
WordPressで作ったホームページでは、各投稿にカテゴリーやタグというものをつけることができ、これらを利用して投稿を整理することで読者が目的の投稿を見つけやすいようにすることができます。
今回はこのカテゴリーとタグについて、それぞれの内容や使い方などを紹介していきたいと思います。
カテゴリーやタグを上手に利用して、読者がサイトを利用しやすくすることで結果としてSEO面でも有効に働きますのでぜひ参考にしてみてください。
カテゴリーについて
カテゴリーとは
WordPress投稿のカテゴリーについて、WordPressの公式オンラインマニュアルである”WordPress.org 日本語“では以下のように説明されています。
WordPress では、全ての投稿をひとつまたは複数のカテゴリーに収めます。カテゴリーを使うと、投稿を特定のグループやサブグループに分類できます。これにより、読者にナビゲーションを提供し、サイトの使い勝手が良くなります。
サポートフォーラム – WordPress.org 日本語
カテゴリーとは、サイト内の投稿を分類するためのフォルダのようなものです。
事前の設計に基づいてカテゴリーをあらかじめ作っておき、作成した投稿をそれらのカテゴリーに分類していくというような運用が基本的な使い方になります。
カテゴリーの使い方
WordPressの投稿には、必ず何らかのカテゴリーが指定されるようになっています。
カテゴリーの作成は、管理画面の投稿メニューの中にあるカテゴリーメニューから行うことができます。
新しくWordPressサイトを作ったばかりの時は、カテゴリーは「未分類」の一つだけが設定されています。
つまり何もカテゴリーを作成しないで投稿を作成すると、投稿が自動的に「未分類」というカテゴリーに分類されてしまいます。
「未分類」というカテゴリー名は使わない方が良いので、投稿のカテゴリー分けをしない場合でも何か一つはカテゴリーを作成して「未分類」以外のカテゴリーを指定できるようにしておく方がよいでしょう。
逆に一つの投稿に複数のカテゴリーが設定されているものを見かけることもあります。
これはWordPressの仕様上、複数のカテゴリーを設定することができるようになってはいるのですが、読者の利便性向上の観点からは一つの投稿に対しては一つだけカテゴリーを設定することをおすすめします。
また、カテゴリーの特徴として、親子関係を作ることができるというものがあります。
例えば、福岡県内の飲食店を紹介するホームページを作ったとします。
そのホームページ内でのカテゴリー分けとして「福岡市」や「北九州市」というカテゴリーを作って紹介する飲食店の所在地別にカテゴリー分けをしたとしましょう。
投稿の数が多くなってくると、「福岡市」というカテゴリーの中にたくさんの記事がありすぎて読者が目的の投稿を見つけにくくなることが考えられます。
そのような場合に「福岡市」カテゴリーの子カテゴリーとして「博多区」や「中央区」などを作ってそれらの子カテゴリーに投稿を分類することで読者が目的の投稿を見つけやすいようにすることができます。
なお、ホームページのカテゴリー構造は、以前に紹介したパーマリンク設定と同様に後から変更するとデメリットも多くなってしまうので、事前に検討してどのようなカテゴリー構造にするのかを決めておくことをおすすめします。
例として、福岡県内にある飲食店を紹介するホームページを作った場合のカテゴリー構造を考えてみましょう。
このようなホームページでのカテゴリー分けを作るときに、ある人は市町村ごとにカテゴリー分けしようと考えるかもしれません。またある人は、料理のジャンルによってカテゴリー分けをしようと考えるかもしれません。
これは、そのホームページの目的によってどちらが良いかというのが変わってきますので事前のサイト設計の段階で決めておきましょう。
以下で、カテゴリーの作成方法と設定方法について紹介していきます。
カテゴリーの新規追加・編集
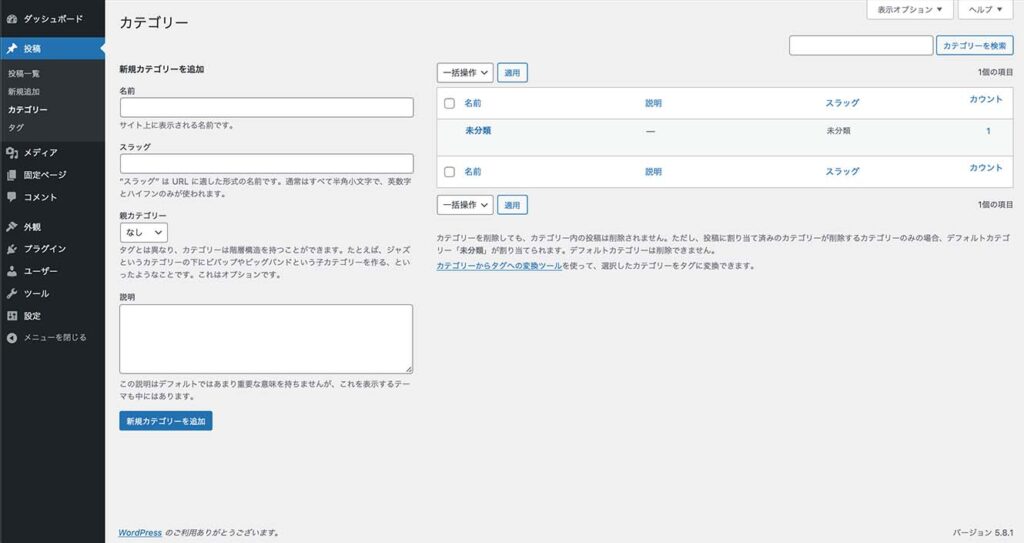
管理画面の投稿メニューの中にカテゴリーメニューがあります。(下図)
このカテゴリーメニューで新しくカテゴリーを作成したり、作成したカテゴリーを編集することができます。
新しくカテゴリーを作るには左側にある「新規カテゴリーを追加」のところにそれぞれ項目を入力していきます。

では、具体的にカテゴリーを作っていきます。ここでは市町村でのカテゴリー分けを作る場合を例にしてお話ししていこうと思います。
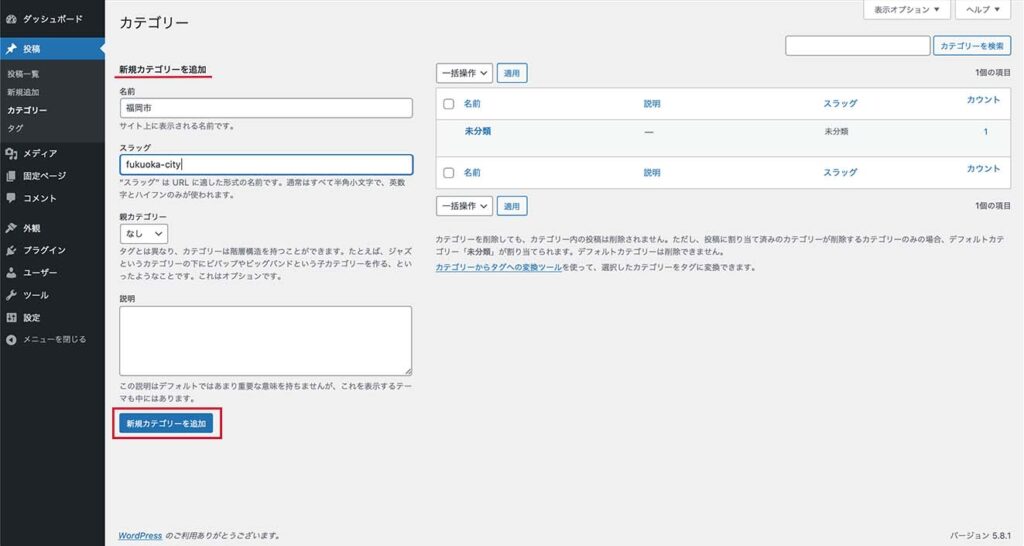
先程も紹介しましたが、カテゴリーメニューの左側にある「新規カテゴリーを追加」の部分にある項目をそれぞれ入力していきます。
- 名前
「名前」の項目には、カテゴリー名としてページに表示させたい文字列を入力します。
今回の例でいうと「福岡市」という文字を入れています。 - スラッグ
スラッグには半角英数字(小文字のみ)とハイフンを使用することができます。
WordPressで作ったホームページでは、カテゴリーごとの投稿をまとめたページが自動で生成されます。
スラッグは、そのカテゴリーページなどのURLに使用される文字列になるので、わかりやすい簡単な英単語などにしておくのがおすすめです。
今回の例でいうと「fukuoka-city」という文字を入れています。 - 親カテゴリー
カテゴリー分けで親子関係を作りたい場合には、親カテゴリーを指定します。それ以外の場合には「なし」のままでいいです。
例えば、「福岡市」というカテゴリーを作った後に「福岡市」の子カテゴリーとして「博多区」というカテゴリーを作りたい場合には、「博多区」というカテゴリーを追加する際にこの親カテゴリーの項目で「福岡市」を指定します。 - 説明
説明は、使用しているテーマによってページには表示されないことも多いので必ずしも入力しなくても大丈夫です。
使用するテーマが表示に対応していて説明をページに表示させたい場合には、この項目を入力しましょう。
上記四つの項目が入力できたら一番下にある「新規カテゴリーを追加」ボタン(下図の赤枠内)をクリックしましょう。

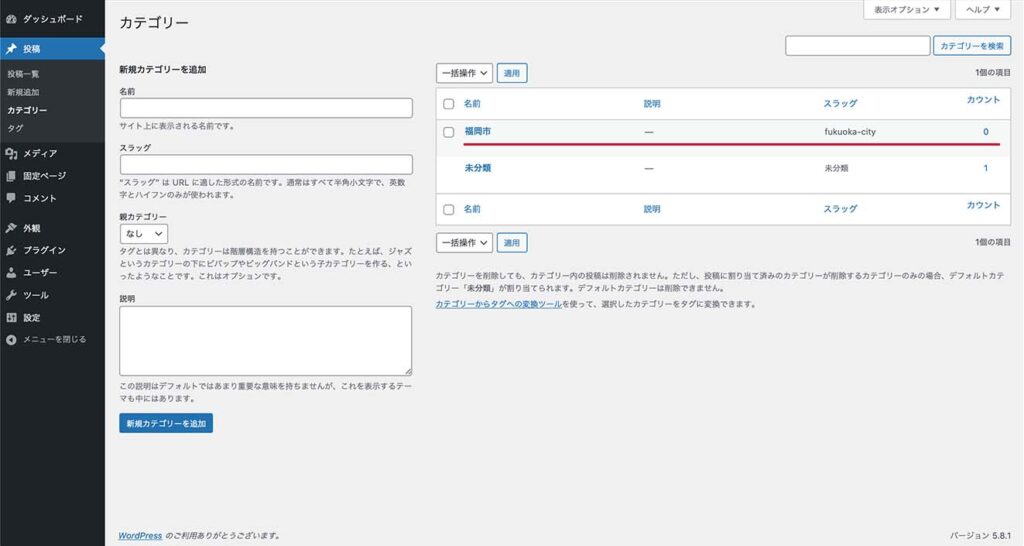
すると、下図の赤線部のように右側にカテゴリーが追加されます。
追加したカテゴリーを編集したり削除したい場合には、この部分のカテゴリーの名前をクリックすると編集画面に移動します。

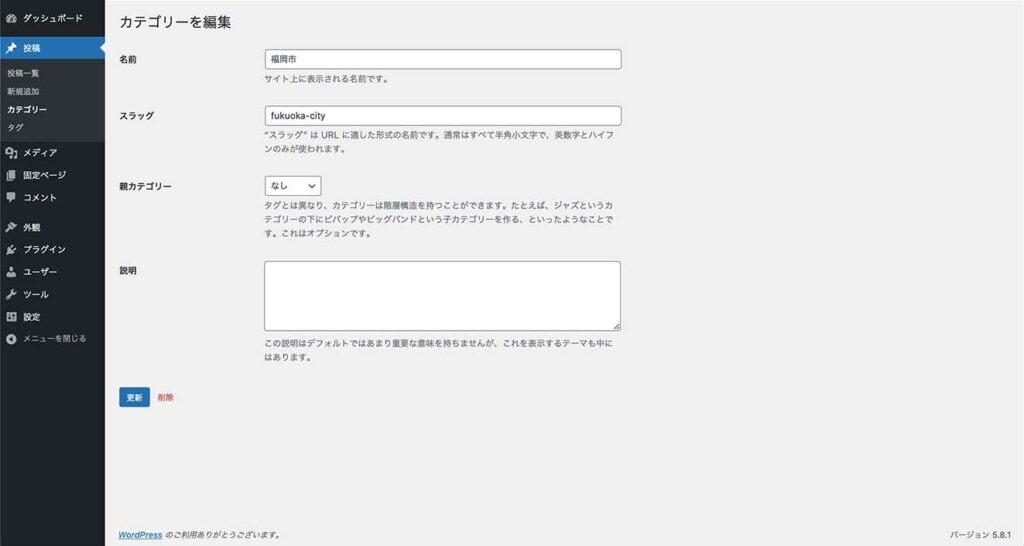
上の図の「福岡市」というカテゴリー名をクリックすると、下の図のような編集画面が開きます。
ここで各内容を編集した後、一番下の「更新」ボタンをクリックすると、カテゴリーの内容が更新されます。
カテゴリーを削除したい場合には、「更新」ボタンの隣にある「削除」ボタンをクリックするとカテゴリーを削除することができます。

投稿作成画面でのカテゴリーの設定
ここでは、投稿のカテゴリーを指定する方法について紹介していきます。
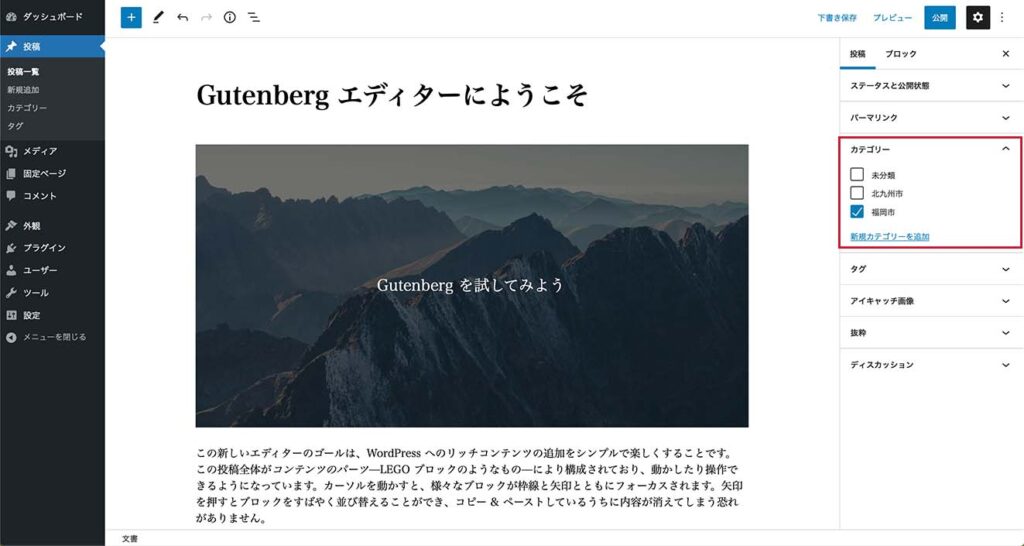
下の図は、投稿作成画面を開いたところです。
投稿作成画面の右側に設定メニューが表示されています。
(表示されていない場合には、右上の歯車のマークをクリックしてみてください。その他設定関連について詳しくは以前の記事「WordPress投稿の操作方法」にて紹介していますのでよかったらみてみてください。)
投稿の設定が表示されていると、下の図の赤い枠内のように既に追加したカテゴリーを指定できるようになっています。
この中から設定したいカテゴリー名にチェックマークを入れることで投稿をそのカテゴリーに指定することができます。

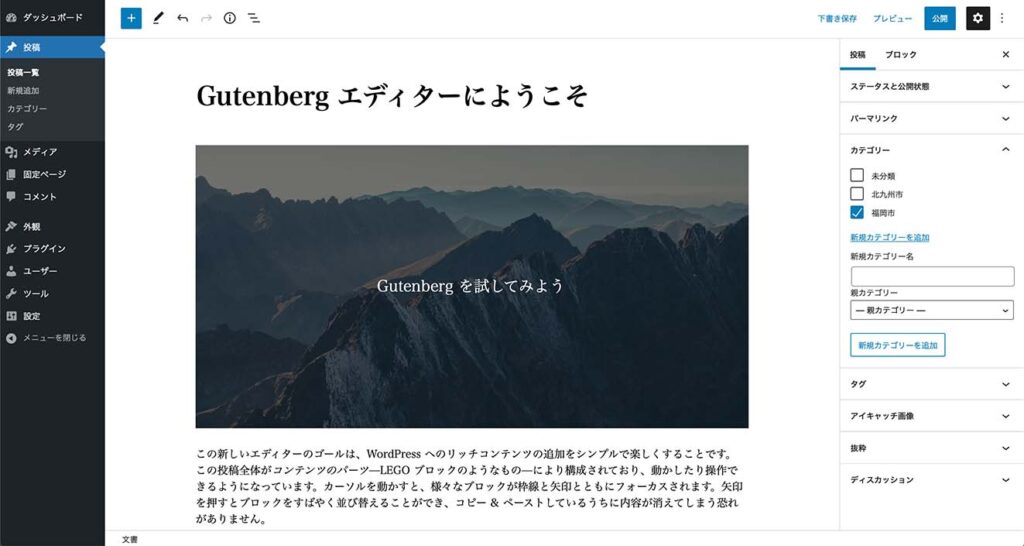
なお、投稿作成画面のカテゴリー指定部の下側に「新規カテゴリーを追加」という項目があります。
ここをクリックすると下の図のような表示になり、ここから新しくカテゴリーを追加することもできるのですが、スラッグがカテゴリー名と同じになってしまうなどの不都合があるためおすすめしません。

カテゴリーの注意点
ここまで、カテゴリーについての紹介や新規カテゴリーの追加方法などについてお話ししてきました。
カテゴリーについては、先ほども触れましたが事前にカテゴリー設計をしておくことが大切になってきます。
また、投稿をカテゴリー分けしない場合でも何か一つカテゴリーを追加して「未分類」のカテゴリーに投稿が分類されないようにしておきましょう。
タグについて
タグとは
WordPress投稿のタグについて、WordPressの公式オンラインマニュアルである”WordPress.org 日本語“では以下のように説明されています。
タグとはそれぞれの投稿に割り当てるキーワードです。カテゴリーと混同しないでください。タグには階層構造がありません。つまり、あるタグと他のタグとの関連性はないということです。ですがカテゴリーのように、タグも、読者が読みたい情報にアクセスしやすくします。
サポートフォーラム – WordPress.org 日本語
タグとは、投稿につける付箋のようなものです。
その投稿の中でどのようなことについて触れられているのかが分かるような名称のタグを投稿につけておくことで、読者が目的の投稿を見つけやすいようにすることができます。
タグの使い方
新しくWordPressサイトを作ったばかりの時は、タグは何も登録されていません。
タグの作成は、管理画面の投稿メニューの中にあるタグメニューから行うことができます。
タグは、カテゴリーと異なり、一つの投稿に複数のタグを設置するということがよくあります。逆に、タグは必ず使用する必要があるというわけではないので、投稿にタグを全く使用していないホームページもたくさんあります。
また、タグはカテゴリーのような親子関係を作れないという点も違いとして挙げられます。
タグの使用方法もカテゴリーと同様、ホームページをどのようにしたいかという設計に関わる部分なのでできれば事前に検討してどのように運用していくのかを決めておくことをおすすめします。
以下で、タグの作成方法と設定方法について紹介していきます。
タグの新規追加・編集
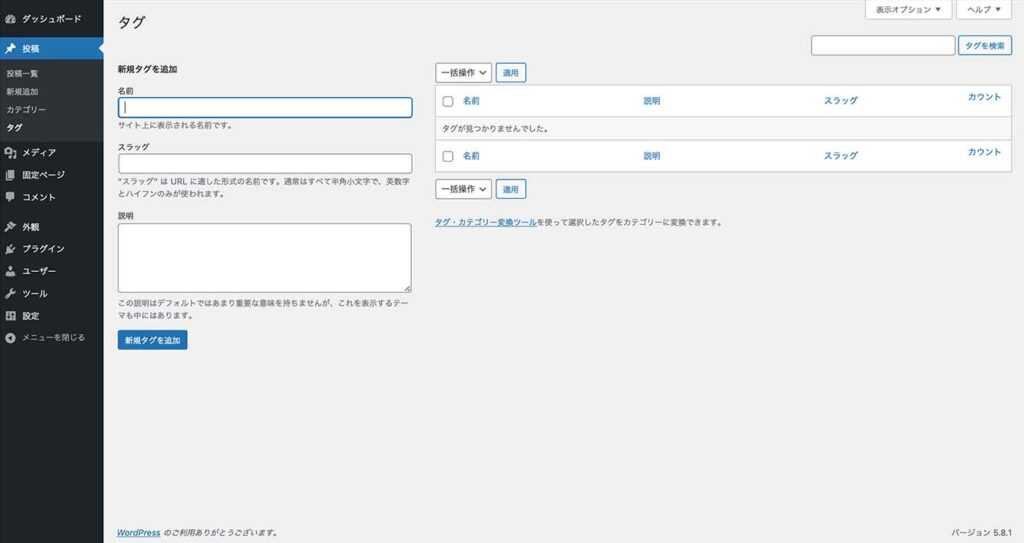
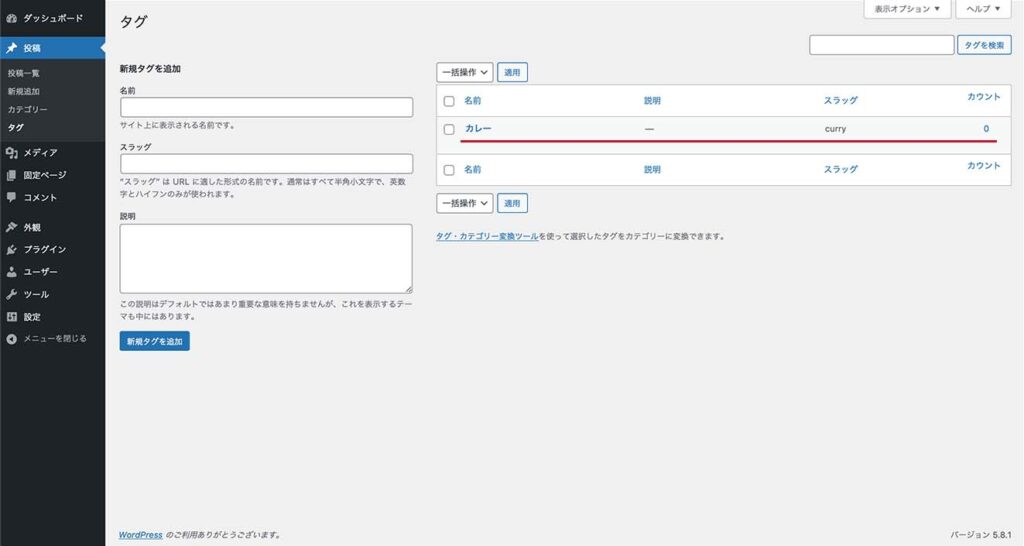
管理画面の投稿メニューの中にタグメニューがあります。(下図)
このタグメニューで新しくタグを作成したり、作成したタグを編集することができます。
新しくタグを作るには左側にある「新規タグを追加」のところにそれぞれ項目を入力していきます。

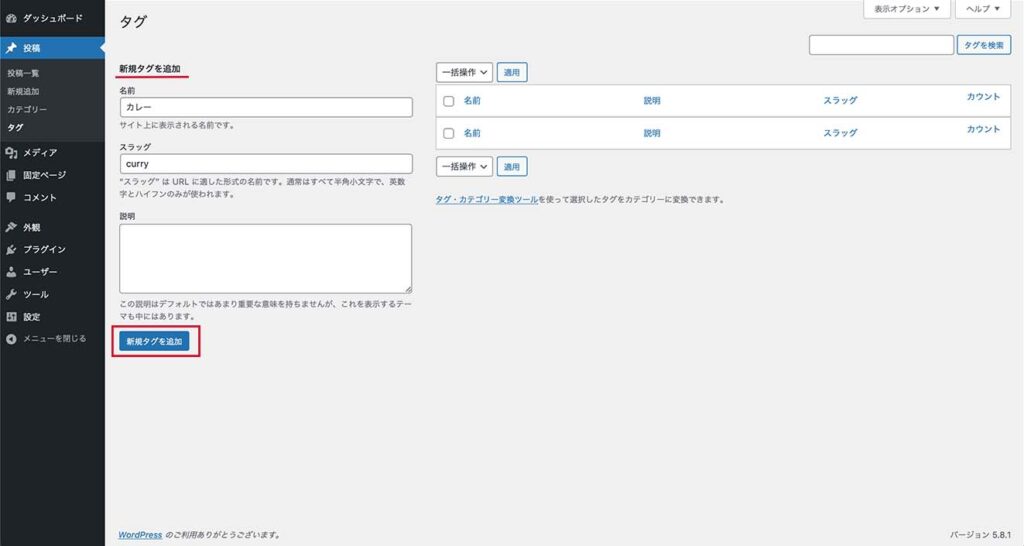
では、具体的にタグを作っていきます。ここでは飲食店のメニューをタグで表す場合を例にしてお話ししていこうと思います。
先程も紹介しましたが、タグメニューの左側にある「新規タグを追加」の部分にある項目をそれぞれ入力していきます。
- 名前
「名前」の項目には、タグ名としてページに表示させたい文字列を入力します。
今回の例でいうと「カレー」という文字を入れています。 - スラッグ
スラッグには半角英数字(小文字のみ)とハイフンを使用することができます。
WordPressで作ったホームページでは、タグごとの投稿をまとめたページが自動で生成されます。
スラッグは、そのタグページなどのURLに使用される文字列になるので、わかりやすい簡単な英単語などにしておくのがおすすめです。
今回の例でいうと「curry」という文字を入れています。 - 説明
説明は、使用しているテーマによってページには表示されないことも多いので必ずしも入力しなくても大丈夫です。
使用するテーマが表示に対応していて説明をページに表示させたい場合には、この項目を入力しましょう。
上記四つの項目が入力できたら一番下にある「新規タグを追加」ボタン(下図の赤枠内)をクリックしましょう。

すると、下図の赤線部のように右側にタグが追加されます。
追加したタグを編集したり削除したい場合には、この部分のカテゴリーの名前をクリックすると編集画面に移動します。

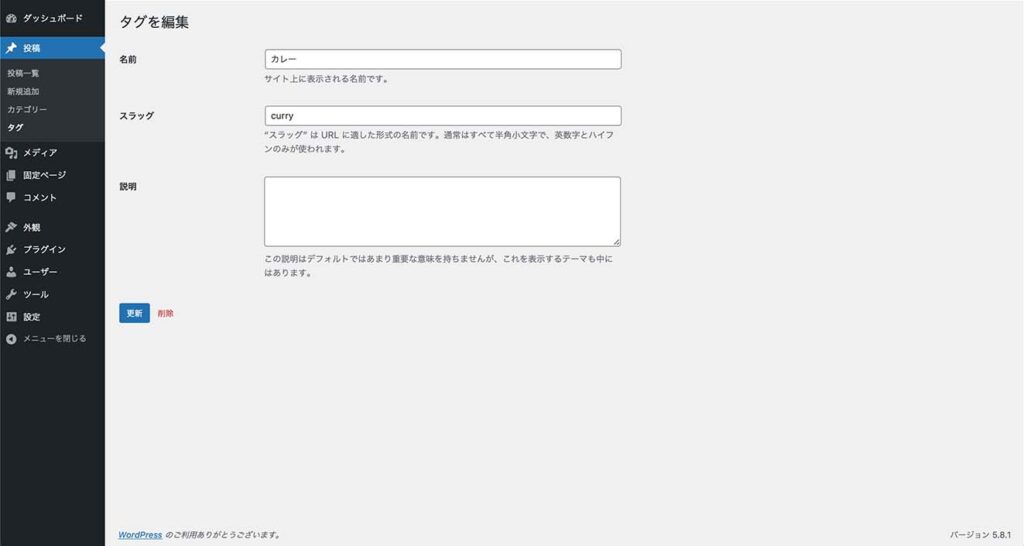
上の図の「カレー」というタグ名をクリックすると、下の図のような編集画面が開きます。
ここで各内容を編集した後、一番下の「更新」ボタンをクリックすると、タグの内容が更新されます。
タグを削除したい場合には、「更新」ボタンの隣にある「削除」ボタンをクリックするとタグを削除することができます。

投稿作成画面でのタグの設定
ここでは、投稿にタグを指定する方法について紹介していきます。
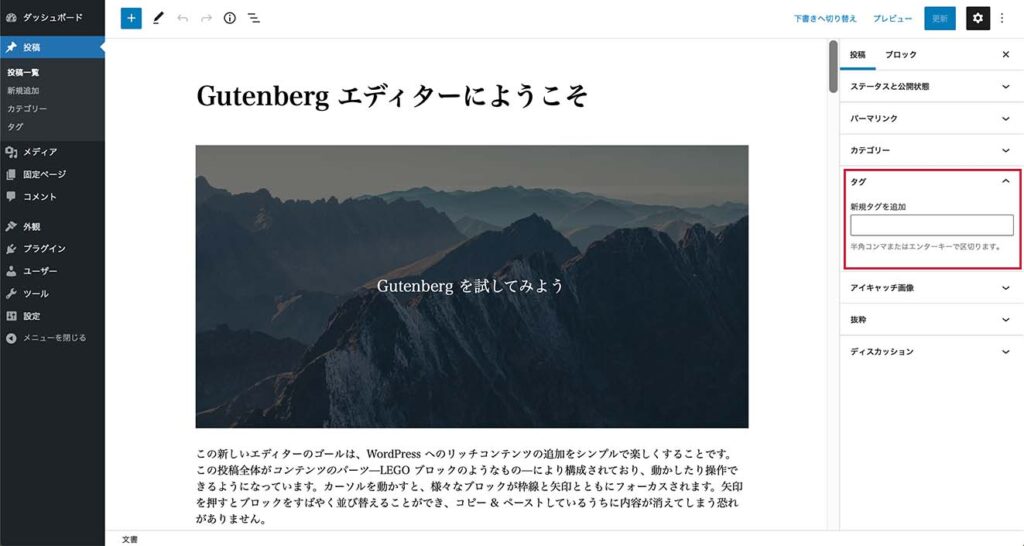
下の図は、投稿作成画面を開いたところです。
タグもカテゴリーと同様、投稿作成画面の右側にある設定部分で指定することができます。(下図の赤枠部)

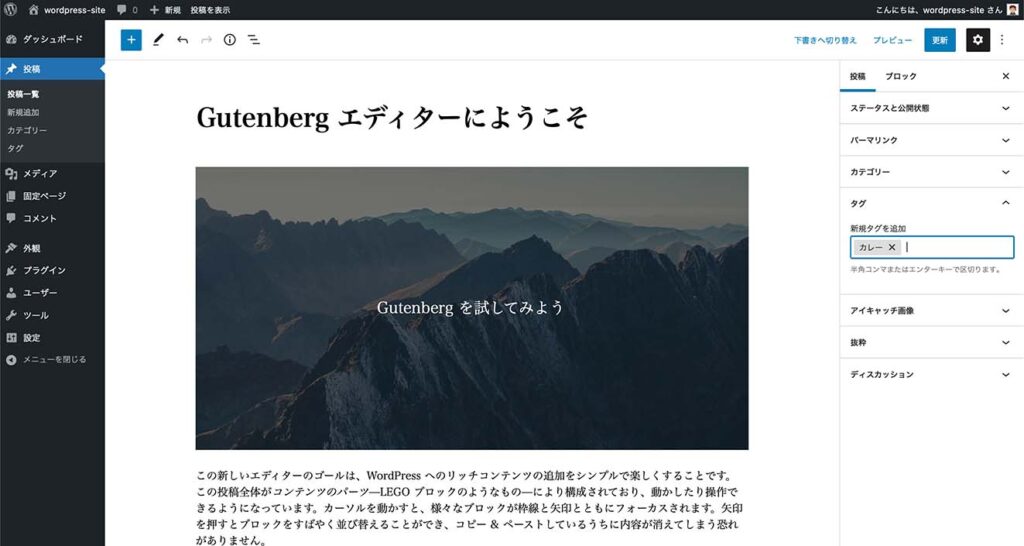
タグを指定すると下の図のようになります。
タグの指定は、カテゴリーのようにクリックして選択するのではなく文字を入力して行います。
この時に文字の入力を誤ると、事前に追加してあるタグとは別のタグとして扱われてしまうので注意が必要です。また、文字をいちいち入力するのも面倒ということで、設定してあるタグの中から選択して指定できるプラグインが使われることも多いです。
なお、タグメニューで追加していないタグ名を入力してここで新規のタグを追加することもできるのですが、カテゴリーと同様でスラッグがタグ名と同じになってしまうなどの不都合があるためおすすめしません。

タグの注意点
ここまで、タグについての紹介や新規タグの追加方法などについてお話ししてきました。
タグについても、使用する場合にはカテゴリーと同様に事前にタグ運用の設計をしておくことが大切になってきます。
また、タグに関しては無理に使用する必要はないかと思います。カテゴリーだけでも十分わかりやすく投稿を整理することができる場合が多いですし、実際にタグを全く使用していなくても検索結果で上位に表示されているページはたくさんあります。
まとめ
以上、WordPress投稿で利用できるカテゴリーとタグについてお話ししてきました。
どちらも設計段階で運用方法を検討しておき、読者の利便性を上げるという目的を忘れずに、あまり複雑なカテゴリーやタグ構成にならないように注意しましょう。
カテゴリーやタグを使って投稿を上手に整理することができると、読者にも見やすいホームページになり結果的にSEO上の効果も期待できます。