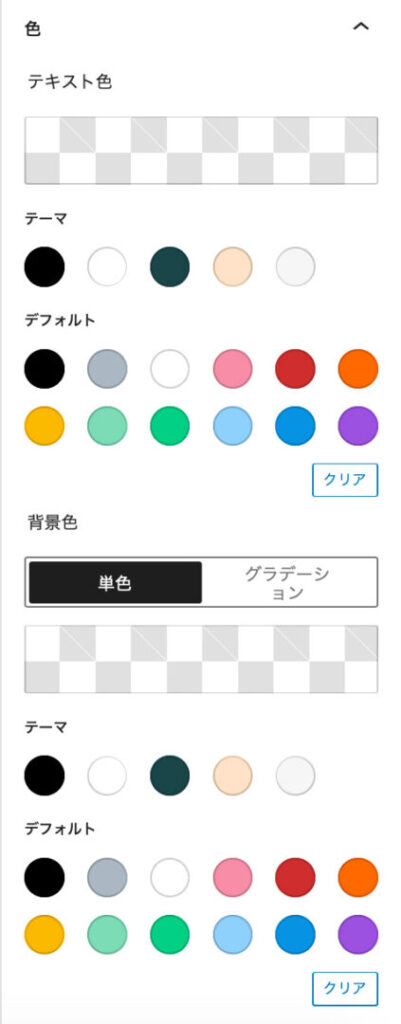
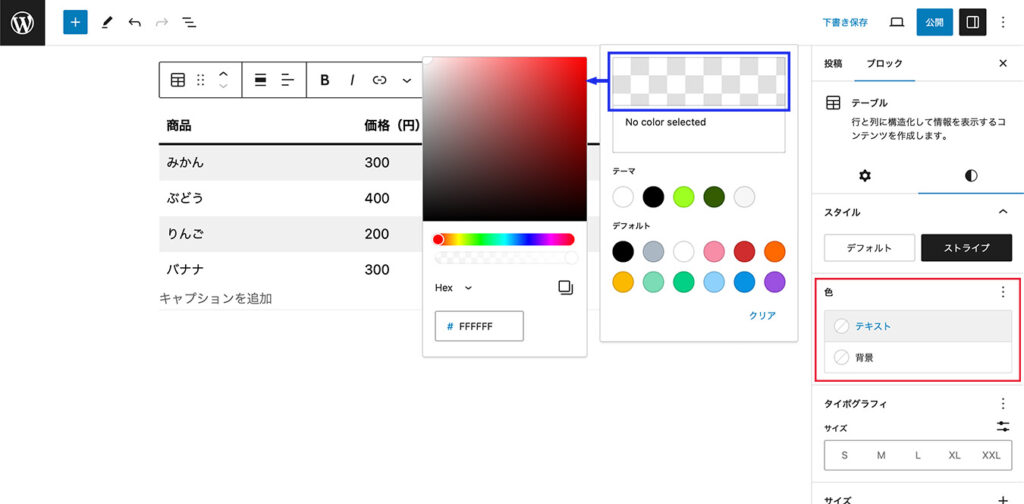
色
「色」の項目では、表の中のテキストと背景の色を編集することができます。
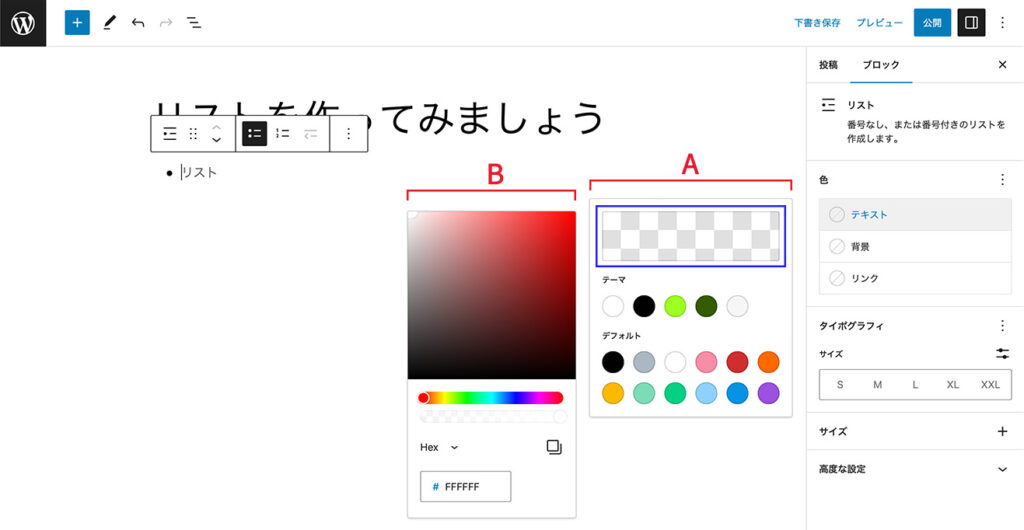
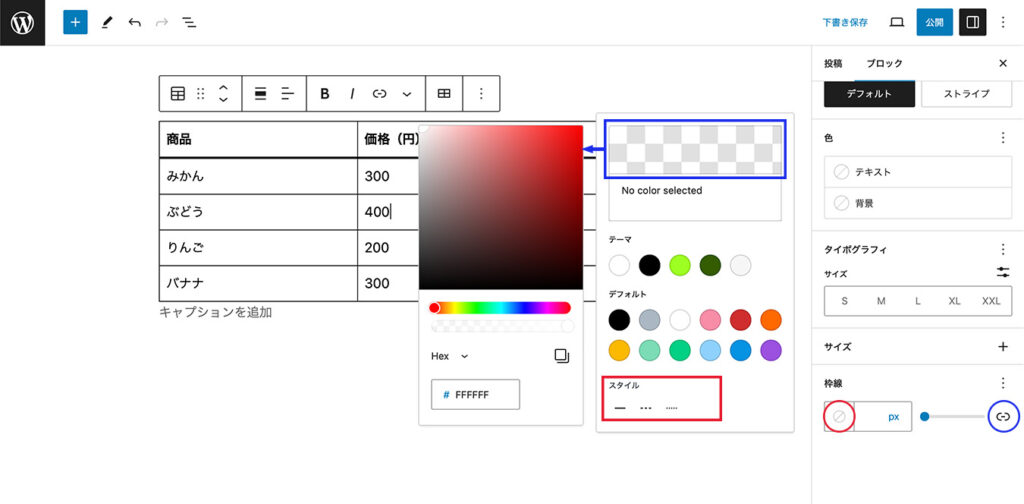
下の図の赤い枠で囲んだ部分の「テキスト」または「背景」をクリックすると、テーマカラーやデフォルトカラーの中から色を選択できるパネルが開きます。さらにこのパネルの一番上の部分(青い枠で囲んだ部分)をクリックすると、その左に自由に色を選択できるパネルが開くので、テーマ・デフォルト以外の色を使用したい場合はこちらで色を選択してください。
また、一度設定した色を元に戻したい場合は、一つ目のパネルの一番下にある「クリア」をクリックすることで、色の設定を元に戻すことができます。

色について設定した内容を元に戻したい場合は、「色」という文字の右側にある縦に三つの点が並んだアイコン(色オプション)をクリックすると開くメニューの中にある、「すべてリセット」をクリックしてください。
タイポグラフィ
「タイポグラフィ」の項目では、表の中の文字のサイズなどを編集することができます。
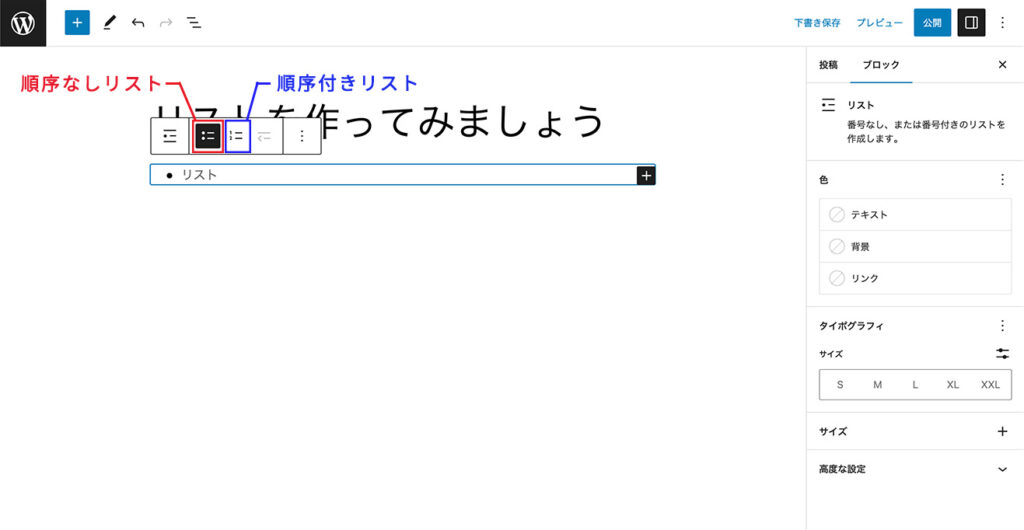
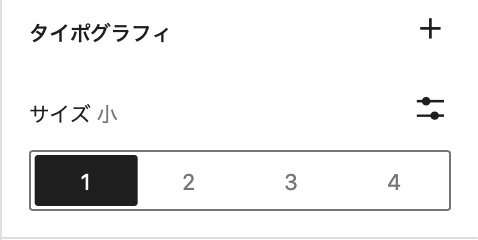
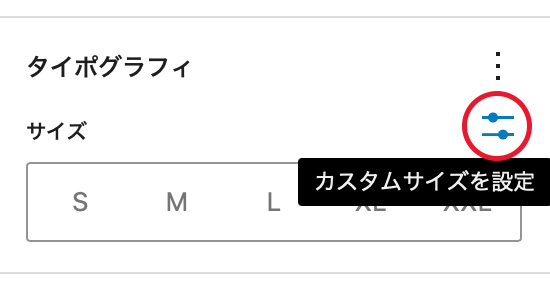
初めの状態では、下図のようにS,M,L,XL,XXLの中からサイズを選択できるようになっています。

また、上図の赤丸で囲んだアイコン(カスタムサイズを設定)をクリックすると数値を入力して文字のサイズを指定することができます。
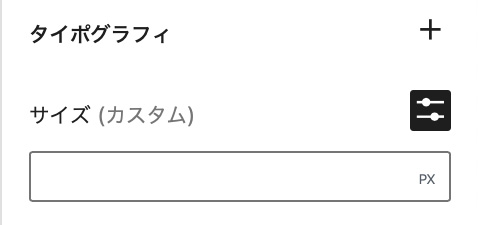
こちらのアイコンをクリックすると、下の図のような表示に切り替わります。
文字サイズの指定単位は、下図の「px」となっている部分をクリックすることで、「em」や「rem」での指定をすることもできるようになります。
なお、下図の赤丸で囲んだ部分のアイコンをもう一度クリックすることで、元のようにS,M,L,XL,XXLの中から選択して文字サイズを指定することができるようになります。

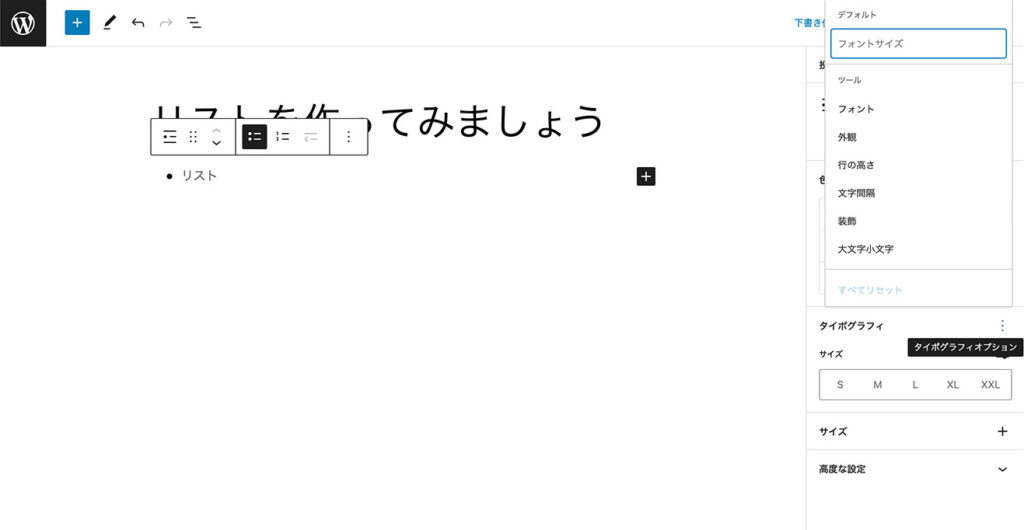
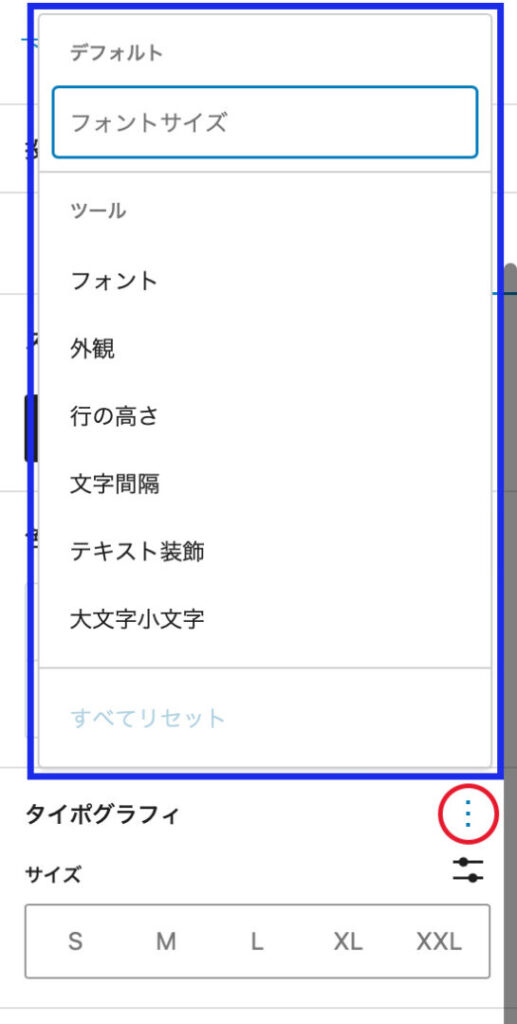
さらに、「タイポグラフィ」という文字の右側にある縦に三つの点が並んだアイコン(タイポグラフィオプション・下図の赤丸内)をクリックすると、下図の青い枠線で囲んだ部分のようなメニューが開き、表の中のテキストに関するいろいろな設定を行うことができます。

タイポグラフィについて設定した内容を元に戻したい場合は、上図の青枠内の中にある、「すべてリセット」をクリックしてください。
サイズ
「サイズ」の項目では、表全体のパディングとマージンの編集を行うことができます。
それぞれの用語について簡単に説明すると、「パディング」とは表の要素の内側の余白のことで、「マージン」とは表の要素の外側の余白のことになります。どちらで余白を設定しても見た目上は同じように見えることが多いかと思います。
(なお、表の中の文字の余白については、前の項目で紹介したタイポグラフィの「行の高さ」や「文字間隔」で設定することができます。)
パディングやマージンを操作することで、表のサイズを変更することができます。

パディングとマージンの設定方法は同じなので、例としてパディングを変更する場合を例に紹介していきます。
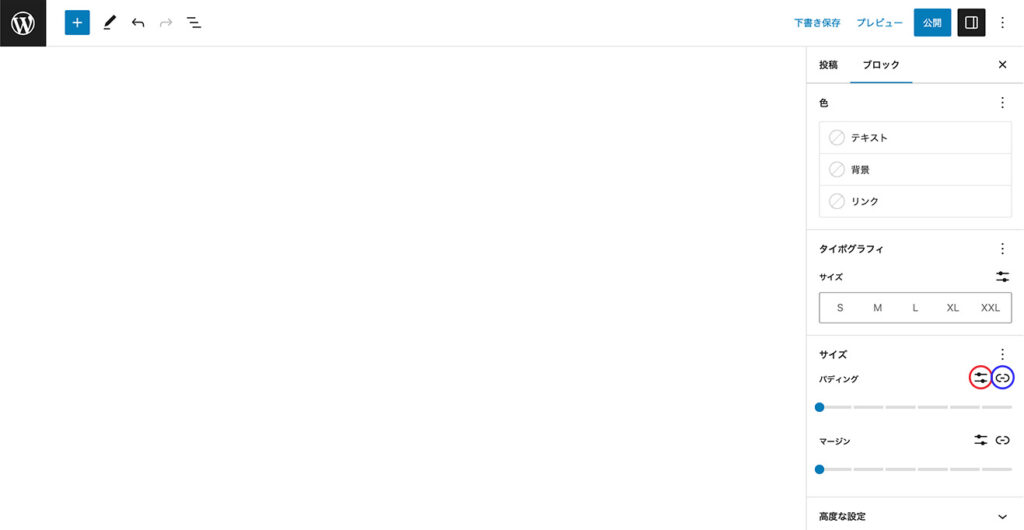
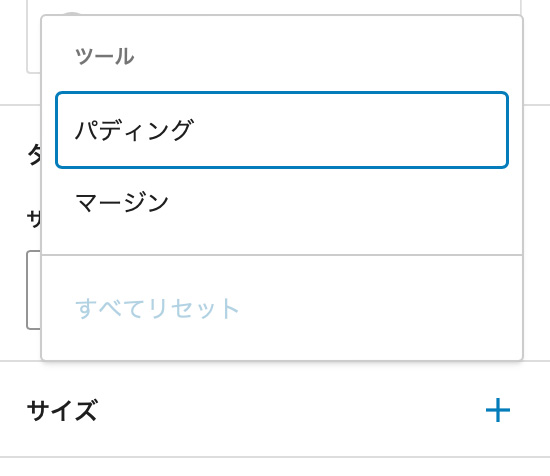
「サイズ」という文字の右側にある+のアイコンをクリックすると、上の図のようにパディングとマージンを選択できるようになります。
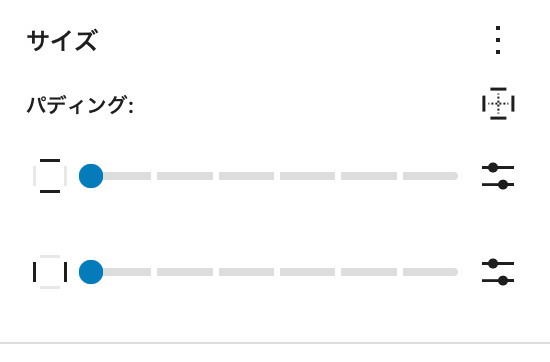
ここで、パディングをクリックすると、下の図のような表示になります。
パディングという文字の下に2段に分かれて設定できるようになっていますが、上の段は表の上側と下側のパディング(余白)を設定するもので、下の段は表の左側と右側のパディング(余白)を設定するものです。
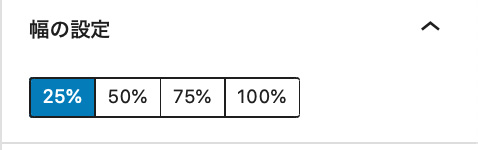
こちらの画面では、バー状になっている部分をクリックすることで上下と左右のパディングをそれぞれ7段階に調整することができるようになっており、右側を選択するほどパディングが大きくなります。

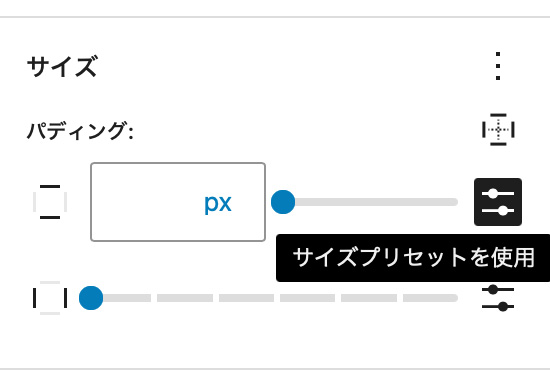
また、2段あるそれぞれの右端にあるアイコン(カスタムサイズを設定・下図の赤丸内)をクリックすることでより細かくパディングやマージンを設定することもできます。

上図の赤丸内のアイコンをクリックすると、下の図のような表示に切り替わり、入力欄に数値を直接入力してパディングやマージンの値を設定することができるようになります。
また、「px」という文字の部分をクリックすることで、「%」「em」「rem」「vw」「vh」などの単位で指定することもできるようになります。
右端のアイコン(サイズプリセットを使用)をもう一度クリックすると、元のように段階式にパディングを設定できるようになります。

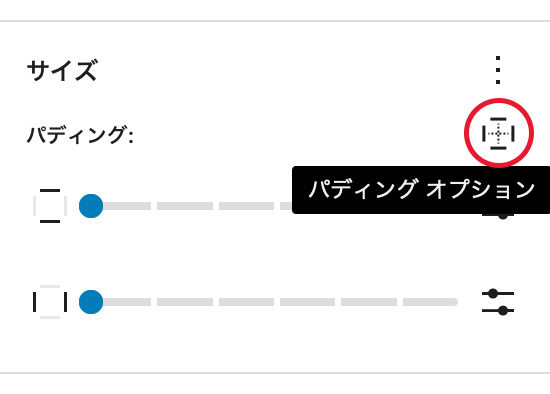
上下左右のパディングをそれぞれ個別に指定したい場合には、「パディング」の文字の右側にあるアイコン(パディングオプション・下図赤丸内)をクリックします。

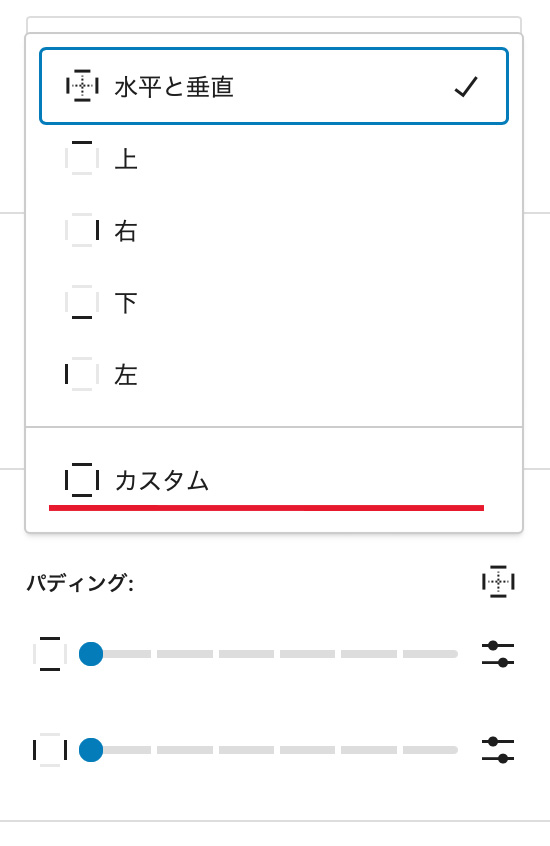
パディングオプションのアイコンをクリックすると、下の図のようなメニューが開きます。
上下左右のいずれかだけを指定したい場合には、指定したい場所をクリックしてください。
全ての箇所のパディングを個別に指定したい場合は、下図の赤い下線を引いた「カスタム」というところをクリックします。

上図の「カスタム」をクリックすると、下の図のように表の上、右、下、左のそれぞれの箇所のパディングを個別に指定できるメニューが開きますので、それぞれ設定してください。
数値を指定して設定したい場合は、先程と同様右端にあるアイコンをクリックすると入力欄が表示されます。
赤丸で囲んだアイコンをクリックすると、上の図にあるメニューが再度開きますので、元のようにまとめてパディングの設定を行いたい場合には一番上の「水平と垂直」をクリックしてください。

サイズについて設定した内容を元に戻したい場合は、「サイズ」という文字の右側にある+マークのアイコンまたは縦に三つの点が並んだアイコン(いずれもサイズオプション)をクリックすると開くメニューの中にある、「すべてリセット」をクリックしてください。
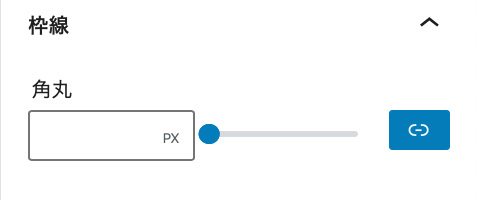
枠線
「枠線」の項目では、表の枠線の色やスタイル、太さを設定することができます。
枠線の色については、下図の赤丸で囲んだ部分をクリックすることで、テーマカラーやデフォルトカラーの中から選択することができるようなパネルが開きます。
さらにそのパネルの一番上の部分(下図の青枠で囲んだ部分)をクリックすると、その左側に自由に色を選択できるパネルが開きますので、こちらから色を設定することもできます。
枠線のスタイルは、先ほどの色選択パネル内で設定することができます。(下図の赤い枠線内)
左から実線、破線、点線を選択することができます。
枠線の太さは、下図の「px」となっている部分に数値を入力するか、その右側にあるスライダーを操作して設定することができます。
また、「px」の文字の部分をクリックすることで、「%」「em」「rem」「vw」「vh」などの単位に切り替えて設定することもできます。
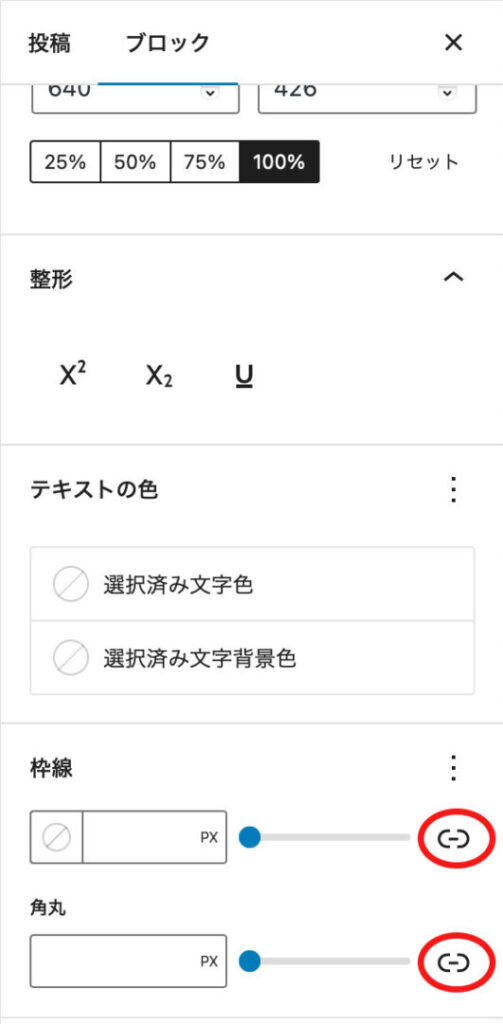
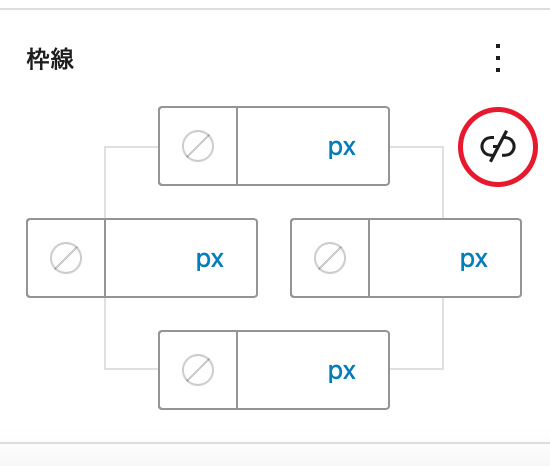
さらに、スライダーの右側にある鎖のアイコン(個別に指定する・下図の青丸内)をクリックすることで、上下左右それぞれの枠線について個別に設定することもできます。

鎖のアイコンをクリックすると、下の図のような表示に切り替わり上下左右それぞれの場所の枠線の色や太さなどの設定を個別に指定することができます。
また、下図の赤丸内のアイコンをクリックすることで、元の表示に戻り全ての枠線についてまとめて設定することができるようになります。

枠線について設定した内容を元に戻したい場合は、「枠線」という文字の右側にある縦に三つの点が並んだアイコン(枠線オプション)をクリックすると開くメニューの中にある、「すべてリセット」をクリックしてください。
まとめ
以上、WordPressの投稿などの中に表を設置する方法について紹介してきました。
表を使用することで、文章だけで表現する場合よりも分かりやすく読者に情報を伝えることができるようになると思いますので、投稿などの中で上手に表を活用してみてください。